链接样式与源码的关系巩固
- 链接元素对源码的顺序依赖性更强
- 因为a标签的所有状态的优先级都是想同的,所以依赖顺序
- 链接元素a,共有四种状态
1.a:link未被访问(点击)初始状态
2.a:visited已经访问过的状态
3.a:hover鼠标悬停到链接元素上面的状态
4.a:active鼠标点击但未释放的状态,激活状态
text-decoration:文字修饰他的状态有:underline:下划线 none:默认 blink:闪烁 line-through:贯穿线 overline:上划线
盒模型和box-sizing意义及适用场景
盒模型
- 盒模型有三个属性
paddingbordermargin paddingbordermargin的简写方式是顺时针方面,简写两个和三个数值时,第二个数值为左右数值- 盒模型大小计算不包括
margin
box-sizing意义及适用场景
box-sizing属性是标准盒子与IE盒子之间的切换,默认大小限制在内容区,不包括padding,border- 标准盒子是w3c盒子,IE盒子叫做怪异盒子
box-sizing:content-box默认值,大小是限制在内容区,不包括padding/borderbox-sizing:border-box是设置到盒子内容包括到padding/border
示例
content-box
.box {width: 300px;height: 300px;background-color: blue;padding: 50px;border: 3px solid red;margin: 5px;box-sizing:content-box}
图样
border-box
.box {width: 300px;height: 300px;background-color: blue;padding: 50px;border: 3px solid red;margin: 5px;box-sizing:border-box}
图样
em适用场景
- 1em=16px
em作为响应式布局,它可根据字号的大小而变更整体的布局效果em是根据当前元素的学号进行绑定,只要改变当前元素字号,就可以改变它所有的布局效果font-size是一个可继承的属性,所有子元素都能直接继承它
实战样式
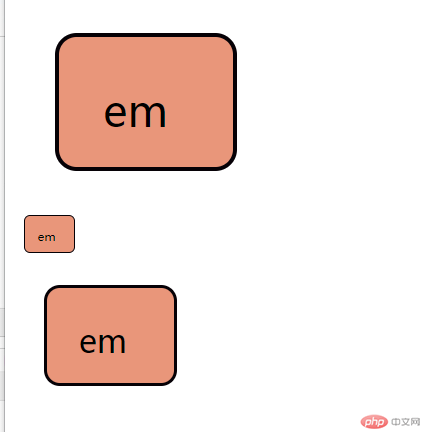
<title>box-sizing演示</title><style>.box {width: 2em;height: 1em;background-color:darksalmon;padding: 1em;border: 0.1em solid #060106 ;border-radius: 0.5em;margin: 1em;box-sizing:content-box}.big1 {font-size:3em;}.big2 {font-size:0.5em;}.big3 {font-size:2.2em;}</style></head><body><div class="box big1">em</div><div class="box big2">em</div><div class="box big3">em</div>
图样