盒模型属性,理解box-sizing的意义与使用场景
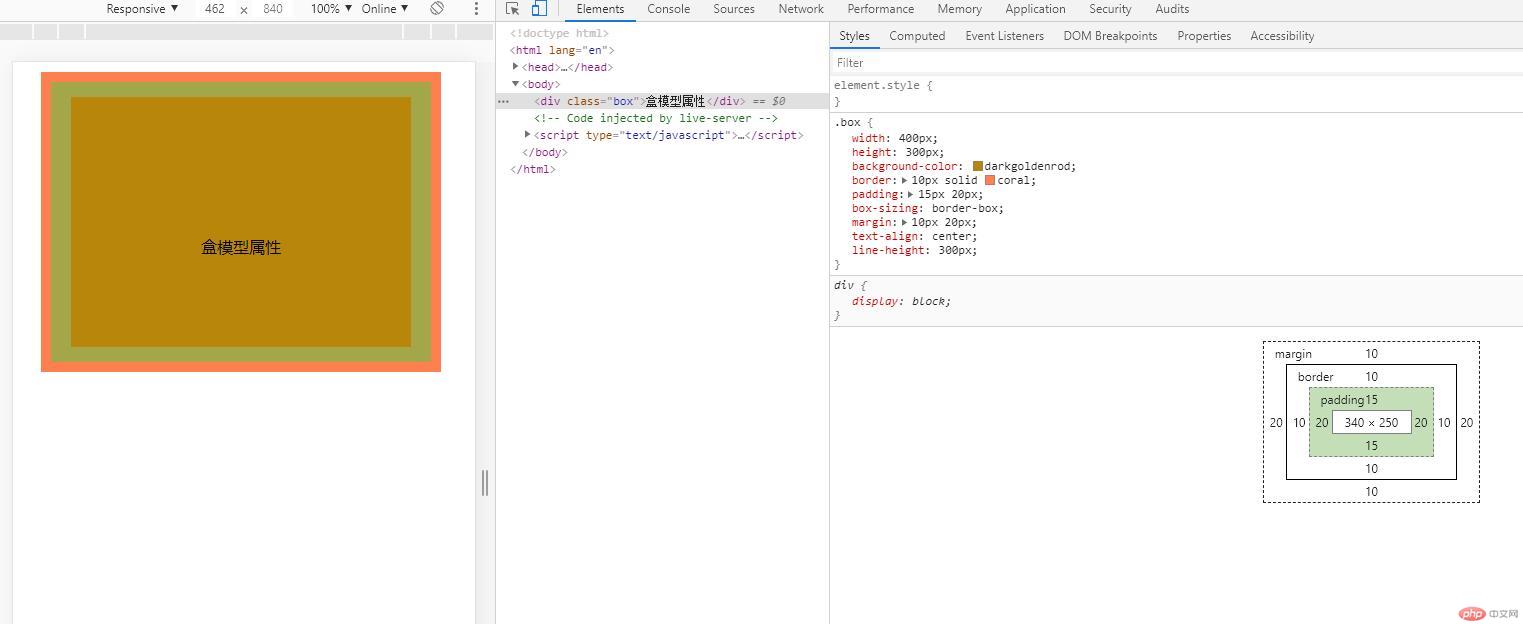
效果

源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型属性,理解box-sizing的意义与使用场景</title><style>.box {/* 内容区域大小 */width: 400px;height: 300px;/* 背景颜色 */background-color: darkgoldenrod;/* 边框 */border: 10px solid coral;/* 内边距 */padding: 15px 20px;/* 大小包括padding , border */box-sizing: border-box;/* 外边距,二值进行简化 */margin: 10px 20px;/* 文字居中 */text-align: center;/* 行高 */line-height: 300px;}</style></head><body><div class="box">盒模型属性</div></body></html>
说明
box-sizing: 标准盒子与IE盒子之间的切换
- 默认大小限制在内容区, 不包括padding , border
- box-sizing: content-box;
- 大小包括padding , border
- box-sizing: border-box;

