0623作业
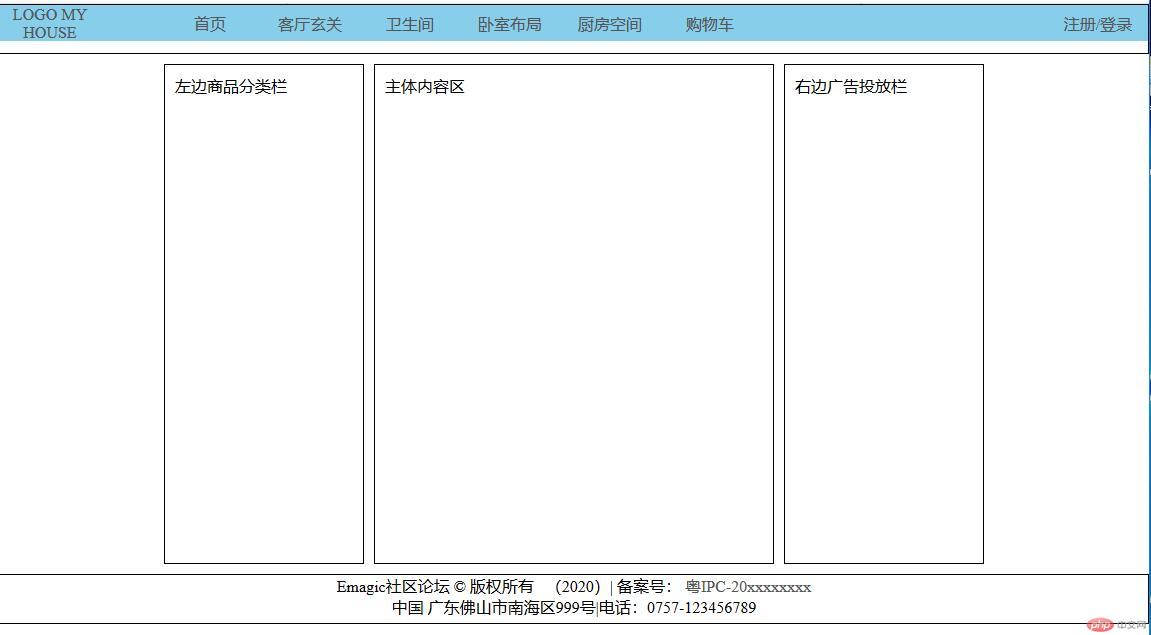
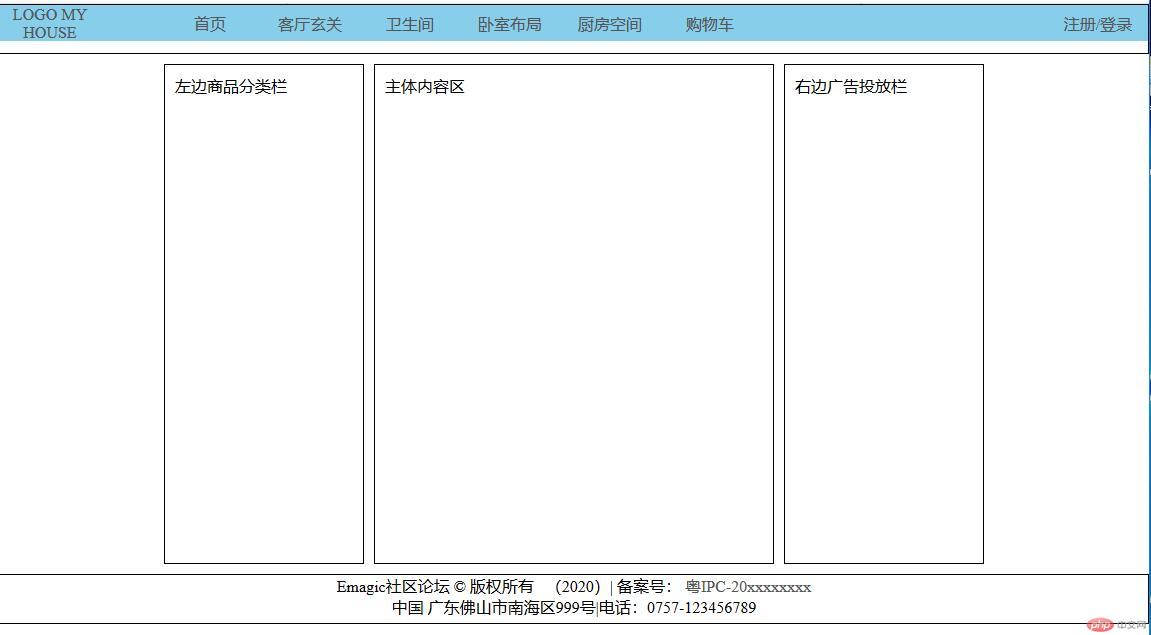
一、 Flex的PC端布局方案
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Flex的PC端布局方案</title> <style> /* 初始化 */ * { padding: 0; margin: 0; box-sizing: border-box; } a { /* 常规操作是去掉a标签的下划线,然后改一下字体颜色 */ text-decoration: none; color: #555; } body { /* 将body转为flex */ display: flex; min-width: 480px; /* 设置主轴垂直 ,不换行*/ flex-flow: column nowrap; } header, footer { height: 50px; border: 1px solid #000; } /* 将页眉转为盒子 */ nav { display: flex; background-color: skyblue; /* 让所有项目在j交叉轴方向(垂直轴)方向居中显示 */ align-items: center; } nav a { flex: 0 1 100px; /* 文本居中 */ text-align: center; } /* 设置logo的边距 */ nav a:first-of-type { margin-right: 60px; } nav a:last-of-type { margin-left: auto; } nav a:not(:first-of-type):hover { /* 导航文字悬停效果,logo无需变色 */ color: white; } .container { display: flex; min-height: 500px; margin: 10px auto; justify-content: center; } .container > section, .container > main { border: 1px solid #000; padding: 10px; } .container > section { flex: 0 0 200px; } .container > main { flex: 0 0 400px; margin: 0 10px; } footer { display: flex; flex-flow: column nowrap; text-align: center; } </style> </head> <body> <!-- 页眉 --> <header> <nav> <a href="">LOGO MY HOUSE</a> <a href="">首页</a> <a href="">客厅玄关</a> <a href="">卫生间</a> <a href="">卧室布局</a> <a href="">厨房空间</a> <a href="">购物车</a> <a href="">注册/登录</a> </nav> </header> <!-- 主体 --> <div class="container"> <!-- 左边栏 --> <section>左边商品分类栏</section> <!-- 主体内容区 --> <main>主体内容区</main> <!-- 右边栏 --> <section>右边广告投放栏</section> </div> <!-- 页脚 --> <footer> <p> Emagic社区论坛 © 版权所有 (2020)| 备案号: <a href="">粤IPC-20xxxxxxxx</a> </p> <p>中国 广东佛山市南海区999号|电话:0757-123456789</p> </footer> </body></html>

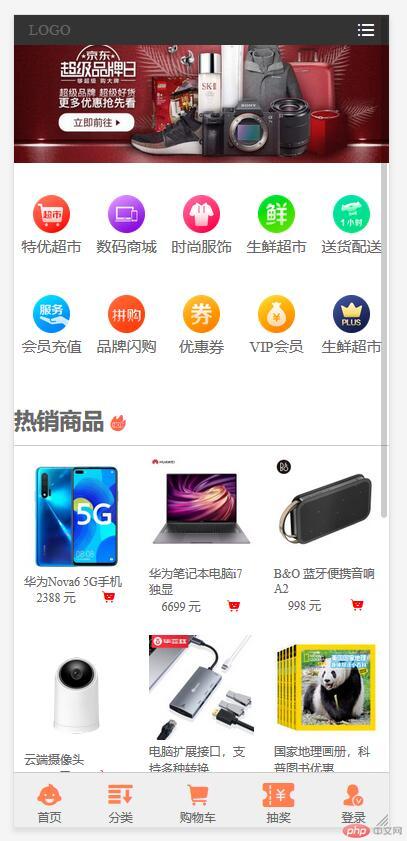
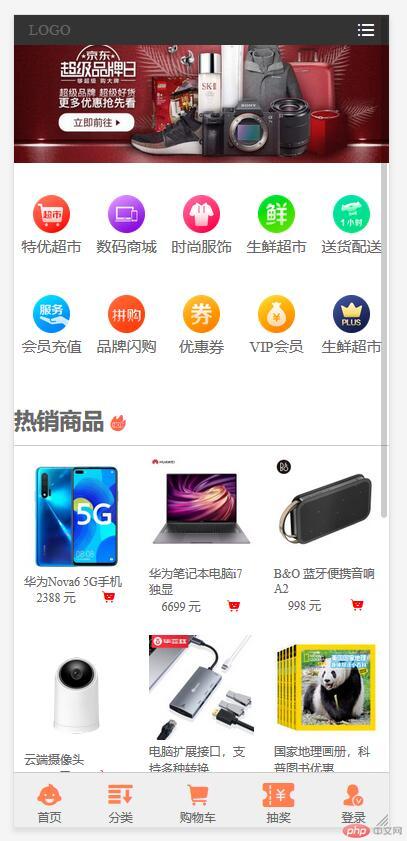
二、 移动端的布局方案, 试着将下面的产品展示
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex弹性盒子实现移动端的布局</title> <link rel="stylesheet" href="static/css/iconfont.css" /> <link rel="stylesheet" href="static/css/mobliestyle.css" /> </head> <body> <!-- 页眉 --> <header> <!-- logo一般放在一个链接里面 --> <a href="">LOGO</a> <!-- 阿里字体图标引用后,用一个class="iconfont"以16进制字体样式使用 --> <span class="iconfont"></span> </header> <!-- 轮播图 --> <div class="slider"> <img src="static/image/banner.jpg" alt="" /> </div> <!-- 主导航 --> <nav> <div> <!-- 注意,图片是可以点击的,所以要放到a标签里面去 --> <a href=""><img src="static/image/img1.png" alt="" /></a> <a href="">特优超市</a> </div> <div> <a href=""><img src="static/image/img2.png" alt="" /></a> <a href="">数码商城</a> </div> <div> <a href=""><img src="static/image/img3.png" alt="" /></a> <a href="">时尚服饰</a> </div> <div> <a href=""><img src="static/image/img4.png" alt="" /></a> <a href="">生鲜超市</a> </div> <div> <a href=""><img src="static/image/img5.png" alt="" /></a> <a href="">送货配送</a> </div> <div> <a href=""><img src="static/image/img6.png" alt="" /></a> <a href="">会员充值</a> </div> <div> <a href=""><img src="static/image/img7.png" alt="" /></a> <a href="">品牌闪购</a> </div> <div> <a href=""><img src="static/image/img8.png" alt="" /></a> <a href="">优惠券</a> </div> <div> <a href=""><img src="static/image/img9.png" alt="" /></a> <a href="">VIP会员</a> </div> <div> <a href=""><img src="static/image/img10.png" alt="" /></a> <a href="">生鲜超市</a> </div> </nav> <!-- 热销商品 --> <h2> 热销商品 <span class="iconfont hotboom" style="color: tomato;"></span> </h2> <div class="hot-goods"> <div class="goods-img"> <a href=""><img src="static/image/i1.jpg" alt="" /></a> <p>华为Nova6 5G手机</p> <div> <span>2388 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/image/i2.jpg" alt="" /></a> <p>华为笔记本电脑i7独显</p> <div> <span>6699 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/image/i3.jpg" alt="" /></a> <p>B&O 蓝牙便携音响A2</p> <div> <span>998 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/image/i4.jpg" alt="" /></a> <p>云端摄像头</p> <div> <span>158 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/image/i5.jpg" alt="" /></a> <p>电脑扩展接口,支持多种转换</p> <div> <span>88 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/image/i6.jpg" alt="" /></a> <p>国家地理画册,科普图书优惠</p> <div> <span>138 元</span> <span class="iconfont" style="color: red;"></span> </div> </div> </div> <!-- 商品列表区 --> <h2> 商品列表 <span class="iconfont" style="color: tomato;"></span> </h2> <div class="list-goods"> <div class="goods-desc"> <a href=""><img src="static/image/goods4.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hotboom" style="vertical-align: middle;" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/image/goods3.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple洗衣机,专业清洗苹果手机, 苹果电脑,iPad,洗好保证不能用, 免费领取500元保险费, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hotboom" style="vertical-align: middle;" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/image/goods5.png" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hotboom" style="vertical-align: middle;" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/image/goods2.jpg" alt="" /></a> <a href="" >[白条24期免息]华为笔记本MateBook 14 全面屏轻薄性能笔记本电脑 十代酷睿(i5 16G 512G MX250 触控屏 多屏协同)灰, 以上都是我瞎编的<span class="iconfont hotboom" style="vertical-align: middle;" ></span ></a > </div> </div> <footer> <a href=""> <!-- 因为图片是可以点进去的,所以要放入a标签内 --> <span class="iconfont hotboom"></span> <span>首页</span> </a> <a href=""> <span class="iconfont hotboom"></span> <span>分类</span> </a> <a href=""> <span class="iconfont hotboom"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont hotboom"></span> <span>抽奖</span> </a> <a href=""> <span class="iconfont hotboom"></span> <span>登录</span> </a> </footer> </body></html>
/* 样式初始化三板斧 */* { padding: 0; margin: 0; box-sizing: border-box;}/* a链接初始化双雄 */a { text-decoration: none; color: #666;}/* html中要设置宽度自适应视口 */html { /* vw:可视区宽度,100指的是100份 ,vh是可视区的高度*/ width: 100vw; height: 100vh; font-size: 15px; color: #666;}body { display: flex; flex-flow: column nowrap; background-color: white; min-width: 360px;}body > header { /* 文本设置为白色 */ color: white; background-color: #333; height: 30px; display: flex; align-items: center; justify-content: space-between; /* 头部滚动条滚动的时候不要动 */ position: fixed; /* 注意,固定定位后会缩回去,所以要设置一下宽度 */ width: 100vw; padding: 0 15px;}body > .slider { height: 180px;}body > .slider > img { width: 100%;}/* 主导航区 */nav { height: 200px; margin-bottom: 10px; display: flex; /* 允许换行,转为多行容器 */ flex-flow: row wrap; align-content: space-evently;}nav div { /* 每排5个,一个就是20% */ width: 20vw; display: flex; flex-flow: column nowrap; align-items: center;}/* 图片是第一个a标签 */nav > div > a:first-of-type { text-align: center;}nav > div img { width: 50%;}/* 每个区域的标题样式 */.title { margin-top: 10px; font-size: 1.2rem; font-weight: normal; text-align: center;}/* 热销商品区 */.hot-goods { border-top: 1px solid #cdcdcd; margin-top: 10px; font-size: 0.8rem; display: flex; /* 水平多行容器 */ flex-flow: row wrap;}.hot-goods img { width: 100%;}.hot-goods > .goods-img { /* 内边距并重置大小 */ padding: 10px; box-sizing: border-box; /* 允许放大不允许缩小,否则项目不会换行,多行容器失效 */ flex: 1 0 30vw; /* 一行三个,所以是30vw */ /* 再将每个商品描述转为flex */ display: flex; /* 主轴垂直且不允许换行 */ flex-flow: column nowrap; justify-content: center;}/* 商品描述的最后一个区域转flex,并设置项目在主轴上排列对齐方式 */.hot-goods > .goods-img > div { display: flex; /* 分散对齐 */ justify-content: space-around;}/* 热销样式 */.hotboom { color: coral;}/* 商品列表区 */.list-goods { padding: 10px; border-top: 1px solid #cdcdcd; margin-top: 10px; font-size: 0.8rem; display: flex; /* 主轴是垂直的,上面是图片,下面是介绍 */ flex-flow: column nowrap;}/* 每个项目也转为flex */.list-goods > .goods-desc { margin: 10px 0; display: flex;}/* 列表中每个项目的样式,加些间距 */.list-goods > .goods-desc > a { padding: 10px; box-sizing: border-box;}.list-goods > .goods-desc > a:last-of-type:hover { color: lightseagreen;}/* 图片全部适应项目空间 */.list-goods img { width: 100%;}body > footer { color: #666; background-color: #efefef; border-top: 1px solid #ccc; height: 55px; /* 页脚要固定显示,否则滚动下来就不见了 */ position: fixed; bottom: 0; width: 100vw; display: flex; justify-content: space-around; /* 这里用space-evently也行 */}body > footer a { margin-top: 10px; /* font-size: 0.8rem; */ display: flex; /* 垂直排列不换行 */ flex-flow: column nowrap; /* 交叉轴项目居中显示 */ align-items: center;}body > footer a > span:first-of-type { font-size: 1.6rem;}

小结:
将要布局的内容转换为盒子,盒子里面的项目也可以转变为子盒子,关键点在于:
1.主轴方向flex-direction是垂直(column)还是水平(row)。
2.盒子中的项目是否换行(wrap/nowrap),根据需要灵活变换。
- justify-content 主轴单行
- align-content 主轴多行
- align-items 交叉轴