grid布局的基本术语解释: 网格容器, 网格项目,网格单元,网格区域, 网格轨道,轨道间隙
网格容器
- 它是其所有网格项目的父元素
网格项目
- 是网格容器的子元素
网格单元
- 两个相邻的列网格线和两个相邻的行网格线组成的是网格单元
网格区域
- 四个网格线包围的总空间
网格轨道
- 两个相邻的网格线之间为网格轨道
轨道间隙
- 两个相邻的网格轨道之间的间隙
展示图如下:
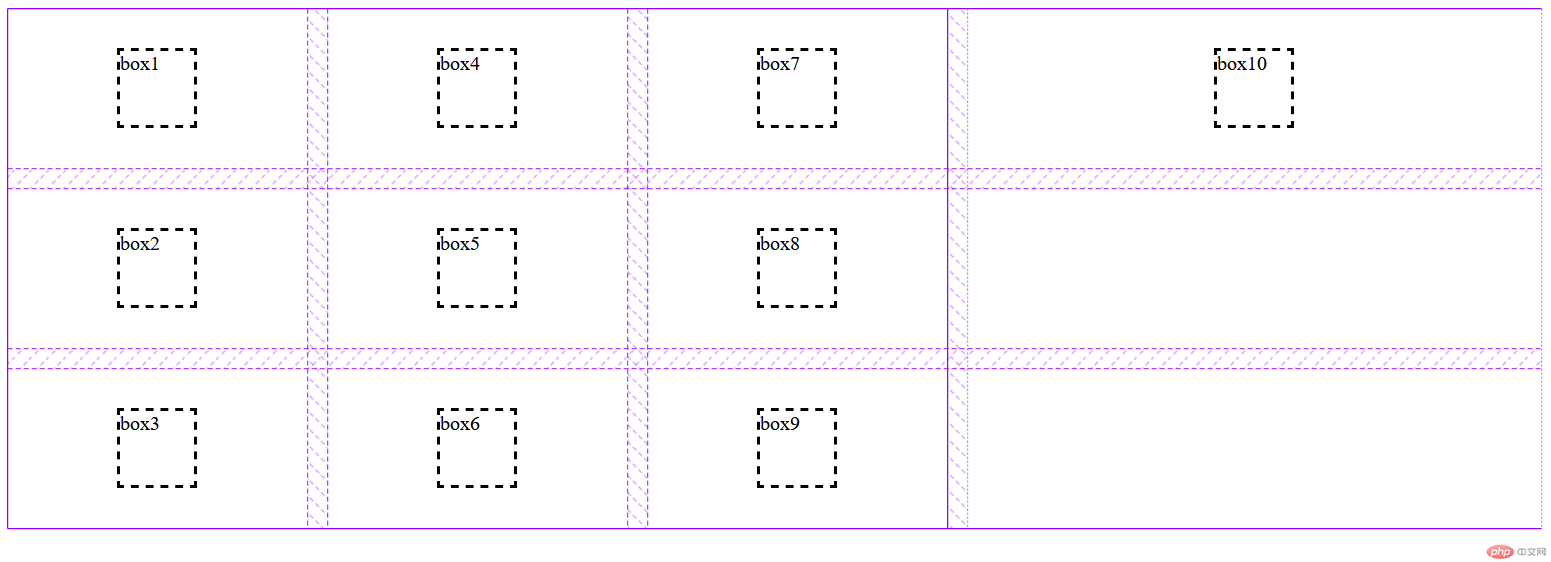
实例演示今晚学到的全部grid新属性
代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{box-sizing: border-box;}.container{display: grid;grid-template-columns: 15em 15em 15em;grid-template-rows: 8em 8em 8em;gap: 1em;justify-items: center;align-items: center;grid-auto-flow: column;grid-auto-columns: auto;}.box{width: 4em;height: 4em;border: dashed;}</style></head><body><div class="container"><div class="box">box1</div><div class="box">box2</div><div class="box">box3</div><div class="box">box4</div><div class="box">box5</div><div class="box">box6</div><div class="box">box7</div><div class="box">box8</div><div class="box">box9</div><div class="box">box10</div></div></body></html>
效果如下: