box-sizing属性的意义:将W3C标准盒子和微软IE这两者区分开。
box-sizing属性有两个值,分别是content-box和border-box。
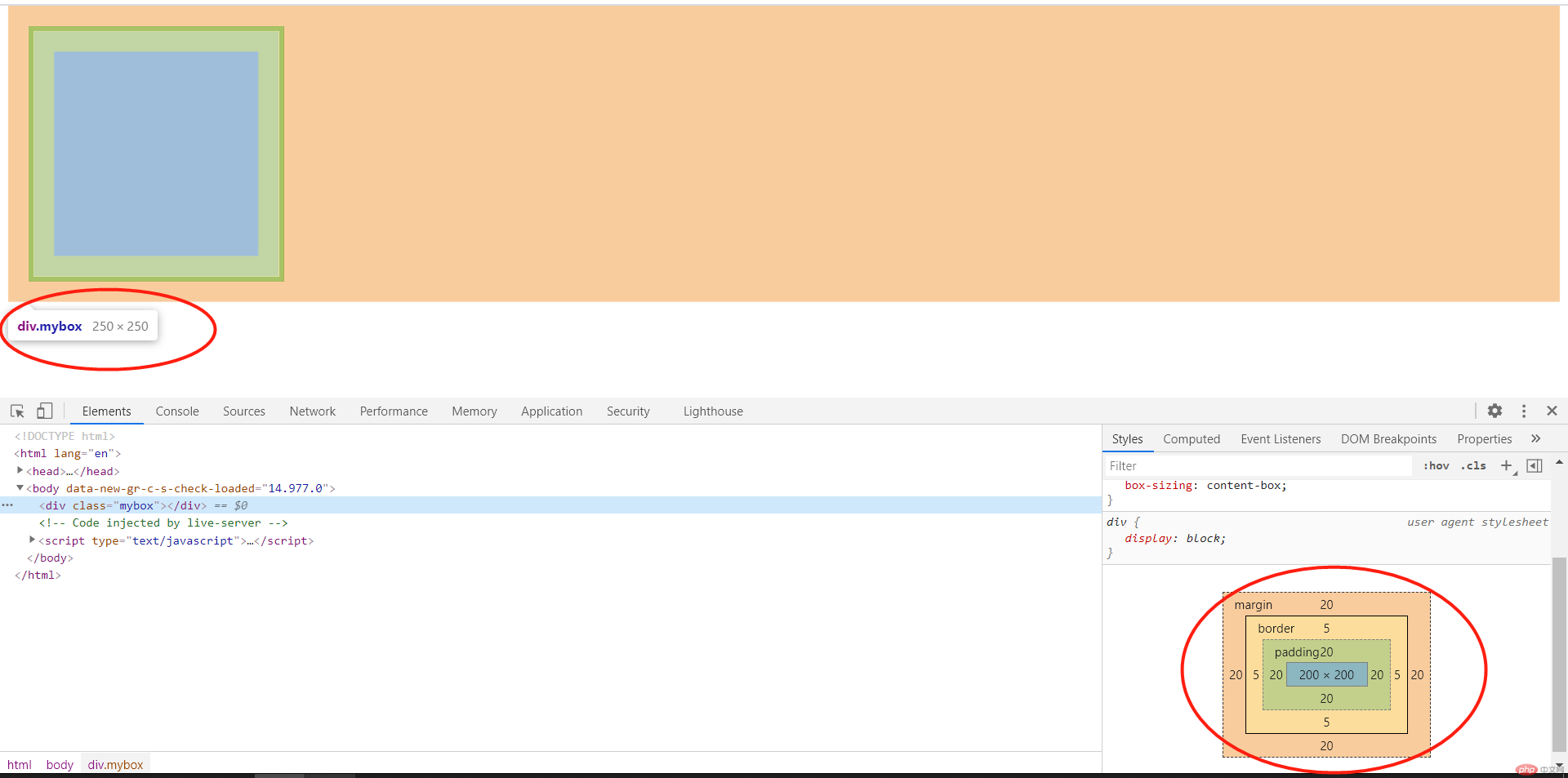
当box-sizing的值设置为content-box时,那么此时盒子在浏览器上所呈现的大小 = 你所设置的宽高度 + 边框的宽高度 + 内边距的宽高度。
示例代码:
CSS:
.mybox {/* 宽 */width: 200px;/* 高 */height: 200px;/* 边框 */border: 5px solid green;/* 内边距 */padding: 20px;/* 外边距 */margin: 20px;/* 背景颜色 */background-color: antiquewhite;box-sizing: border-box;}
HTML:
<div class="mybox"></div>
以上面的代码为例:你所设置的宽是200px,高度是200px,上下左右边框是5px,上下左右内边距是20px,所以最终盒子在浏览器上所呈现的大小是250px250px。(此时内容区大小为200px*200px)
如图所示:
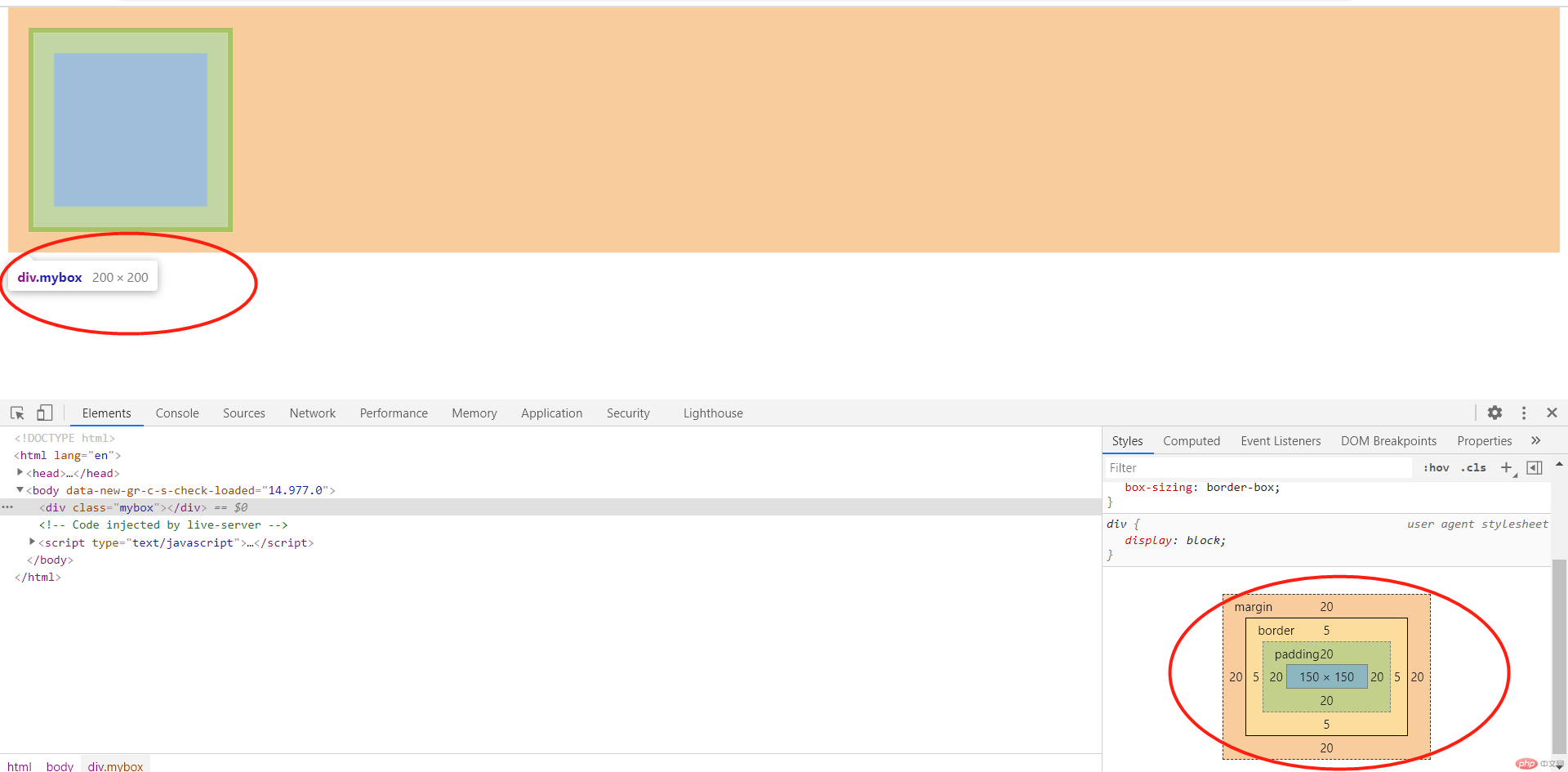
当box-sizing的值设置为border-box时,那么你所定义的盒子的大小将包含该盒子的边框大小和内边距大小,也就是说这个时候内容区的大小是你所设置的盒子大小减去(边框大小 + 内边距大小)。
以上面的代码为例:你所设置的宽是200px,高度是200px,上下左右边框是5px,上下左右内边距是20px,所以此时内容区大小为150px150px。(而此时盒子在浏览器上所呈现的大小为200px*200px)
如图所示
box-sizing的使用场景:
由于我本人之前没有使用box-sizing的经验,所以我就举MDN官网的例子。
当一个子元素在父元素中,当宽度设置成100%时,同时在设置边框大小和内边距情况下,将box-sizing属性的值设置为content-box时,子元素将从父元素中溢出,而将box-sizing属性的值设置为border-box时,子元素则不会从父元素中溢出。所以我觉得在实际使用中更为灵活。









