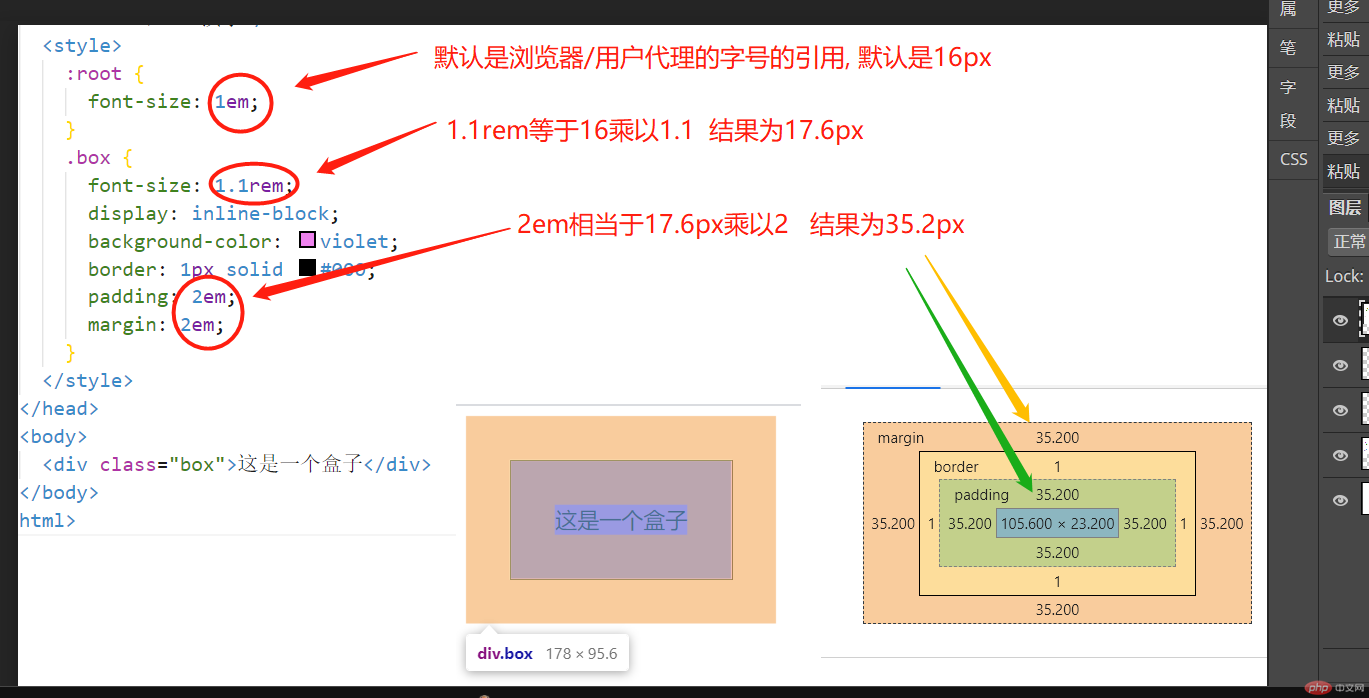
em 是相对于当前元素计算, 通常用在依赖字号的属性的上,比如 padding,margin,width, height,….等等。
与 em 不同的是,rem 是相对于根元素字号进行计算。
而 px 是个绝对值,通常在设置边框的时候使用。
em 演示:
很显然这里的内边距和外边距的大小是由字号决定的,字号为 14px,1em 等于 14px,2em 等于 28px,所以内边距和外边距的大小都是 28px。
rem 演示:
通过上述例子,我们也能知道,虽然 em 和 rem 都是相对单位,但是最终都会被转换成绝对单位 px。
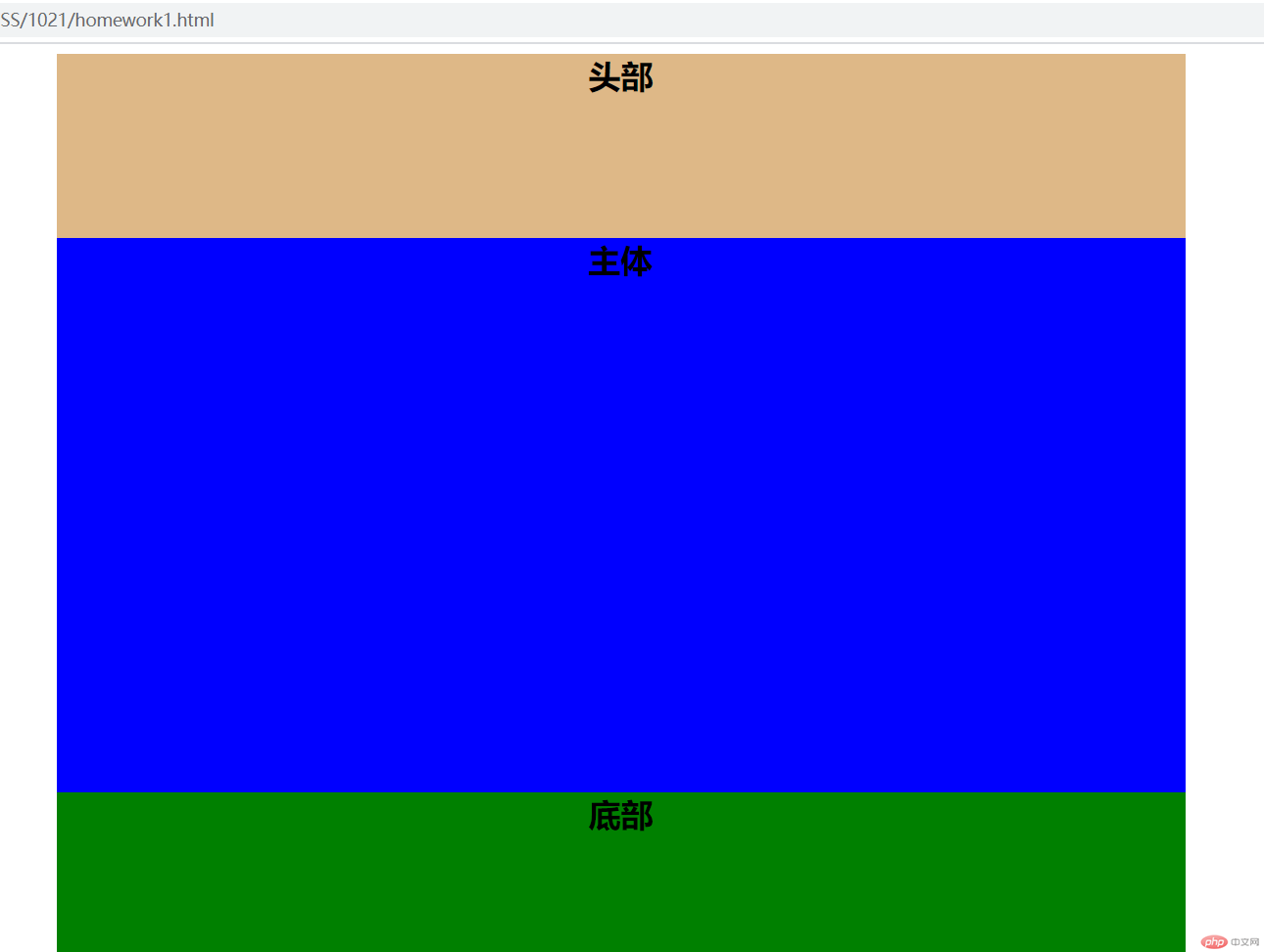
使用vh,vw写一个三行单列的手机首页布局
css:
:root {font-size: 1.1em;}.box1 {width: 60vw;height: 20vh;background-color: burlywood;}.box2 {width: 60vw;height: 60vh;background-color: blue;}.box3 {width: 60vw;height: 20vh;background-color: green;}.center {margin: auto;font: bold 1.5rem sans-serif;text-align: center;}
html:
<div class="box1 center">头部</div><div class="box2 center">主体</div><div class="box3 center">底部</div>
最终效果: