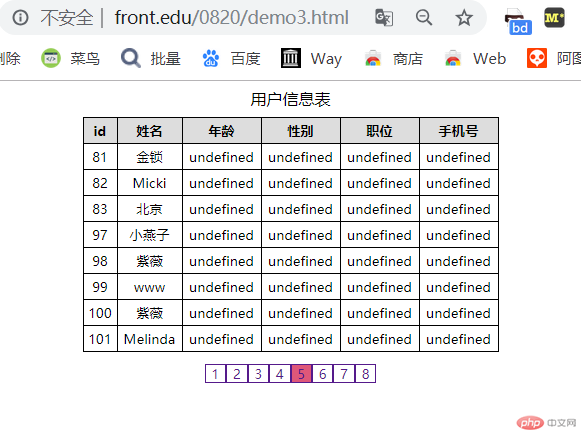
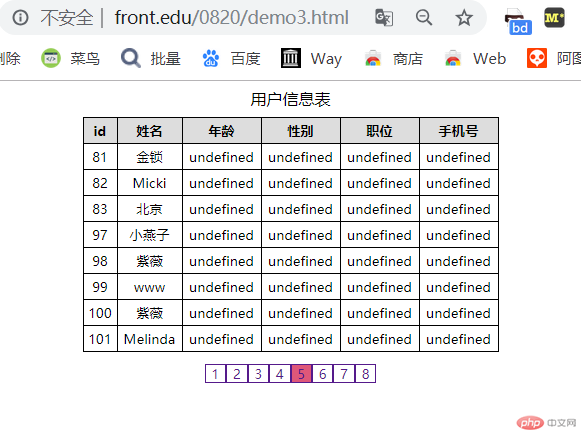
一、Ajax-post无刷新分页技术

1、新建demo3.html,制作表单和样式,引入jquery-3.5.1.js、并指定url地址:page_data.php
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Ajax-post无刷新分页技术</title> <style> table { border-collapse: collapse; border: 1px solid; text-align: center; margin: auto; width: 500px; } table caption { font-size: 1.2rem; margin-bottom: 10px; } th, td { border: 1px solid; padding: 5px; } thead tr:first-of-type { background-color: #ddd; } p { text-align: center; } p a { text-decoration: none; border: 1px solid; padding: 0 8px; } .active { background-color: rgb(223, 87, 121); } </style> </head> <body> <table> <caption> 用户信息表 </caption> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>职位</th> <th>手机号</th> </tr> </thead> <tbody></tbody> </table> <!-- 分页条 --> <p></p> <script src="../0818/lib/jquery-3.5.1.js"></script> <script> // 默认是第一页 var page = 1; // 默认显示的是第一页 getPageData(page); // 获取分页数据的函数 function getPageData(page) { $.ajax({ type: "post", url: "page_data.php", data: { page: page }, dataType: "json", success: show, }); } // show()显示数据 function show(data) { console.log(data); // 将json中的数据解析出来填充到表格中 console.log(data.users); // 1. 将当前页面的数据渲染出来 var str = ""; data.users.forEach(function (user) { str += "<tr>"; str += "<td>" + user.id + "</td>"; str += "<td>" + user.name + "</td>"; str += "<td>" + user.age + "</td>"; str += "<td>" + user.sex + "</td>"; str += "<td>" + user.position + "</td>"; str += "<td>" + user.mobile + "</td>"; str += "</tr>"; }); $("tbody").html(str); // 2. 将分页条显示出来 var str = ""; for (var i = 1; i < data.pages; i++) { str += '<a href="" data-index=' + i + ">" + i + "</a>"; } $("p").html(str); // 高亮显示,遍历所有分页 for (var i = 1; i <= data.pages; i++) { if (data.postPage == i) { var finda = "p a:nth-of-type(" + data.postPage + ")"; $(finda).addClass("active"); } } // 3. 添加分页点击事件 $("p a").click(function (ev) { ev.preventDefault(); // 获取当前要显示的新页面,根据自定义属性 var page = $(this).attr("data-index"); // $("tbody").html(""); getPageData(page); }); } </script> </body></html>
2、创建page_data.php,连接数据库
<?php// 1. 连接数据库$pdo = new PDO('mysql:host=localhost;dbname=phpedu', 'root', 'melinda123');// 2. 获取页码$page = $_POST['page'] ?? 1;// 3. 每页显示数量$num = 8;// 4. 每页显示偏移量$offset = ($page - 1) * $num;// 5. 总页数$sql = "SELECT CEIL(COUNT(`id`)/{$num}) AS `total` FROM `users`";// echo $sql;$pages = $pdo->query($sql)->fetch()['total'];// echo $pages;// 6. 分页数据$sql = "SELECT * FROM `users` LIMIT {$num} OFFSET {$offset}";$users = $pdo->query($sql)->fetchAll(PDO::FETCH_ASSOC);// ajax分页数据一定是返回二部分// 1. 总页数, 提供给前端自动生成分页条// 2. 分页数据echo json_encode(['pages' => $pages, 'users' => $users,'postPage'=>$page]);die;
- 总结:
- 获取所有数据,设置每页数量,计算总页数,制作分页、点击、高亮
- 用Ajax、json、post、show()、click事件、active等来实现无刷新点击分页高亮显示