1.设置容器为grid容器
<style>.box {display: grid;/*将容器设置为 grid 容器*/ }}</style><body><div class="box"><div>1</div><div>2</div><div>3</div></div></body>
2.将父容器设置为表格
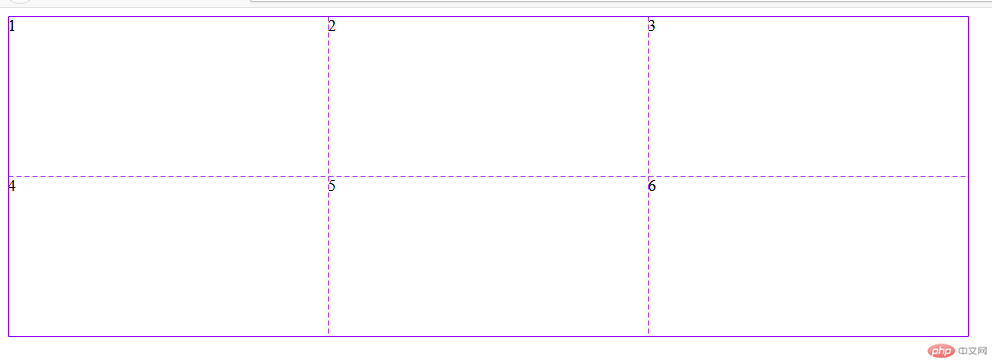
<style>.box {display: grid;/*将容器设置为 grid 容器*/grid-template-columns: 20em 20em 20em;/*设置列 和列宽*/grid-template-rows: 10em 10em;} /*设置行 和行高*/</style><body><div class="box"><div>1</div><div>2</div><div>3</div></div></body>
效果图:两行三列的表格
grid-template-columns: 20em; 一列20em宽度
grid-template-columns: 20em 20em; 两列20em宽度
grid-template-columns: 20em 10em; 第一列20em宽度 第二列10em宽度,可以单独设置一个列的宽度
依次类推 每一个属性值代表着一列,行跟列一样.
3. 设置 行 列间距
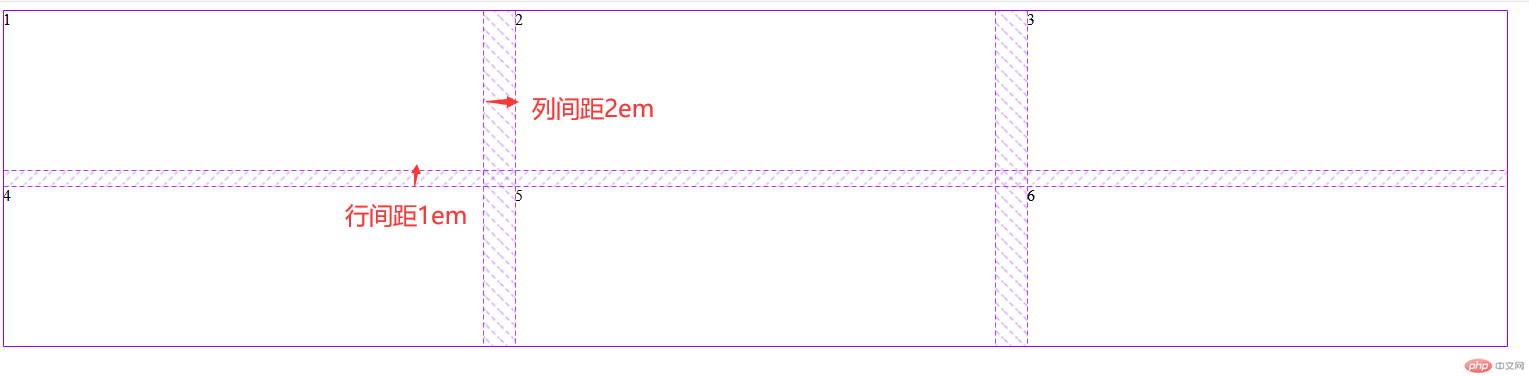
<style>.box {display: grid;grid-template-columns: 30em 30em 30em;grid-template-rows: 10em 10em;gap: 1em 2em;/*列间距*/}</style></head><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div></body>
效果:
4. 控制项目排列的方向
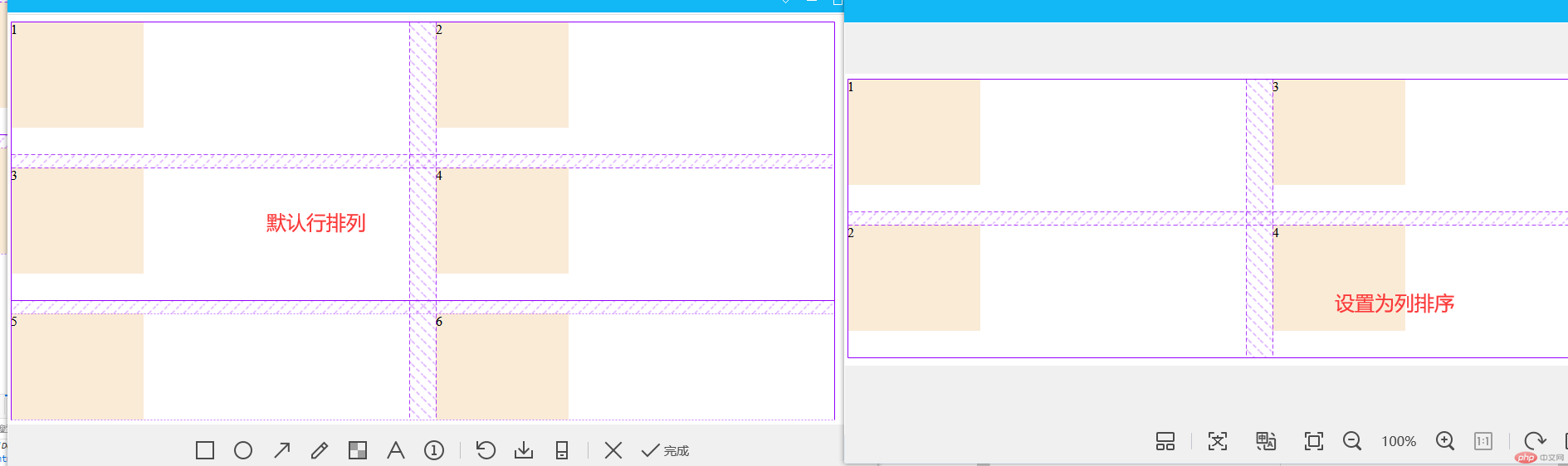
<style>.box {display: grid;grid-template-columns: 30em 30em 30em;grid-template-rows: 10em 10em;gap: 1em 2em;grid-auto-flow: column;/*方向为列 默认是行*/}</style><body><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div></body>
效果
5.控制当项目溢出容器的单元格大小设置
<style>.box {display: grid;grid-template-columns: 20em 20em 20em;grid-template-rows: 10em 10em;gap: 1em 2em;grid-auto-flow: row;grid-auto-rows: 5em;/*设置溢出的项目的行高为5em*/}</style></head><body><div class="box"><div class="col-1"><img src="/HTML/images/goods1.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods2.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods3.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods4.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods3.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods1.jpg" alt="" /></div><div class="col-1"><img src="/HTML/images/goods1.jpg" alt="" /></div></div></body>
效果图
6. 总结
- 设置gird容器 display: grid;
- 设置列 grid-template-columns: ;
- 设置行 grid-template-rows:;
- 设置行和列间距 gap: ;
- 设置排列的方向 grid-auto-flow: ;
- 溢出的单元格大小 grid-auto-rows: ;

