JavaScript获取页面元素的5种方式
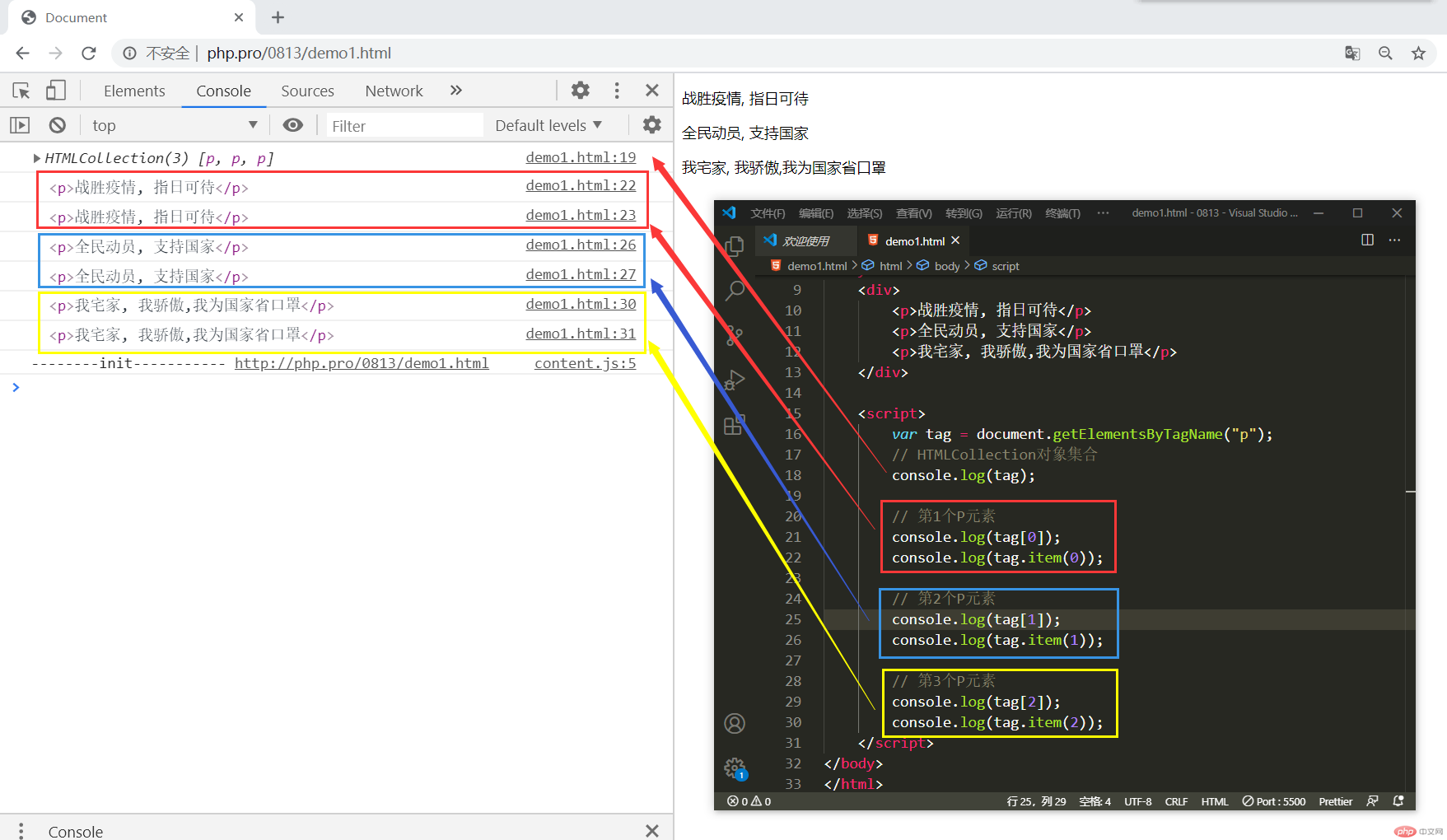
1、通过元素的标签名获取 document.getElementByTagName()
- 返回HTMLCollection对象集合

2、通过元素的id获取 document.getElementById()

3、通过元素的类名获取document.getElementsByClassName()
- 返回HTMLCollection对象集合

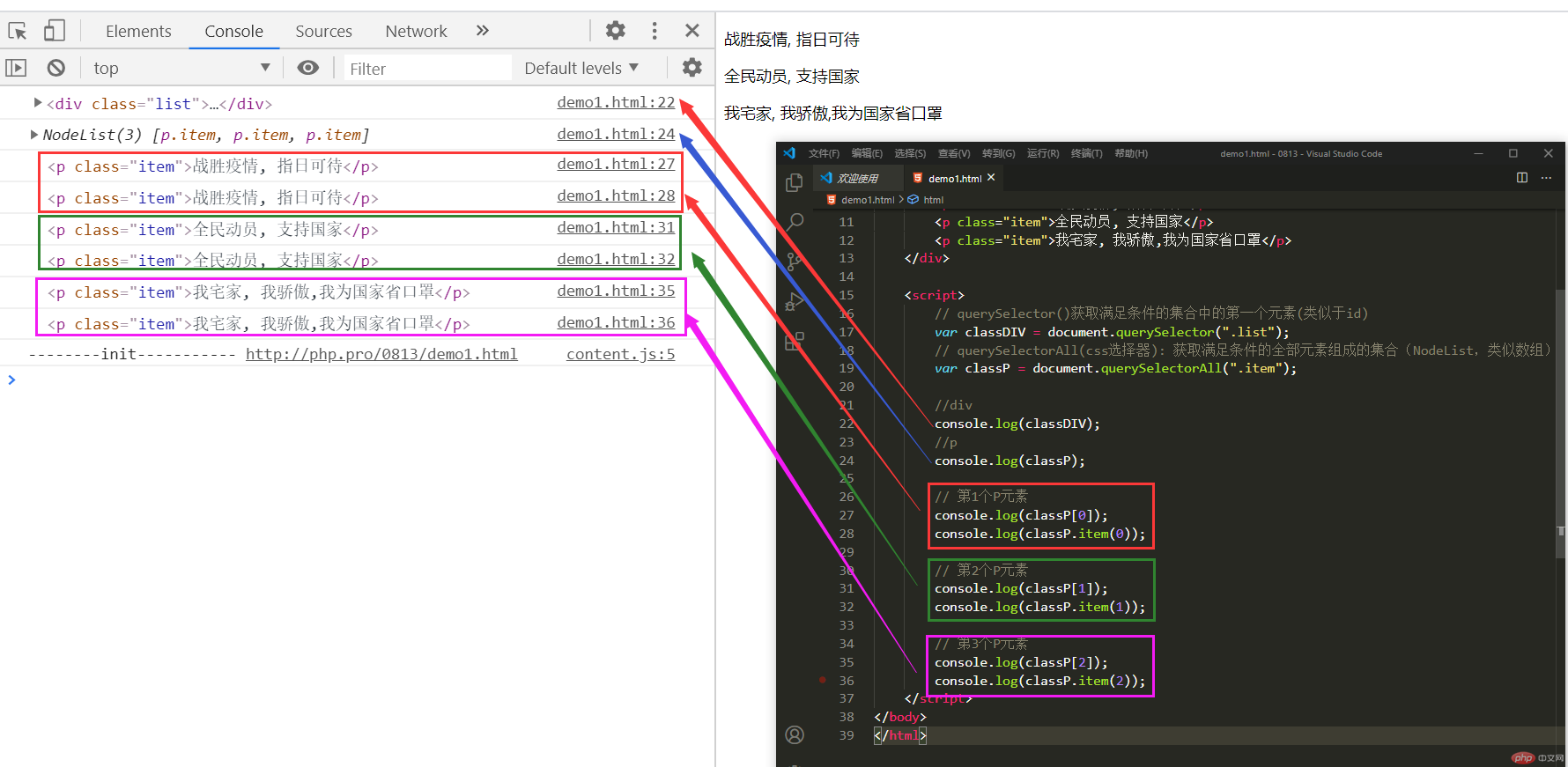
4/5、通过CSS选择器获取(第一个)
querySelector(css选择器): 获取满足条件的集合中的第一个元素(类似于id)querySelectorAll(css选择器): 获取满足条件的全部元素组成的集合

总结:
获取页面元素的方式主要有以下五种:
document.getElementByTagName():通过元素的标签名获取
document.getElementById():通过元素的id获取
document.getElementsByClassName():通过元素的类名获取
document.querySelector():通过CSS选择器获取,只返回满足条件的第一个
document.querySelectorAll():通过CSS选择器获取,返回满足条件的全部元素组成的集合
老周真的老了,属性太多,有点转不动了,ToDoList案例线下练习了。

