知识巩固
float元素的容器折叠解决方式
clear:both清除浮动对当前布局影响::after在容器后面加上一个伪元素- 如:
::after { display:blaock content:" " blear:both}转为块元素后,加上一个空格伪元素,再清除浮动
BFC解决容器折叠
BFC: 块级格式化上下文,是html页面中的一个独立个体
展示方式为:<style>.container {/* overflow:除了值为visible以外的任何值都会创建一个“BFC” */overflow:hiddenoverflow:autooverflow:scroll}</style>
BFC特征1 包裹住“浮动元素”
BFC特征2 不会在垂直方向上产生外边距折叠,也就是margin只会相加,不会折叠
BFC特征3 不会跟浮动元素进行重叠
创建BFC的属性有:
overflow:hidden / auto / scroll,不能是visibledisplay:flexflex布局display:gridgrid布局position:absolute / fixed定位float:left / right,浮动 不能是none
flex弹性布局
常用flex术语
容器
- 表现方式:
display:flex转为flex 且具有以下属性: flex-flow主轴方向与换行的方式,justify-content项目在主轴上的对齐方式align-items项目在交叉轴上的对齐方式
- 表现方式:
项目
- 项目是容器的子元素,
flex项目的缩放比例与基准宽度align-self单个项目在交叉轴上的对齐方式order项目在主轴上排列顺序
主轴
- 项目中横向排列的轴线,X轴方向
交叉轴
- 项目中重直排列的轴线,y轴方向
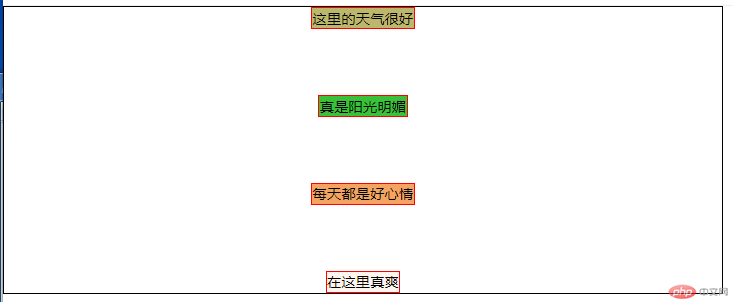
案例:
<style>* {box-sizing: border-box;margin: 0;padding: 0;}.container {width: 50em;height: 20em;border: 0.1em solid #000;display: flex;flex-flow: column nowrap;justify-content:space-between;align-items:center;}.container > .item {border: solid 0.1em red;background-color: sandybrown;}.container > .item:first-of-type{background-color:darkkhaki;}.container > .item:nth-of-type(2){background-color: rgb(57, 194, 57);}.container > .item:last-of-type{background-color: seashell;}</style>
图样效果