链接元素的功能与表格的应用
链接元素的功能
在HTML中,超链接元素的标记是<a>标签;
- 通过使用href属性的属性值来实现a标签的功能;
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | href="url" |
跳转的目标地址 |
| 2 | href="tel:136****5566" |
点击后询问用户是否要拨打电话 |
| 3 | href="mailto:123456@qq.com" |
打开邮箱,发送邮件 |
| 4 | href="ce.md" |
浏览器不能解析的文档会直接下载 |
| 5 | href="#name" |
设置锚点实现当前页面的跳转 |
- 通过target属性的属性值来实现打开链接的方式;
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | target="_self" |
默认在当前窗口打开 |
| 2 | target="_blank" |
在新窗口打开 |
| 3 | target="_parent" |
在父窗口中打开 |
| 4 | target="_top" |
在顶层窗口打开 |
| 5 | target="name" |
指定名称的窗口打开,与iframe元素配合 |
| 6 | target="#" |
跳转到设置了锚点元素的所在位置 |
锚点链接可实现当前页面的跳转;使用id属性规定锚的名称,但是需要注意id不能重复;
那么锚点链接如何应用呢?通俗的来讲就是,当文章很长时,我们可以创建锚点快速的跳转到某段内容,增强文章的可读性。
例如:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>锚点链接</title></head><body><div id="top">头部</div><div style="height: 1000px;"></div><a href="#top">返回顶部</a></body></html>
表格的属性
表格是数据格式化展示的重要工具,使用频率非常高;
| 序号 | 属性 | 适用元素 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 3 | cellspacing |
<table> |
设置单元格边框间隙 |
| 4 | align |
不限 | 设置单元格内容水平居中 |
| 5 | bgcolor |
不限 | 设置背景色 |
| 6 | width |
不限 | 设置宽度 |
| 7 | height |
不限 | 设置高度 |
表格合并时涉及的属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | colspan | 行合并 |
| 2 | rowspan | 列合并 |
ps:无论是行合并(colspan)还是列合并(rowspan),都必须写在单元格中。
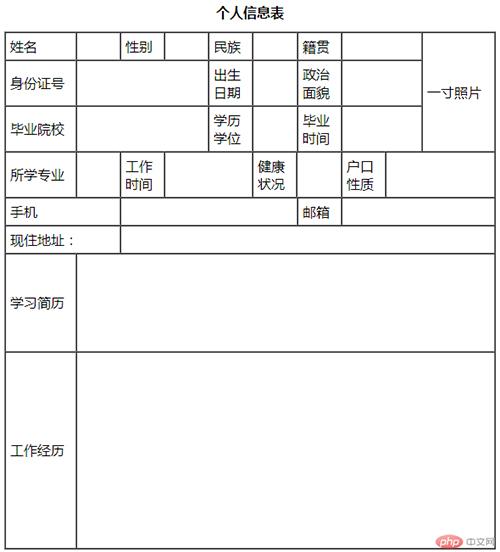
表格实例
个人信息表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="widtd=device-widtd, initial-scale=1.0"><title>个人信息表</title></head><body><style>td{width: 40px;}tr{ height: 29px;}</style><table border="1" cellspacing="0" cellpadding="5" width="580" align="center" ><caption style="padding: 12px; font-size: 16px; font-weight:bold;">个人信息表</caption><tbody><tr><td colspan="2">姓名</td><td></td><td>性别</td><td></td><td>民族</td><td colspan="2"></td><td>籍贯</td><td colspan="2"></td><td colspan="3" rowspan="3">一寸照片</td></tr><tr><td colspan="2">身份证号</td><td colspan="3"></td><td>出生日期</td><td colspan="2"></td><td>政治面貌</td><td colspan="2"></td></tr><tr><td colspan="2">毕业院校</td><td colspan="3"></td><td>学历学位</td><td colspan="2"></td><td>毕业时间</td><td colspan="2"></td></tr><tr><td colspan="2">所学专业</td><td colspan=""></td><td>工作时间</td><td colspan="2"></td><td>健康状况</td><td colspan="2"></td><td>户口性质</td><td colspan="2"></td></tr><tr><td colspan="3">手机</td><td colspan="5"></td><td>邮箱</td><td colspan="5"></td></tr><tr><td colspan="3">现住地址:</td><td colspan="11"></td></tr><tr><td colspan="2" rowspan="4">学习简历</td><td colspan="12" rowspan="4"></td></tr><tr></tr><tr></tr><tr></tr><tr><td colspan="2" rowspan="8">工作经历</td><td colspan="12" rowspan="8"></td></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr><tr></tr></tbody></table></body></html>
效果图