![]() 1、 jQuery表单操作
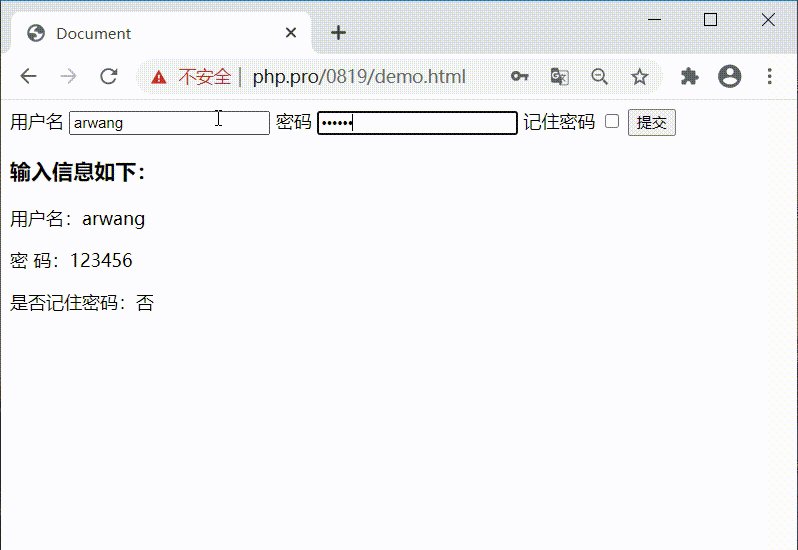
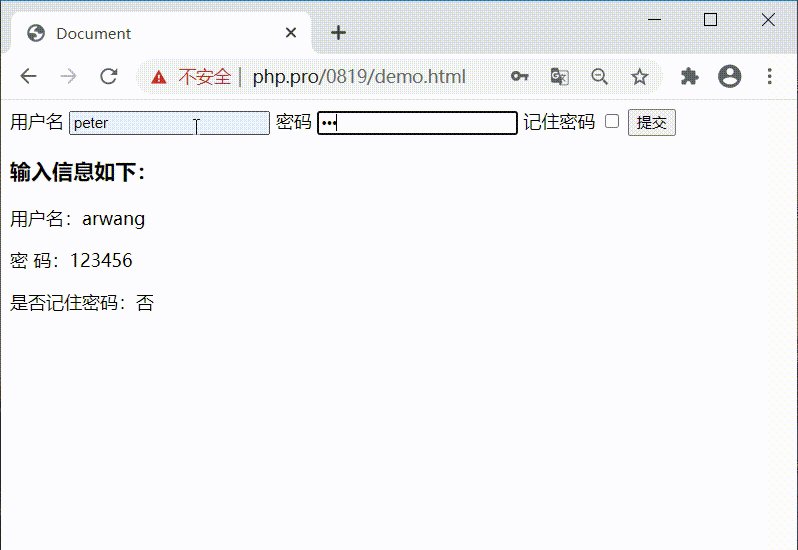
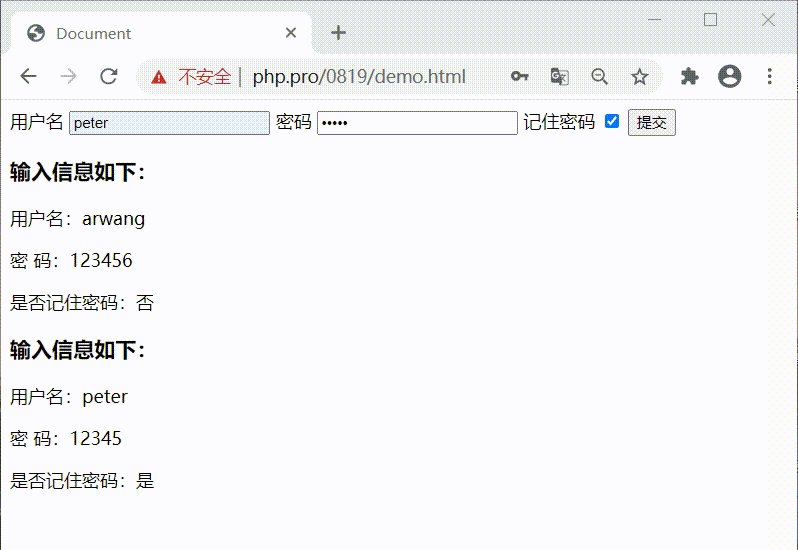
1、 jQuery表单操作
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="../0818/jquery-3.5.1.js"></script> </head> <body> <form action="?action=submit" method="get"> <label for="username">用户名</label> <input type="text" name="username" id="username" /> <label for="password">密码</label> <input type="password" name="password" id="password" /> <label for="savepass">记住密码</label> <input type="checkbox" name="savepass" id="savepass" /> <button>提交</button> </form> </body> <script> // 所有 jQuery 函数写在 document ready 函数中,是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。 // 作用:防止页面未加载完成操作DOM导致失败 // 完整写法: $(document).ready(function () {// 开始写 jQuery 代码...}); // 简写: $(function () {// 开始写 jQuery 代码...}); $(function () { // 1、按下回车键提交 // keydown()事件会在键盘按下时触发. // keyup()事件会在按键释放时触发,也就是你按下键盘起来后的事件(推荐) // keypress()事件会在敲击按键时触发,我们可以理解为按下并抬起同一个按键 $("document").keyup(function (ev) { if (ev.keyCode == 13) { //trigger()触发点击事件 $("button").trigger("click"); } }); // 2、事件监听 $("form").on("click", "button", function (ev) { //禁止原对象的默认行为 ev.preventDefault(); // 将表单内容封装为js对象 var data = { username: $("#username").val(), password: $("#password").val(), savepass: function () { // 三元表达式 return $("#savepass").is(":checked") ? "是" : "否"; }, }; // append() - 在被选元素的结尾插入内容 $("form").append("<h3>输入信息如下:</h3>"); $("form").append("<p>用户名:" + data["username"] + "</p>"); $("form").append("<p>密 码:" + data.password + "</p>"); //访问对象函数:data["savepass"]()或data.savepass() $("form").append("<p>是否记住密码:" + data["savepass"]() + "</p>"); }); }); </script></html>
![]() 2、 jQuery 添加元素
2、 jQuery 添加元素
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="../0818/jquery-3.5.1.js"></script> </head> <body> <div class="option"> <p> <a href="javascript:void(0);" onclick="jq_method_1()"> append() - 在被选元素的结尾新"li"标签</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_2()"> appendTo() - 在被选元素的结尾新"li"标签</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_3()"> prepend() - 在被选元素的开头插入内容</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_4()"> prependTo() - 在被选元素的开头插入内容</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_5()"> append() - 在被选元素的结尾新"li"标签(回调批量添加)</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_6()"> after()- 在被选元素之后插入内容</a > </p> <p> <a href="javascript:void(0);" onclick="jq_method_7()"> before() - 在被选元素之前插入内容 </a> </p> <p> <a href="javascript:void(0);" onclick="jq_method_8()"> insertAfter() - 在被选元素之后插入 HTML 标记或已有的元素。 </a> </p> <p> <a href="javascript:void(0);" onclick="jq_method_9()"> replaceWith() - 用指定的 HTML 内容或元素替换被选元素。 </a> </p> </div> <script> // 判断页面是否存在类名为box的元素(判断其长度:小于1表示不存在,反之不存在) if ($(".box").length < 1) { // 在body中添加一个div $("body").append('<div class="box">'); // 在body中添加一个ol $(".box").append("<ol>"); } // append()appendTo()都是与在被选元素的结尾(仍然在内部)插入指定内容。 function jq_method_1() { // 父元素.append(子元素) $("ol").append("<li>华为手机</li>"); } function jq_method_2() { // 子元素.appendTo(父元素) $("<li>").text("笔记本电脑").appendTo("ol"); } function jq_method_3() { // 父元素.prepend(子元素) $("ol").prepend("<li>我插到前面了</li>"); } function jq_method_4() { // 子元素.prependTo(父元素) $('<li class="active">').text("我也插到前面了").prependTo("ol"); } function jq_method_5() { // 父元素.append(子元素) $("ol").append(function () { let str = ""; for (let i = 0; i < 5; i++) { str += "<li>华为手机" + (i + 1) + "(回调批量添加)</li>"; } return str; }); } function jq_method_6() { // 元素.prepend(子元素) $("ol").prepend("<li>OL后面就是我</li>"); } function jq_method_7() { // 元素.before(子元素) $("li:last-of-type").before("<li>我插到前面了</li>"); } function jq_method_8() { //新元素.insertAfter(原来的位置) $("<li>我是新元素</li>").insertAfter("ol > li:nth-of-type(4)"); } function jq_method_9() { // 元素的替换: 要被替换掉的元素.replaceWith(新元素) $("ol > li:last-of-type").replaceWith("<li style=\"color=\"red\"\">我把最后一个改成我了</>"); } </script> </body></html>
![]() 3、 css()方法
3、 css()方法
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="../0818/jquery-3.5.1.js"></script> <style> .box { width: 80px; height: 80px; line-height: 80px; border: 1px solid rgb(255, 98, 36); text-align: center; margin-left: 50px; margin-top: 50px; background: lightpink; transition: all 0.3s; border-radius: 80px; font-size: 26px; color: rgb(255, 98, 36); } .box2 { display: grid; gap: 10px; margin-top: 20px; } button { width: 50%; height: 26px; } </style> </head> <body> <div class="box">PHP</div> <div class="box2"> <button id="btn1">获取BOX宽度</button> <button id="btn2">设置BOX宽度</button> <button id="btn3">同时设置BOX多个属性</button> <button id="btn4">回调(随机)设置BOX宽度</button> </div> <script> // 鼠标移入BOX宽度改为500px $(".box").mousemove(function () { $(this).css("width", "500px"); }); // 鼠标移出BOX宽度改为80px $(".box").mouseout(function () { $(".box").css("width", "80"); }); // 获取BOX宽度 $("#btn1").click(function () { $("#btn1").after( "<span>box的宽度为:" + $(".box").css("width") + "</span>" ); }); // 设置BOX宽度 $("#btn2").click(function () { $(".box").css("width", "500px"); }); // 同时设置多个属性 $("#btn3").click(function () { $(".box").css({ width: "500px", background: "lightskyblue", }); }); // 回调设置属性 $("#btn4").click(function () { $(".box").css("width", function () { let w = [100, 200, 300, 400, 500]; // index = [0, 4] // // Math.floor()向下取整, 3.14 = 3, 4.8 => 4 var w_index = Math.floor(Math.random()*w.length); console.log(w_index); return w[w_index]+"px"; }); }); </script> </body></html>
![]() 总结
总结
对DOM操作的基本获取/设置和修改进行了演示

