0622作业
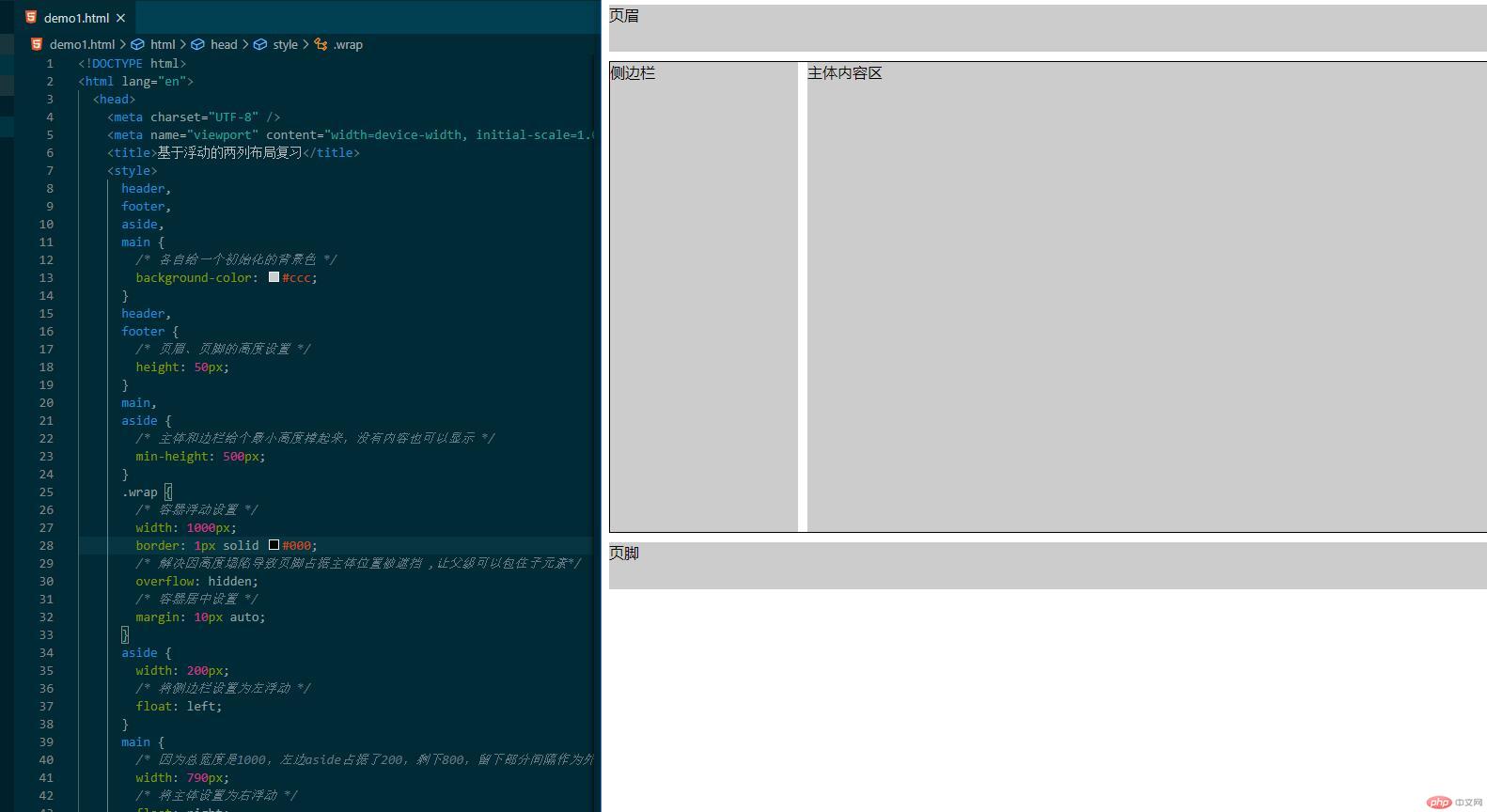
1.基于浮动的两列布局复习
关键是
- 1.通过float: left;设置左边栏。
- 2.float: right;设置内容区
- 3.为解决因高度塌陷导致页脚占据主体位置被遮挡 ,让父级可以包住子元素,.wrap容器设置overflow: hidden属性;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于浮动的两列布局复习</title><style>header,footer,aside,main {/* 各自给一个初始化的背景色 */background-color: #ccc;}header,footer {/* 页眉、页脚的高度设置 */height: 50px;}main,aside {/* 主体和边栏给个最小高度撑起来,没有内容也可以显示 */min-height: 500px;}.wrap {/* 容器浮动设置 */width: 1000px;border: 1px solid #000;/* 解决因高度塌陷导致页脚占据主体位置被遮挡 ,让父级可以包住子元素*/overflow: hidden;/* 容器居中设置 */margin: 10px auto;}aside {width: 200px;/* 将侧边栏设置为左浮动 */float: left;}main {/* 因为总宽度是1000,左边aside占据了200,剩下800,留下部分间隔作为外边距*/width: 790px;/* 将主体设置为右浮动 */float: right;}</style></head><body><header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

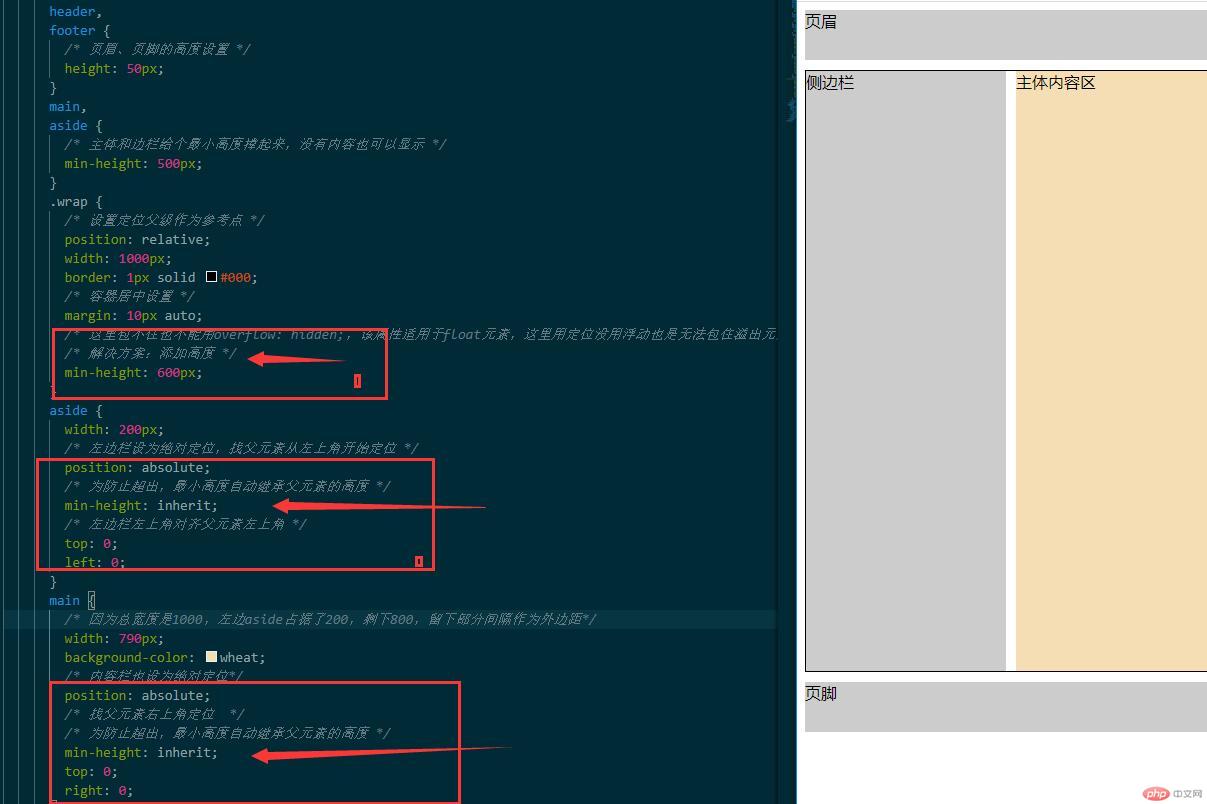
2.基于定位的两列布局复习
关键步骤:
使用定位的方法即使父元素包不住子元素也不能用overflow: hidden;,该属性适用于float元素,这里用定位没用浮动也是无法包住溢出元素的。- 解决方案 :设置继承高度。为防止超出,左边栏aside和内容区main设置min-height: inherit;
最小高度自动继承父元素的高度
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于定位实现的两列布局复习</title><style>header,footer,aside,main {/* 各自给一个初始化的背景色 */background-color: #ccc;}header,footer {/* 页眉、页脚的高度设置 */height: 50px;}main,aside {/* 主体和边栏给个最小高度撑起来,没有内容也可以显示 */min-height: 500px;}.wrap {/* 设置定位父级作为参考点 */position: relative;width: 1000px;border: 1px solid #000;/* 容器居中设置 */margin: 10px auto;/* 这里包不住也不能用overflow: hidden;,该属性适用于float元素,这里用定位没用浮动也是无法包住溢出元素的 *//* 解决方案:添加高度 */min-height: 600px;}aside {width: 200px;/* 左边栏设为绝对定位,找父元素从左上角开始定位 */position: absolute;/* 为防止超出,最小高度自动继承父元素的高度 */min-height: inherit;/* 左边栏左上角对齐父元素左上角,下面的top: 0;left: 0;是默认值,可以省略 */top: 0;left: 0;}main {/* 因为总宽度是1000,左边aside占据了200,剩下800,留下部分间隔作为外边距*/width: 790px;background-color: wheat;/* 内容栏也设为绝对定位*/position: absolute;/* 找父元素右上角定位 *//* 为防止超出,最小高度自动继承父元素的高度 */min-height: inherit;right: 0;}</style></head><body><header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

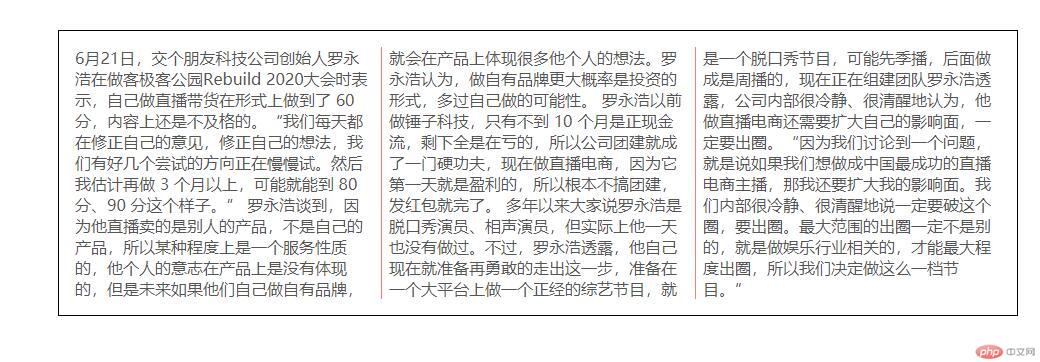
3.内容的多栏/多列显示
关键代码
分列显示 column-count: 列数分隔条 column-rule
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>内容的多栏/多列显示</title><style>/* 样式初始化的套路 */* {padding: 0;margin: 0;box-sizing: border-box;}/* 可以用一个伪类:root来代替html */:root {font-size: 16px;color: #555;}div {border: 1px solid #000;/* 相对跟元素的字体大小进行设置padding */padding: 1rem;width: 60rem;/* 居中设置 margin:上下 30px 左右自动 */margin: 30px auto;}div {/* 分列显示 column-count: 列数 */column-count: 3;/* 设置列数后,列宽可以自动计算,反之亦然,既然是自动,其实也可以略去不写 *//* column-width: auto; *//* 分隔条 */column-rule-style: solid;/* 分隔条的粗细 column-rule-width:3px 默认值是3px*/column-rule-width: 1px;/* 分割线的颜色,默认为黑色 */column-rule-color: salmon;/* 以上三个column-rule设置可以简写合并为column-rule */column-rule: 1px solid salmon;}</style></head><body><div>6月21日,交个朋友科技公司创始人罗永浩在做客极客公园Rebuild 2020大会时表示,自己做直播带货在形式上做到了 60 分,内容上还是不及格的。“我们每天都在修正自己的意见,修正自己的想法,我们有好几个尝试的方向正在慢慢试。然后我估计再做 3 个月以上,可能就能到 80 分、90 分这个样子。” 罗永浩谈到,因为他直播卖的是别人的产品,不是自己的产品,所以某种程度上是一个服务性质的,他个人的意志在产品上是没有体现的,但是未来如果他们自己做自有品牌,就会在产品上体现很多他个人的想法。罗永浩认为,做自有品牌更大概率是投资的形式,多过自己做的可能性。 罗永浩以前做锤子科技,只有不到 10 个月是正现金流,剩下全是在亏的,所以公司团建就成了一门硬功夫,现在做直播电商,因为它第一天就是盈利的,所以根本不搞团建,发红包就完了。 多年以来大家说罗永浩是脱口秀演员、相声演员,但实际上他一天也没有做过。不过,罗永浩透露,他自己现在就准备再勇敢的走出这一步,准备在一个大平台上做一个正经的综艺节目,就是一个脱口秀节目,可能先季播,后面做成是周播的,现在正在组建团队罗永浩透露,公司内部很冷静、很清醒地认为,他做直播电商还需要扩大自己的影响面,一定要出圈。“因为我们讨论到一个问题,就是说如果我们想做成中国最成功的直播电商主播,那我还要扩大我的影响面。我们内部很冷静、很清醒地说一定要破这个圈,要出圈。最大范围的出圈一定不是别的,就是做娱乐行业相关的,才能最大程度出圈,所以我们决定做这么一档节目。”</div></body></html>

4. column-count分列
- column-count分列只能对称等分,布局中不推荐使用,主要用途是内容排版
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>column-count分列</title><style>header,footer {background-color: skyblue;height: 40px;}.container {width: 1000px;margin: 10px auto;border: 1px solid #000;/* 分栏,示例分三列 */column-count: 3;}aside {background-color: lightgreen;min-height: 600px;}main {background-color: lightcoral;min-height: 600px;}</style></head><body><header>页眉</header><div class="container"><aside>左边栏</aside><main>主体内容</main><aside>右边栏</aside></div><footer>页脚</footer></body></html>
5. flexbox弹性盒子布局
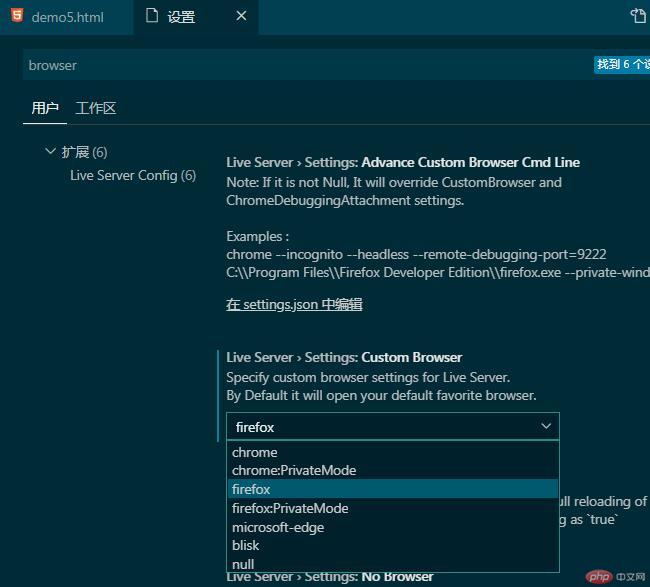
建议使用火狐浏览器方便调试
下载地址 http://www.firefox.com.cn/download/
vscode 文件->首选项->设置中 搜索框输入browser
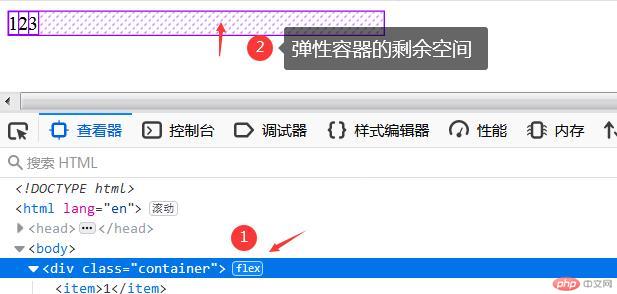
自定义Live Server打开的浏览器为firefox如果这个容器中的内容使用FlexBox弹性盒子布局,第一步必须
display: flex;将这个容器转为弹性盒子查看盒子布局信息点击flex标签

display:flex 将当前容器转为弹性盒子
- 一旦将父元素转为弹性容器,内部的子元素就自动成为:弹性项目
- 不管这个项目标签之前是什么类型,
统统转为“行内块” - 行内:全部在一排显示
- 块:可以设置高和宽
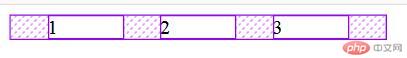
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>FlexBox弹性盒子布局</title><style>.container {width: 300px;/* 如果这个容器中的内容使用FlexBox弹性盒子布局,第一步必须将这个容器转为弹性盒子 *//* 将当前容器转为弹性容器 */display: flex;}.container > .item {/* 一旦将父元素转为弹性容器,内部的子元素就自动成为:弹性项目*//* 不管这个项目标签之前是什么类型,统统转为“行内块” *//* 行内:全部在一排显示 *//* 块:可以设置高和宽 */flex: auto;/* width: 60px;height: 60px; */}</style></head><body><div class="container"><!-- 不管多少个都会在一样自动缩放 --><item class="item">1</item><span class="item">2</span><a class="item">3</a><a class="item">4</a><a class="item">5</a><a class="item">6</a><a class="item">7</a><a class="item">8</a><a class="item">9</a></div></body></html>
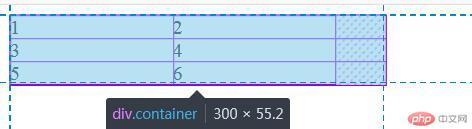
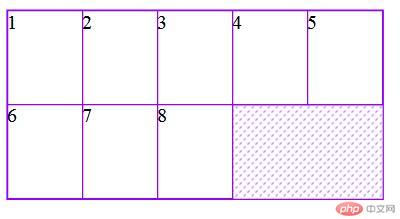
6. 多行容器的换行排列
所有的项目必须沿着主轴排列跟主轴垂直的叫交叉轴默认叫单行容器,一旦换行叫多行容器换行显示 flex-wrap:warp;默认是flex-wrap:nowrap 即不换行
.container {flex-wrap: wrap;}

容器的对齐方式
7. 单行容器中的项目对齐方式
justify-content:控制所有项目在主轴上对齐方式,本质上是设置容器中的剩余空间在所有”项目之间”的分配方案。
.container {width: 300px;display: flex;/* justify-content: 控制所有项目在主轴上的对齐方式; *//* 本质是:设置容器中的剩余空间在所有 “项目之间”的分配方案 *//* 1. 容器剩余空间在所有项目“二边”的如何分配 ,将全部项目视为一个整体*//* 从书写方向起始方向开始 */justify-content: flex-start;/* 从书写方向终止方向排列 */justify-content: flex-end;/* 单行居中排列 */justify-content: center;/* 2. 容器剩余空间在所有项目“之间”的如何分配 ,将项目视为一个个独立的个体*//* 两端齐平父容器边界,中间剩余空间平均分布 */justify-content: space-between;/* 分散对齐: 剩余空间在所有项目二侧平均分配 */justify-content: space-around;/* 各元素两端都平均分布 ,瓜分剩余空间*/justify-content: space-evenly;}.container > .item {width: 60px;}
(1) 容器剩余空间在所有项目两边是如何分配的,将全部项目看成一个整体justify-content:flex-start;

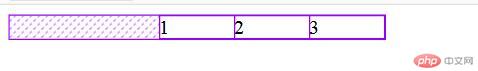
justify-content:flex-end;

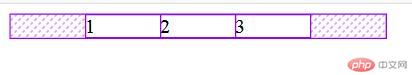
justify-content:center;

(2)容器剩余空间在所有项目之间是如何分配的,将项目看成一个个独立的个体
justify-content:space-between;(两端齐平父容器边界,中间剩余空间平均分布)

justify-content:space-around;(分散对齐:剩余空间在所有项目两侧平均分配)

justify-content:space-evently;(各元素两端都平均分布)
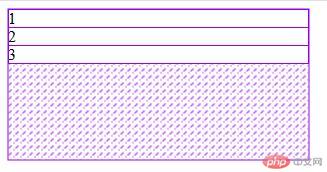
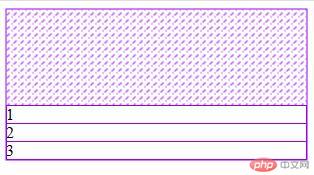
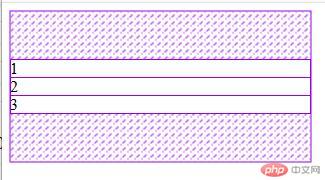
8.多行容器中的项目对齐方式
多行容器使用的是align-content
.container {width: 300px;display: flex;/* 多行容器 */flex-wrap: wrap;height: 150px;/* align-content: 设置多行容器中的项目排列; *//* 1. 容器剩余空间在所有项目“二边”的如何分配 ,将全部项目视为一个整体*//* 默认样式 */align-content: stretch;/* (多行-全部子项作为一个整体 ,起始边开始排 */align-content: flex-start;/* 多行-全部子项作为一个整体 ,终止边开始排 */align-content: flex-end;/* 多行-全部子项作为一个整体 ,中间开始排 */align-content: center;/* 2. 容器剩余空间在所有项目“之间”的如何分配 ,将项目视为一个个独立的个体*//* 将`每行项目组`看成一个个独立的个体 *//* 两端齐平父容器上下边界,各行中间剩余空间平均分布 */align-content: space-between;/* 多行分散对齐:剩余空间在所有项目两侧平均分配 */align-content: space-around;/* 各行两端都平均分布 */align-content: space-evenly;}
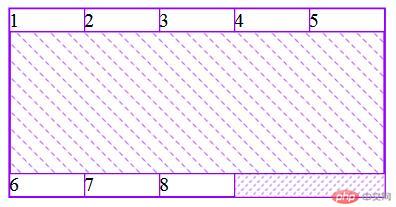
(1) 容器剩余空间在所有项目两边是如何分配的,将全部项目看成一个整体align-content:strentch (默认值)
align-content:flex-start;(多行-全部子项作为一个整体 ,起始边开始排)
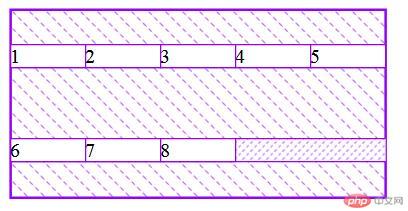
align-content:flex-end;(多行-全部子项作为一个整体 ,终止边开始排)
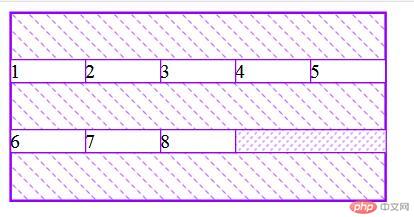
align-content:center;(多行-全部子项作为一个整体 ,中间开始排)
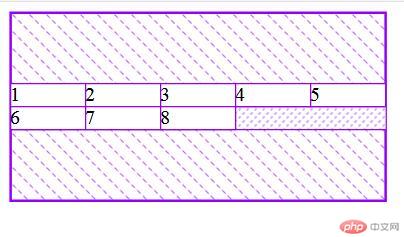
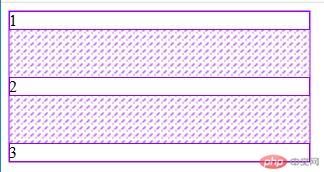
(2)容器剩余空间在所有项目之间是如何分配的,将每行项目组看成一个个独立的个体align-content:space-between;(两端齐平父容器上下边界,各行中间剩余空间平均分布)
align-content:space-around;(多行分散对齐:剩余空间在所有项目两侧平均分配)
align-content:space-evently;(各行两端都平均分布)
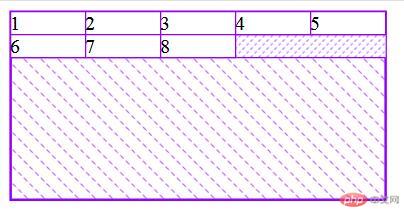
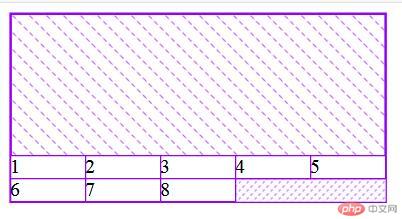
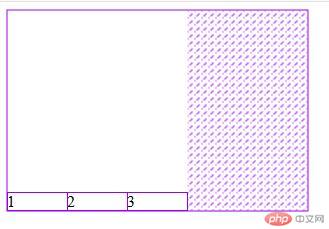
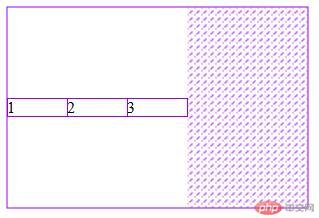
9. 主轴为垂直方向时的项目排列
主轴方向:默认为行即flex-direction:row;

改变方向为垂直列的方向flex-direction:column;

(1)项目两边分配justify-content:flex-start;(全部子项作为一个整体 ,起始边开始排)
justify-content:flex-end;(全部子项作为一个整体 ,终止边开始排)
justify-content:center;(全部子项作为一个整体 ,中间开始排)
(2)项目之间分配
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
10. 所有项目(items)在交叉轴(垂直于主轴)上的排列
- 项目在交叉轴上默认是自动伸缩的,默认值为
align-items: stretch

align-items: flex-start;
align-items: flex-end;
align-items: center;
11.主轴方向与项目排列的简写
flex-direction: row;
flex-wrap: nowrap;
以上两个可以简写为:flex-flow: row nowrap,这是默认值,都可以不写
flex-flow: column wrap;
12. 导航(用flexbox容器实现)
/* 初始化套路 */* {padding: 0;margin: 0;box-sizing: border-box;}a {/* 取消超链接的下划线 */text-decoration: none;color: bisque;}nav {height: 40px;background-color: green;padding: 0 50px;/* 转为弹性盒子布局 */display: flex;}nav a {/* 继承行高 */height: inherit;/* line-height和当前盒子高度一样就可以实现居中效果 */line-height: 40px;padding: 0 15px;}nav a:hover {background-color: red;/* 文本设置白色高光 */color: white;}/* 一般登录放到最右边 */nav a:last-of-type {/* 实现自动靠右,把剩余空间全部给最后的登录这个元素,它的margin自动计算把尽可能大的空间全部左边外边距 */margin-left: auto;}

13.控制项目顺序
- order控制项目的顺序
每个项目的order默认是0,越大越往后排
<style>.container {width: 200px;height: 50px;display: flex;}span {width: 50px;}span:first-of-type {/* order默认为0,值越大顺序越靠后 */order: 1;}span:last-of-type {order: -1;}
小结
Flex弹性布局常用属性
| 属性 | 功能 |
|---|---|
| display:flex | 声明该容器为flex容器 |
| flex-wrap | 是否换行,是否转为多行容器,默认单行。warp参数为多行允许换行 |
| justify-content | 控制所有项目在主轴上的对齐方式(适用于单行),一种是容器剩余空间在所有项目两边是如何分配的,将全部项目看成一个整体,参数有flex-start; flex-end; center;另一种容器剩余空间在所有项目之间是如何分配的,将项目看成一个个独立的个体,参数有space-between; space-around; space-evenly; |
| align-content | 控制多行容器中的项目对齐方式(适用于多行),默认参数是stretch;拉伸,其他参数同上 |
| align-items | 所有项目(items)在交叉轴(垂直于主轴)上的排列,参数同上 |
| flex-direction | 设置主轴方向,默认为row,另一个为column |
| flex-flow | flex-wrap flex-direction合并的简写。 flex-flow:row/column nowrap/wrap; |

