表单知识实操和知识点巩固
表单实操
1.根据所学表单知识进行实际操作
实操代码
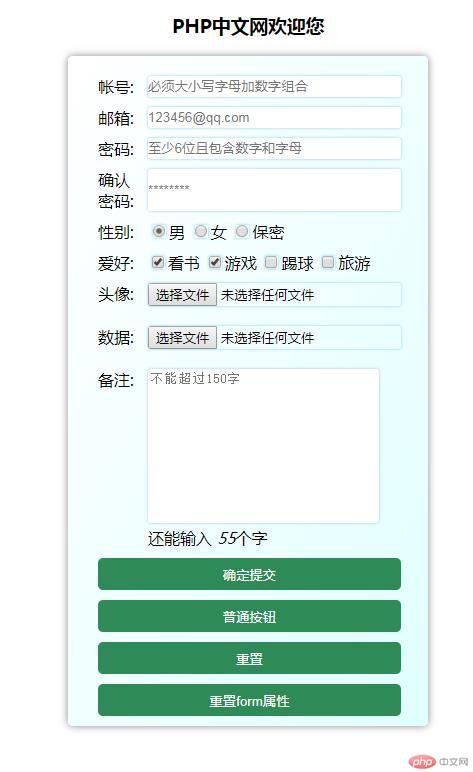
<H3 class="title">PHP中文网欢迎您</H3><form action="check.php" method="POST" class="register"><label for="username">帐号:</label><input type="text" id="username" name="username" value="" placeholder="必须大小写字母加数字组合" autofocus required onblur="isEmpty(this)"><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" placeholder="123456@qq.com" required onblur="isEmpty(this)"><label for="pwd1">密码:</label><input type="pwd1" id="pwd1" name="pwd1" value="" placeholder="至少6位且包含数字和字母" required onblur="isEmpty(this)"><label for="pwd2">确认密码:</label><input type="pwd2" id="pwd2" name="pwd2" value="" placeholder="********" required onblur="isEmpty(this)"><label for="secret">性别:</label><div><input type="radio" name="gender" id="male" value="male" checked><label for="male">男</label><input type="radio" name="gender" id="female" value="female"><label for="female">女</label><input type="radio" name="gender" id="secret" value="secret"><label for="secret">保密</label></div><label for="#">爱好:</label><div><input type="checkbox" name="hobby[]" id="book" value="book" checked><label for="book">看书</label><input type="checkbox" name="hobby[]" id="game" value="game" checked><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="football"" value="football"><label for="football">踢球</label><input type="checkbox" name="hobby[]" id="travel" value="travel"><label for="travel">旅游</label></div><label for="user-pic">头像:</label><input type="hidden" name="MAX_FILE_SIZE" value="8000"><input type="file" name="user_pic" id="user_pic"><div class="user-pic" style="grid-column: 2;"></div><label for="user-resume">数据:</label><input type="hidden" name="MAX_FILE_SIZE" value="10000"><input type="file" name="resume" id="user-resume"><div class="user-resume" style="grid-column: 2"></div><label for="comment">备注:</label><div><textarea name="comment" id="comment" cols="30" rows="10" placeholder="不能超过150字" oninput="show(this)" onselect="this.style.color='blue'"></textarea><br><span class="tips">还能输入 <em>55</em>个字</span></div><button>确定提交</button><button type="button">普通按钮</button><button type="reset">重置</button><button formaction="check.php" formmethod="POST">重置form属性</button></form>
- 导出效果图

2. 根据教学制作小后台实操
实操代码
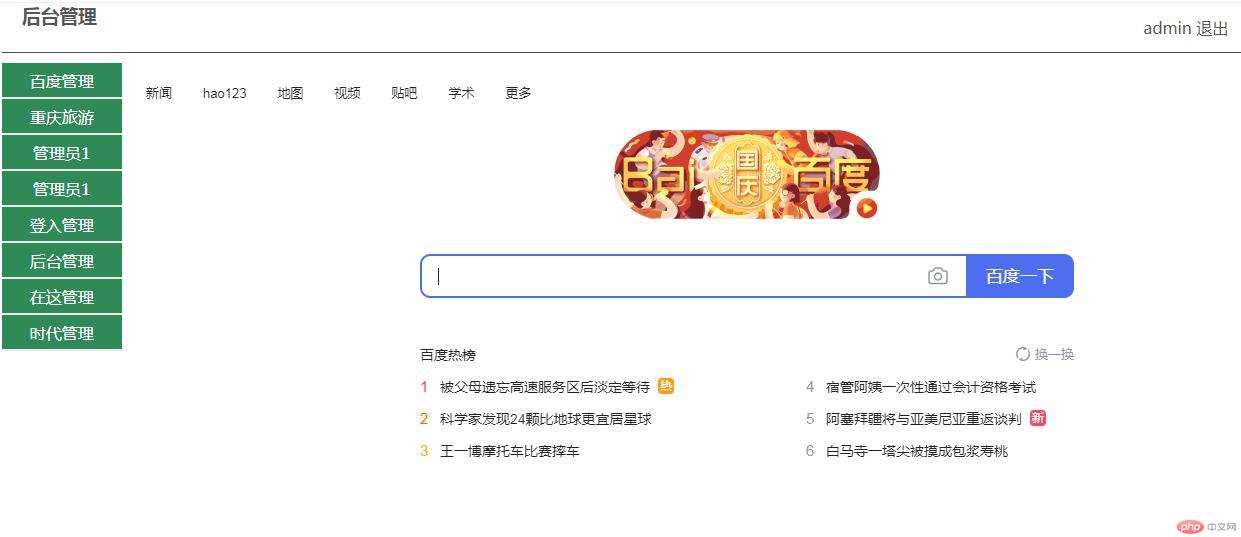
<body><header><h3>后台管理</h3><div><a href="">admin</a><a href="">退出</a></div></header><aside><a href="https://www.baidu.com" class="button" target="content">百度管理</a><a href="http://www.cqslyw.com" class="button" target="content">重庆旅游</a><a href="demo1.html" class="button" target="content">管理员1</a><a href="demo4.html" class="button" target="content">管理员1</a><a href="demo5.html" class="button" target="content">登入管理</a><a href="demo6.html" class="button" target="content">后台管理</a><a href="demo7.html" class="button" target="content">在这管理</a><a href="demo3.html" class="button" target="content">时代管理</a></aside><main><iframe src="" name="content" srcdoc="<em style='color:#aaa;'>精彩世界从这里开始<em> "></iframe></main></body>
- 导出效果

表单知识点巩固
- 先根据表单属性点进行抄写一篇
- 巩固一下知识点
1.表单简介
- 表单分为表单元素与控件元素两部分
- 表单元素仅一个:
<form> - 表单控制元素,根据类型不同,有多个
2.表单元素 <form>
2.1 常用属性
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | acction |
表单提交的URL地址(处理表单请求的脚本) |
| 2 | method |
表单提交类型为:GET/POST |
| 3 | enctype |
设置表单提交数据的编码方式 |
| 4 | neme |
表单唯一名称,与ID同义 |
| 5 | target |
打开请求URL的方式,如_blank |
2.2 请求类型method
- web 请求方式有两种:超链接与表单提交
- 超链接就是使用
<a>标签发起请求,其实就是GET请求 GET: 默认提交类型,表单数据以查询字符串形式附加到 URL 上POST: 请求内容在请求体中请求类型属性
action的取值|序号|允许值|描述|
|-|-|-|
|1|GET|默认值,表单数据以请求参数形式通过URL提交,数据量最大 2K |
|2|POST|表单数据放在请求体中发送,数据量更大也更安全|
2.3 编码方式enctype
| 序号 | 允许值 | 适用场景 | 描述 |
|---|---|---|---|
| 1 | application/x-www-form-urlencoded |
key=value | 默认值,使用URL编码,GET/POST均适合 |
| 2 | multipart/form-data |
文件上传 | 采用二进制流处理,会把文件域中的内容封装到请求参数中,适合大文件 |
| 3 | text/plain |
电子邮件 | 如:action="mailto:URL" |
2.4 表单名称 neme
| 序号 | 功能 | 描述 |
|---|---|---|
| 1 | 标识表单元素 | 与id一样,用来唯一标识该表单元素 |
| 2 | 绑定表单元素 | 用于表单控件元素的form 属性,用来绑定所属表单 |
| 3 | 访问表单元素 | 快捷访问内部控件元素,如form.input.value |
2.5打开方式target
| 序号 | 允许值 | 描述 |
|---|---|---|
| 1 | _self |
默认值,当前窗口提交的URL |
| 2 | _blank |
新窗口打开提交的URL |
| 3 | _parent |
父窗口打开提交的URL |
| 4 | _top |
顶层窗口打开提交的URL |
3. 表单控件元素<input>
3.1 常用属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | type |
控件类型,如文本框,复选框… |
| 2 | name |
请求参数的名称,对应于脚 本处理的变量名 |
| 3 | value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 |
| 4 | form |
控件所属表单 |
| 5 | placeholder |
仅限输入框tesxt和password,输入框的提示信息 |
| 6 | list |
仅限输入框text和password,下拉框智能提示 |
| 7 | autocomplate |
仅限输入框text和password,自动完成(历史记录) |
| 8 | maxlength |
仅限输入框text和password,允许最大字符数量 |
| 9 | checked |
仅限单选框radio,复选框checkbox(布尔属性) |
| 10 | readonly |
元素只读,但通过 JavaScript 可修改(布尔属性) |
| 11 | disabled |
元素禁用,(布尔属性) |
| 12 | autofocus |
自动获取焦点,一个表单仅限一个控件 |
| 13 | src |
仅限图像域images,图像 URL 地址 |
| 14 | width |
仅限图像域images,图像宽度 |
| 15 | height |
仅限图像域images图像高度 |
3.2 type类型
3.2.1 常用类型
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | <input type="text"> |
单行文本框(默认值) |
| 2 | <input type="password"> |
密码输入框 |
| 3 | <input type="redio"> |
单选框 |
| 4 | <input type="checkbox"> |
复选框 |
| 5 | <input type="image"> |
图像域/提交表单 |
| 6 | <input type="file"> |
文件上传域 |
| 7 | <input type="hidden"> |
隐藏域(仅以服务端可见) |
3.2.2 html5 新增类型
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | <input type="email"> |
电子邮件 |
| 2 | <input type="data"> |
日期 |
| 3 | <input type="datetime-local"> |
本地日期时间 |
| 4 | <input type="tel"> |
电话号码 |
| 5 | <input type="url"> |
URL 地址 |
| 6 | <input type="mumber"> |
数值 |
| 7 | <input type="range"> |
范围拖动条 |
| 8 | <input type="search"> |
搜索框/移动 |
| 9 | <input type="color"> |
拾色器 |
3.3 常用事件属性
| 序号 | 事件属性 | 描述 |
|---|---|---|
| 1 | onfocus |
获取焦点时触发 |
| 2 | onblur |
失去焦点时触发 |
| 3 | onchange |
失去焦点,且值发生变化时触发 |
| 4 | oninput |
值发生变化(不等失去焦点)时触发 |
| 5 | onkeydown |
按下键盘时触发 |
| 6 | onkeyup |
抬起键盘时触发 |
| 7 | onclick |
鼠标单击时触发 |
| 8 | onselect |
选择内容文本时触发 |

