1、ES6新的声明变量关键字let/const
1.1 变量定义 var 关键字回顾
var是我们接触JavaScript学习的第一个变量定义关键字,使用var定义存在以下几点问题:
- 1、
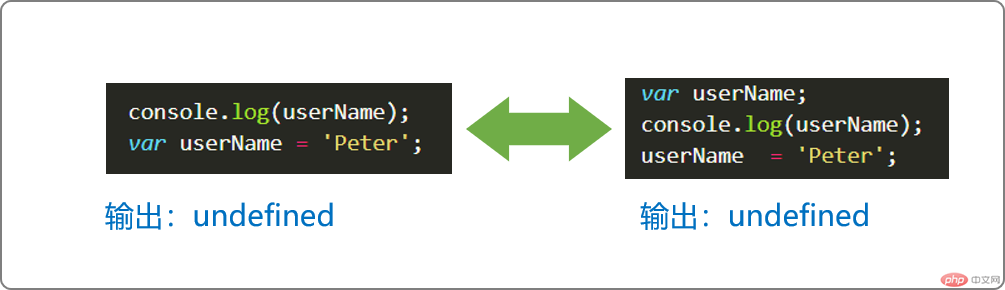
var存在变量声明提升(不管在哪里声明,均视为作用域顶部声明)

- 2、
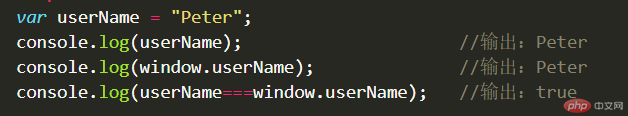
var污染全局(一旦声明,就成为window对象属性)

- 3、
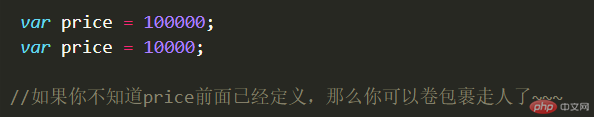
var可以重复定义,后面覆盖前面(项目中重复定义可能导致严重后果)

- 4、
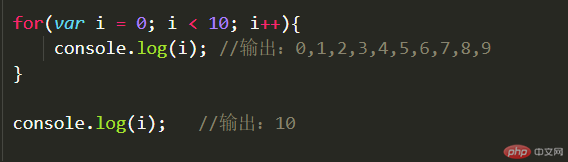
var在循环中使用的时候,循环体外依然可以使用

- 5、
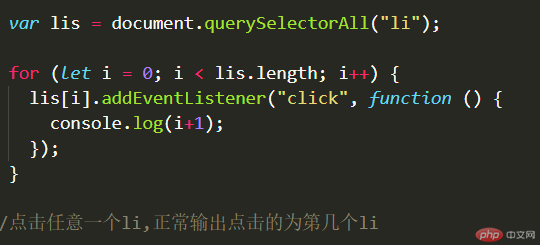
var在循环绑定事件过程中,变量无法保存,循环会在瞬间执行完

1.2 ES6+ 变量定义 let 关键字
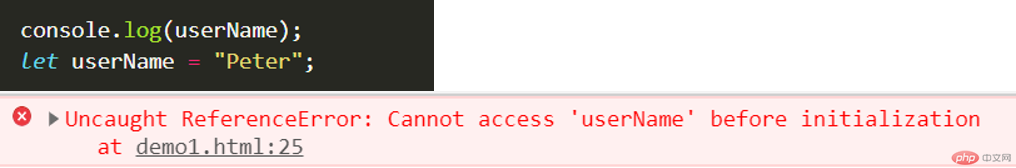
- 1、
let不存在变量声明提升(必须先声明再使用,否则会报错)

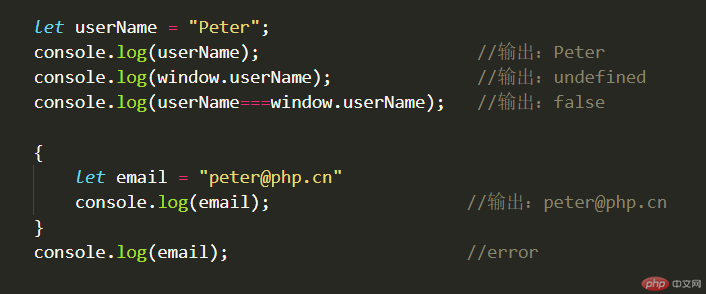
- 2、
let为块作用域,不会污染全局(只在块作用域中有效)

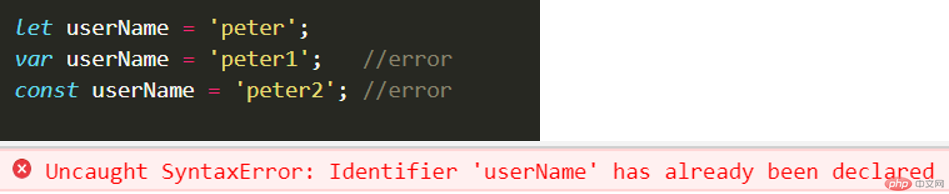
- 3、
let不可以重复定义(无论是var,let,还是const)

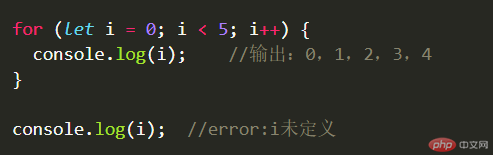
- 4、
let在循环中使用的时候,循环体外不可使用

- 5、
let为块级作用域,在循环绑定事件过程中let会在这个循环中生效,再次循环时let会重新定义生效

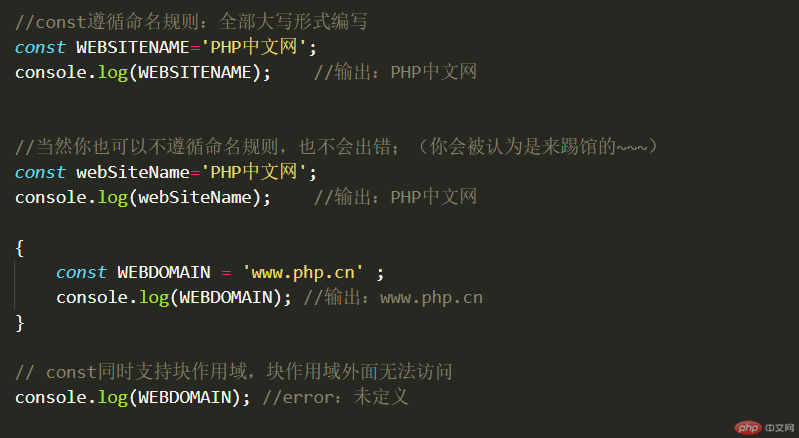
1.3 ES6+ 常量定义 const 关键字
const用来声明只读变量: 常量(全部大写)

2 解构
- 2.1.1 :数组解构1
js中的解构,可以很方便的将对象中的属性赋值到某个变量中。(数组按索引排列,可以随便定义变量名)
let arr = ['peter','peter@php.cn',33,'男'];let [userName,email,age,gender]=arr;console.log(userName); //输出:peterconsole.log(email); //输出:peter@php.cnconsole.log(age); //输出:33console.log(gender); //输出:男
- 2.1.2 :数组解构2(嵌套数组)
let [userName,[email,age],gender]=['peter',['peter@php.cn',33],'男']
- 2.1.3 :数组解构3(更新变量)
let arr = ['peter','peter@php.cn',33,'男'];//更新邮箱地址let [userName,email,age,gender]=[arr[0],arr[1]='peter@qq.com',arr[2],arr[3]]
- 2.1.4 :数组解构4(使用默认值)
let arr = ['peter','peter@php.cn',33];//性别使用默认值:男let [userName,email,age,gender='男']=arr;
- 2.2 对象解构1
对象解构,变量名必须与对象属性名称一致
let obj = {userName:"peter", email:"peter@php.cn", age:33, gender:"男"};let {userName, email, age, gender} = obj;console.log(userName); //输出:peterconsole.log(email); //输出:peter@php.cnconsole.log(age); //输出:33console.log(gender); //输出:男
- 2.2.2 :对象解构2(嵌套对象)
let user = {userName: "peter",email: "peter@php.cn",other: {age: 33,gender: "男",},};//对象的属性名必须与左边解析变量声明模板中的变量同名let {userName,email,other: { age, gender }} = user;console.log(userName); //输出:peterconsole.log(email); //输出:peter@php.cnconsole.log(age); //输出:33console.log(gender); //输出:男
- 2.2.3 :对象解构3(更新变量)
let userName = "peter";let email = "peter@php.cn";// 立即执行();({userName,email} = {userName:'Peter Zhu',email:"peterzhu@php.cn"}) ;console.log(userName); //输出:Peter Zhuconsole.log(email); //输出:peterzhu@php.cn
2.2.4 :对象解构4(使用默认值)
let user = {userName: "peter",email: "peter@php.cn",other: {age: undefined, //未定义或使用undefined,解构时使用自定义值gender: "男",},};let {userName,email,other: { age='35' , gender}} = user;console.log(userName); //输出:peterconsole.log(email); //输出:peter@php.cnconsole.log(age); //输出:35console.log(gender); //输出:男
2.2.5 :对象解构5(别名)
let userName = 'peter zhu';let user = {userName: "peter",email: "peter@php.cn",other: {age: undefined, //未定义或使用undefined,解构时使用自定义值gender: "男",},};// userName已经存在变量,使用别名userName:namelet {userName:name,email,other: { age='35' , gender}} = user;console.log(name); //输出:peter(需要使用别名name访问)console.log(email); //输出:peter@php.cnconsole.log(age); //输出:35console.log(gender); //输出:男
总结:
对var/let/const定义变量的区别进行了示例并理解;
- 解构就是将对象或数组(还可以对函数/字符串等进行解构-未学)解构成单个变量。

