css盒模型
盒模型属性:
1.Margin:外边距(透明)
2.Border:边框(可设置样式)
3.Padding:内边距(透明)
4.Content:内容(文本、图片等)
5.width:内容的宽度
6.height:内容的高度
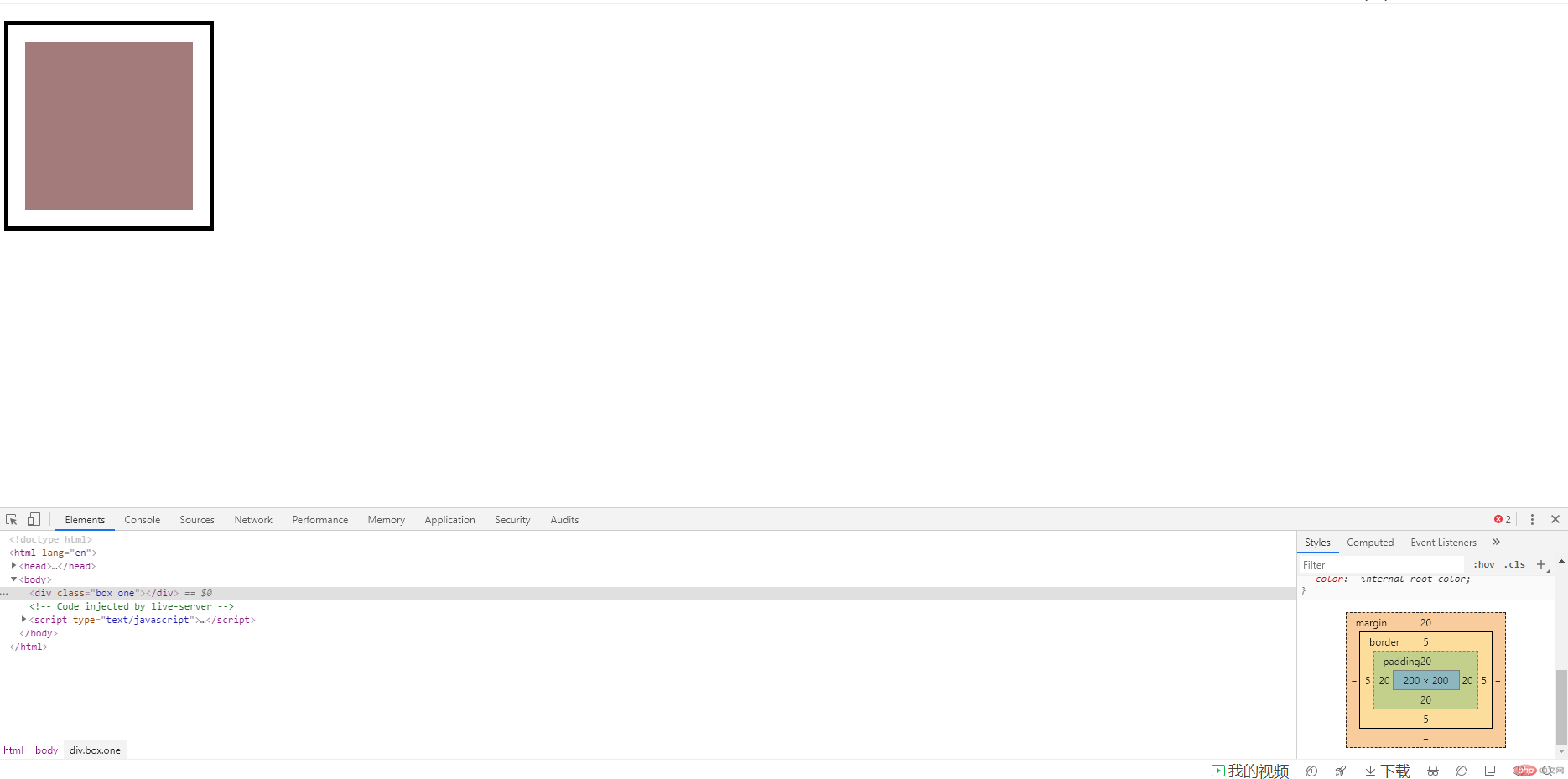
代码举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型</title><style>/* 这是内容区:宽跟高 */.box {width: 200px;height: 200px;}/* padding: 内边距。border:边框。 content-box:内容区盒子*/.box.one {padding: 20px;border: 5px solid rgb(0, 0, 0);background-color: rgb(233, 14, 14);background-clip: content-box;/* 上外边距margin-top,下外边距margin-bottom */margin-top: 20px;background-color: rgb(163, 123, 123);background-clip: content-box;}</style></head><body><div class="box one"></div></body></html>
效果图

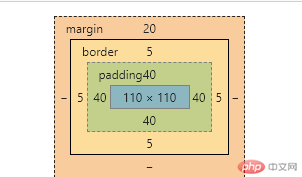
box-sizing的用法
box-sizing定义了浏览器如何计算一个元素的总高度与总宽度
参数:
content-box:默认值,表示当前宽度高度为盒模型的内容区的宽高度
width:内容的宽度
height:内容的高度
宽度和高度的计算不包含边框和内边距
box-sizing: content-box;
border-box表示当前宽度高度为带边框区域整体(除去外边距)的宽高度
width = border+padding+content-width
height = border+padding+content-height
宽度和高度的计算包含内容、内边距、边框
`box-sizing:border-box


元素的水平与垂直居中
绝对定位进行居中,代码如下:
`------<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>块元素的垂直居中</title><style>.container {width: 300px;height: 300px;background-color: rgb(182, 34, 34);/* 为item添加父级定位元素 */position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style></head><body><div class="container"><div class="item"></div></div></body></html>
`