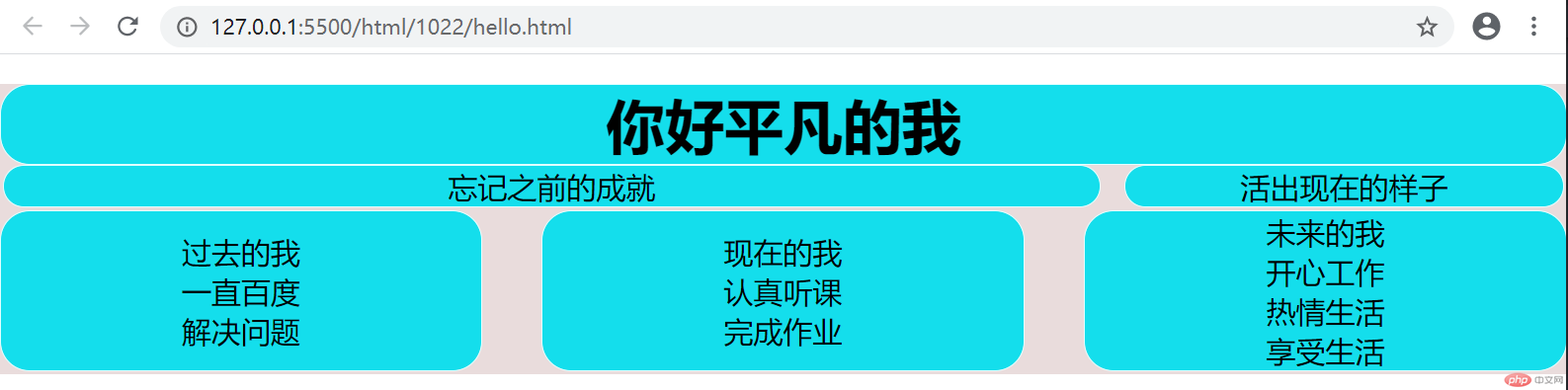
1效果

2代码
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>你好平凡的我</title></head><style>:root {font-size: 1.25em;box-sizing: border-box;text-align: center;}* {margin: 0;padding: 0;box-sizing: inherit;}.container {margin-top: 1em;background-color: rgb(233, 220, 220);}.box {border: lightcyan 1px solid;border-radius: 1em;background-color: rgb(20, 222, 236);}body {width: 100%;}.box-left {display: inline-block;width: 70%;}.box-right {display: inline-block;width: 28%;margin-left: 1%; /* 100%会换行不知道原因 老师代码运行也是这样 */}table {width: 100%;border-spacing: 2em 0.1em;margin-left: -2em;margin-right: -4em;}.wrapper {margin-right: -4em;}</style><body><div class="container"><div class="box"><h1>你好平凡的我</h1></div><div class="box box-left"><p>忘记之前的成就</p></div><div class="box box-right"><p>活出现在的样子</p></div><div class="wrapper"><table><tr class="tr"><td class="box box-td-left"><p>过去的我</p><p>一直百度</p><p>解决问题</p></td><td class="box box-td"><p>现在的我</p><p>认真听课</p><p>完成作业</p></td><td class="box box-td-right"><p>未来的我</p><p>开心工作</p><p>热情生活</p><p>享受生活</p></td></tr></table></div></div></body></html>
3总结
谢谢老师!
代码在我电脑100%是不行的 老师代码也不行;
学到了间隙、等高、通用设置、box-sizing:border-box。IE盒子使用等。

