Ajax-post无刷新分页
- 前端 demo.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Ajax-post无刷新分页技术</title><style>table {border-collapse: collapse;border: 1px solid;text-align: center;margin: auto;width: 500px;}table caption {font-size: 1.2rem;margin-bottom: 10px;}th,td {border: 1px solid;padding: 5px;}thead tr:first-of-type {background-color: #ddd;}p {text-align: center;}p a {text-decoration: none;border: 1px solid;padding: 0 8px;}.active {background-color: #f00;}</style></head><body><table><caption>用户信息表</caption><thead><tr><th>id</th><th>username</th><th>age</th><th>email</th></tr></thead><tbody></tbody></table><!-- 分页条 --><p></p><script src="../0818/jquery-3.5.1.js"></script><script>// 默认是第一页var page = 1;// 默认显示的是第一页getPageData(page);// 获取分页数据的函数function getPageData(page) {$.ajax({type: "post",url: "page_data.php",data: { page: page },dataType: "json",success: show,});}// show()显示数据function show(data) {console.log(data);// 将json中的数据解析出来填充到表格中console.log(data.users);// 1. 将当前面的数据渲染出来var str = "";data.users.forEach(function (user) {str += "<tr>";str += "<td>" + user.id + "</td>";str += "<td>" + user.username + "</td>";str += "<td>" + user.age + "</td>";str += "<td>" + user.email + "</td>";str += "</tr>";});$("tbody").html(str);// 2. 将分页条显示出来var str = "";for (var i = 1; i <= data.num; i++) {str += '<a href="" data-index=' + i + ">" + i + "</a>";}// $("p").html(str).find("a").first().addClass("active");$("p").html(str).find("a").eq(page-1).addClass("active");// 3. 添加分页点击事件$("p a").click(function (ev) {ev.preventDefault();// 获取当前要显示的新页面,根据自定义属性page = $(this).attr("data-index");// $("tbody").html(""); //先清空在赋值会闪一下,没必要(因为显示分页str会重新初始化)getPageData(page);});}</script></body></html>
- 后端 page_data.php
// PDO连接数据库$pdo = new PDO('mysql:host=localhost;dbname=php_pro', 'root', 'root');// 设置结果默认获取方式: 关联数组$pdo->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC);// 获取分页数据, 一定要知道的二个数据// 1. 每页显示的数量$num = 10;// 2. 当前页码,默认为1$page = $_POST['page'] ?? 1;// 3. 计算每一页的第一条记录的显示偏移量$offset = ($page - 1) * $num;// 定义查询条件$where='`id` >= 1';// 4. 获取分页数据// SElECT * FROM `table_name `LIMIT n OFFSET m;$sql = "SELECT * FROM `users` WHERE $where LIMIT {$num} OFFSET {$offset}";// 简写// $sql = "SELECT * FROM `users` LIMIT {$offset}, {$num}";$users = $pdo->query($sql)->fetchAll();// 计算总页数// 计算表中共计有多少条记录?// 每一页显示几条?// 总页数 = ceil(记录总数 / 每页的记录数)// CEIL:向上取整(分页最后还有一条也要显示)$sql = "SELECT CEIL(COUNT(`id`)/{$num}) AS `total` FROM `users` WHERE $where";// 计算总页数$pages = $pdo->query($sql)->fetch()['total'];// ajax分页数据一定是返回二部分// 1. 总页数, 提供给前端自动生成分页条// 2. 分页数据echo json_encode(['pages' => $pages, 'num' => $num,'users' => $users]);die;
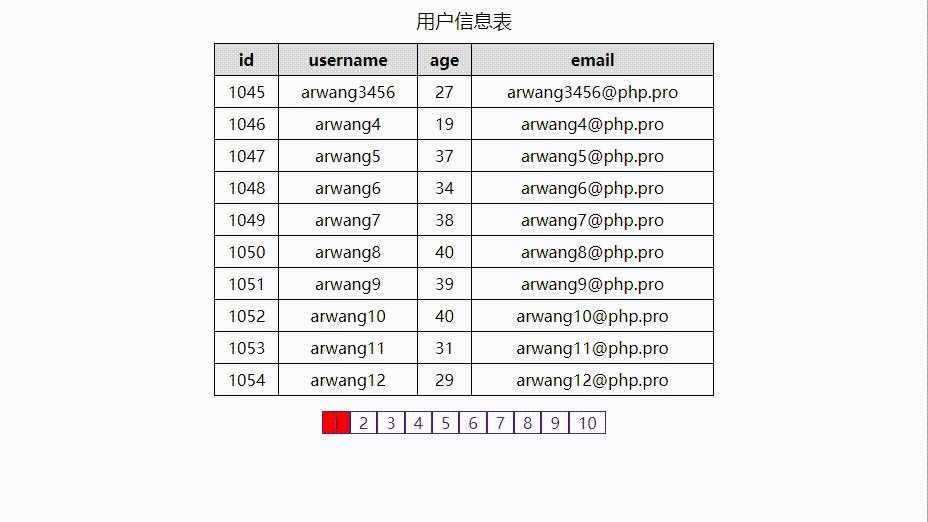
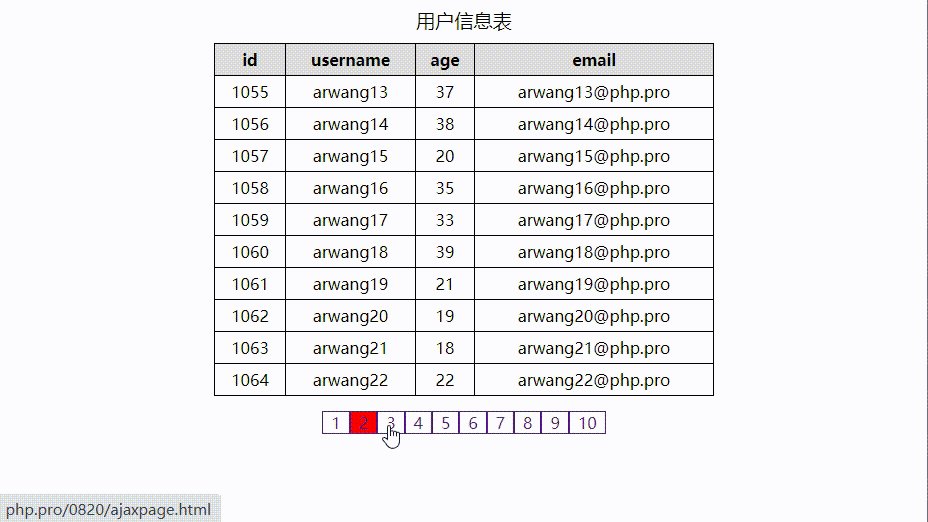
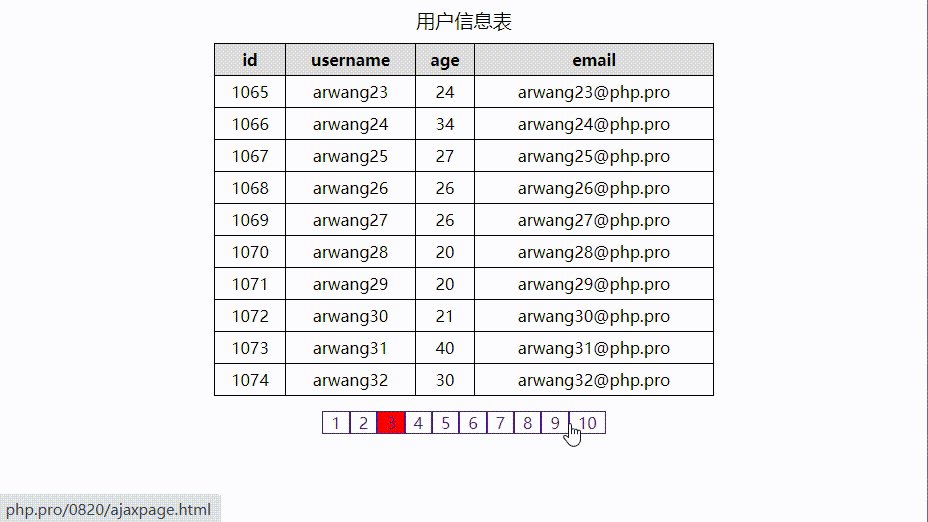
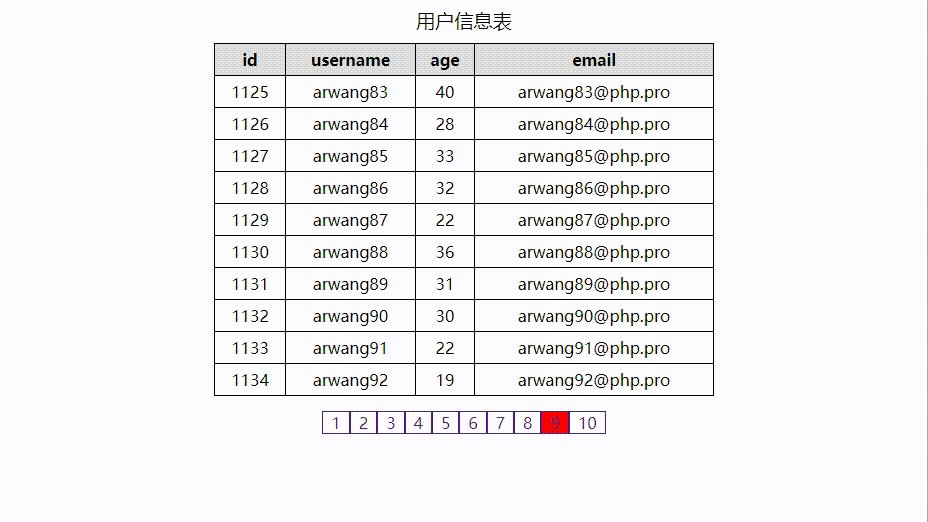
- 最终效果

如需参考的同学请自行加载你的jQuery文件
总结
- 分页数据演示使用原有数据库,未使用老师给的,主要以实现功能为主;
- 这个案例老师故意埋了两个坑,第一个:分页展示循环是以总页数数循环,当你100页的时候会全部显示出来;第二个,点击事件老师故意把
page变量再次初始化,让很多同学琢磨半天没能脱坑;(好在我用console.log输出第一眼就发现了,没上当。。。偷笑中。。) - 实际这个案例属于半成品,分页显示大于10页的我都没做,因为我觉得这不是难点,就是把前期的分页案例后端的逻辑转为前端实现就可以了。(我需要对自己的短板进行充电,这一块后期线下练习)

