背景控制的常用属性
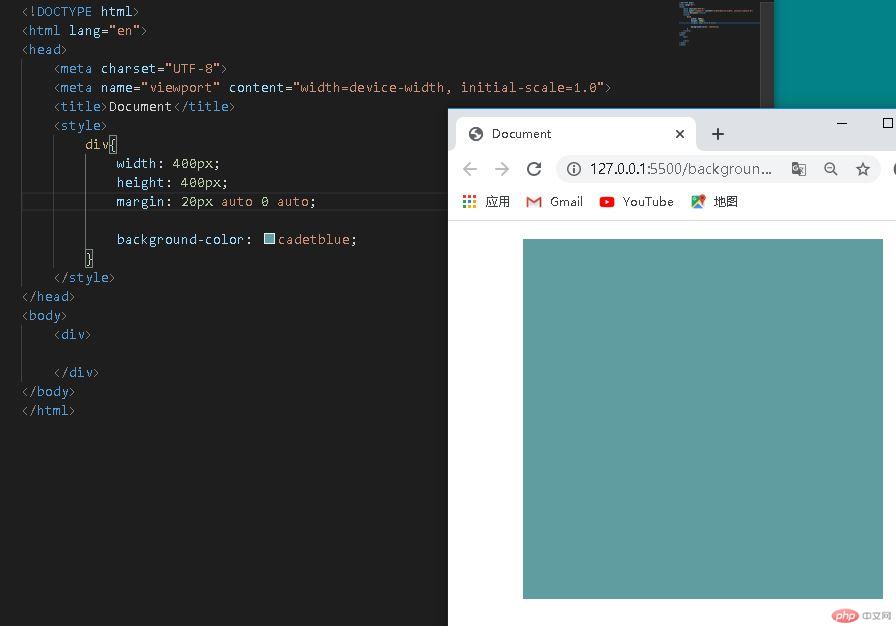
- 设置背景颜色

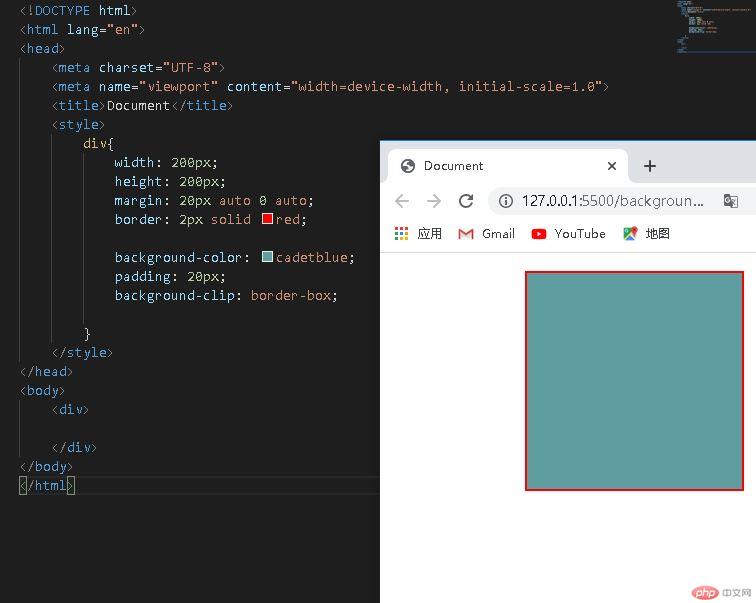
- 背景颜色分割
背景颜色填充默认情况以border为边界
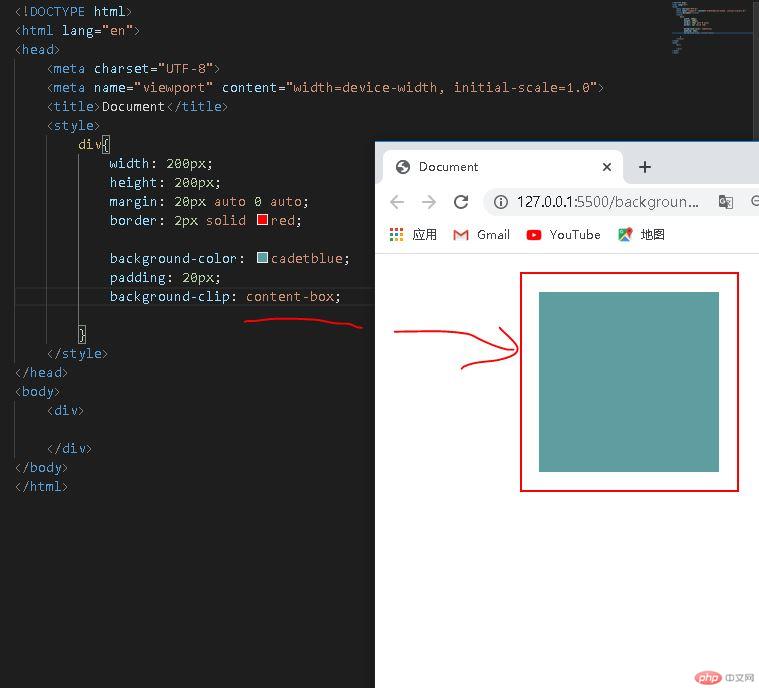
设置为content-box后:
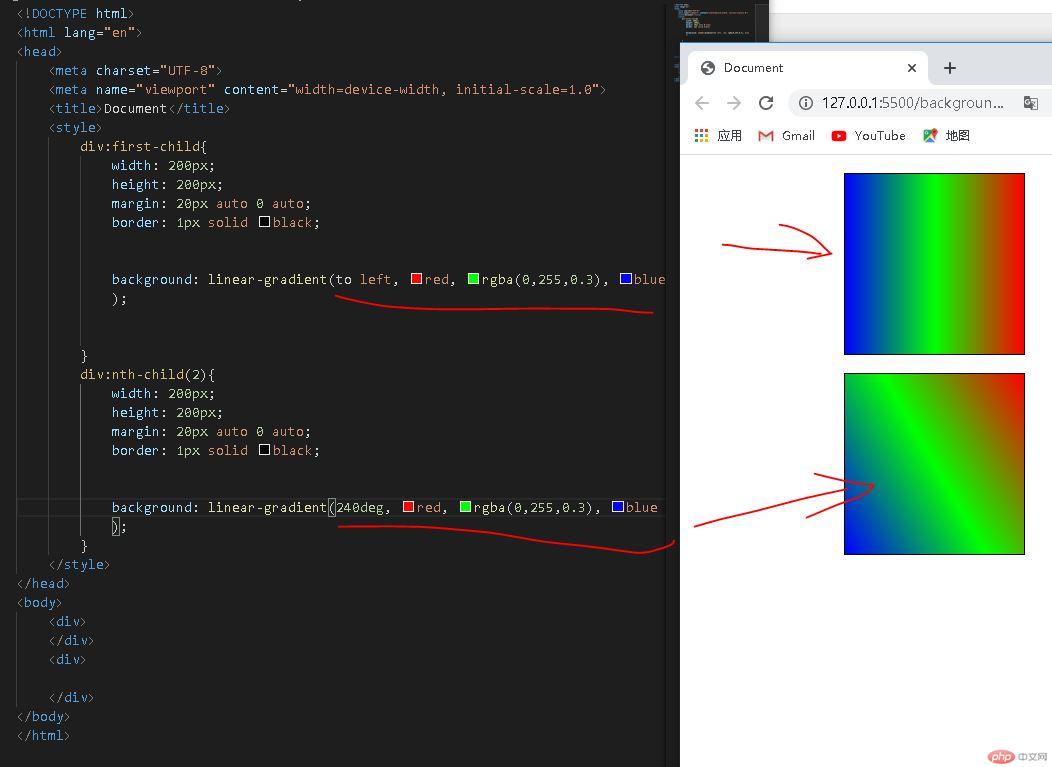
- 背景颜色渐变

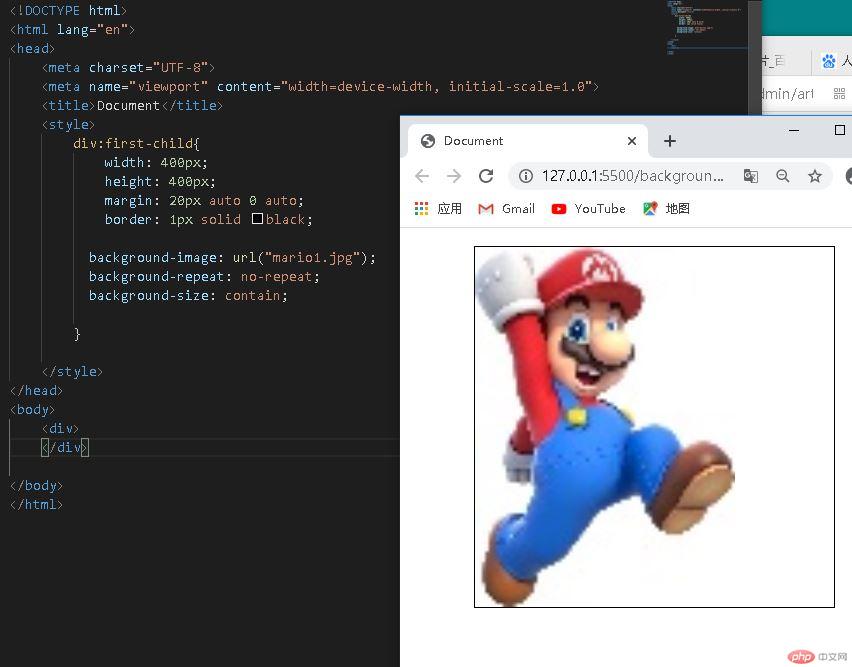
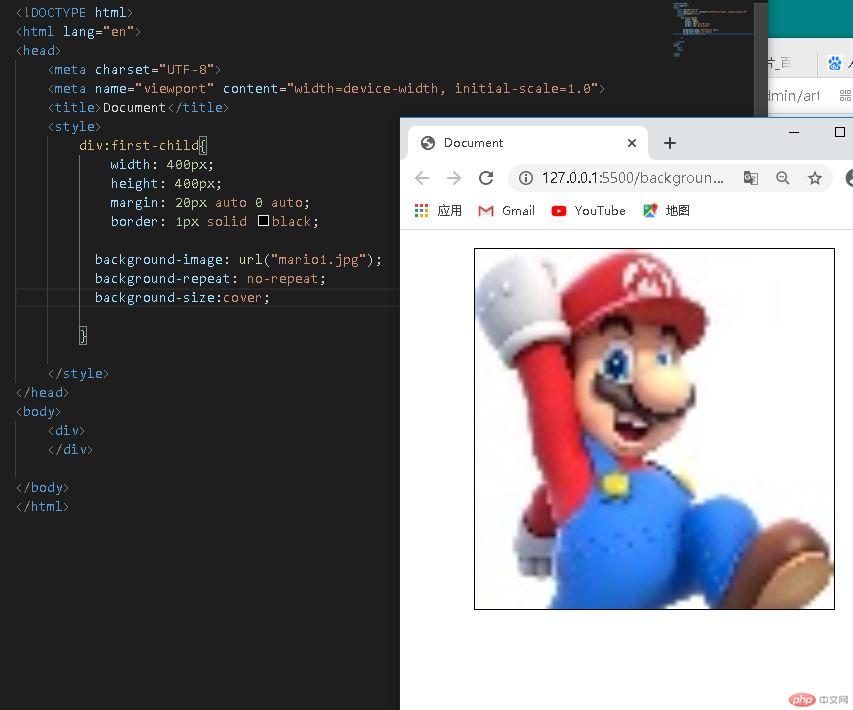
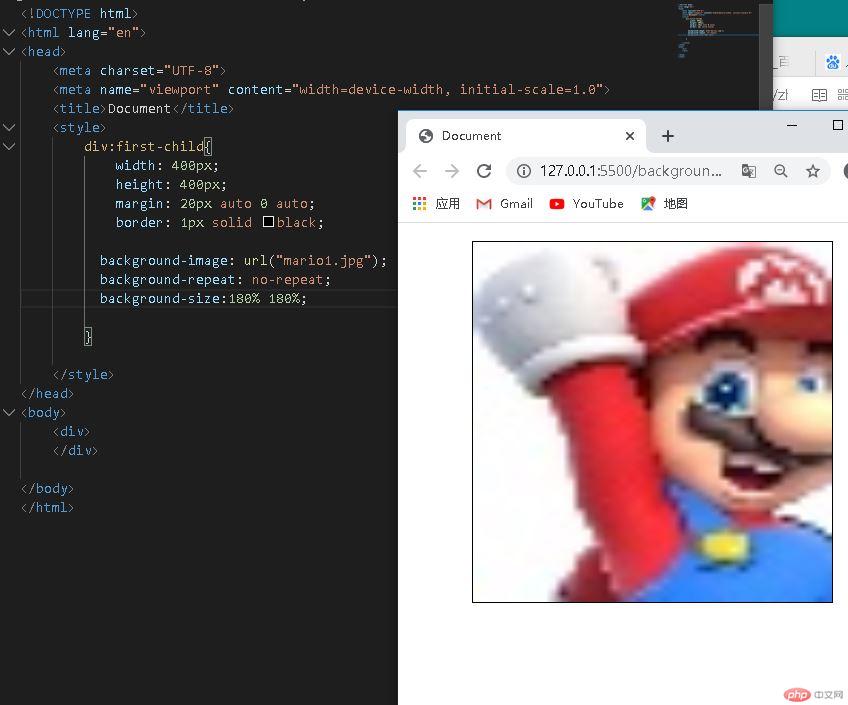
- 背景图片缩放
background-size


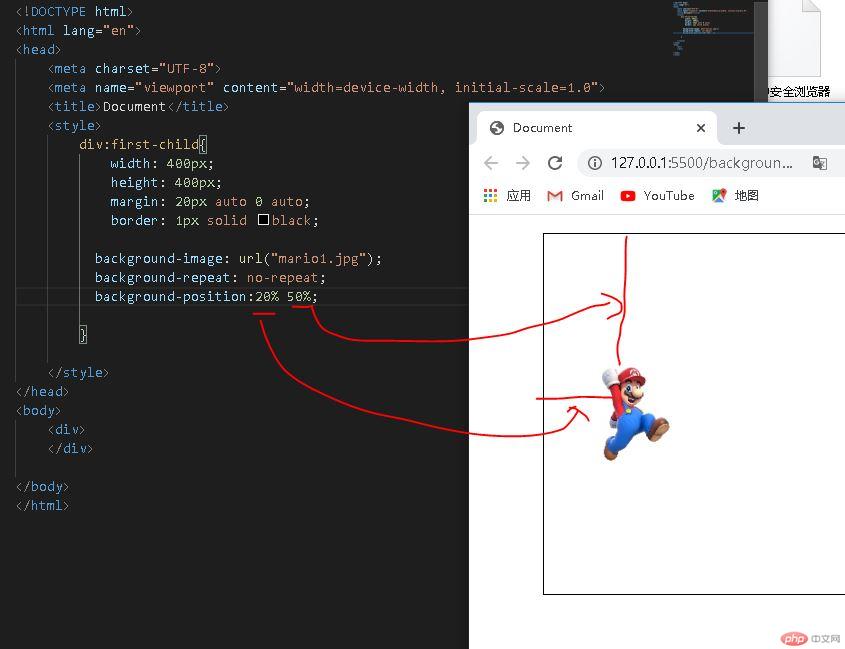
背景图片定位
background-position
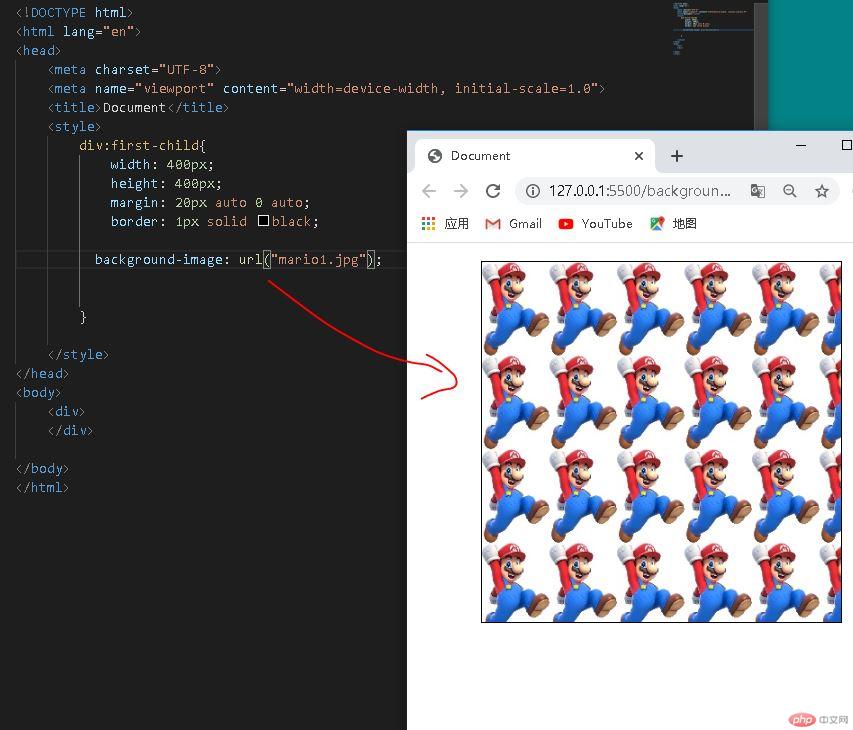
背景图片重复
未设置background-repeat:no-repeat前
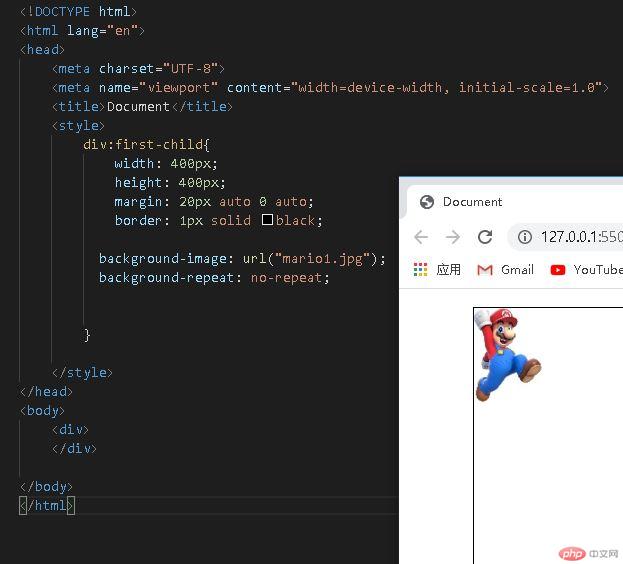
设置后
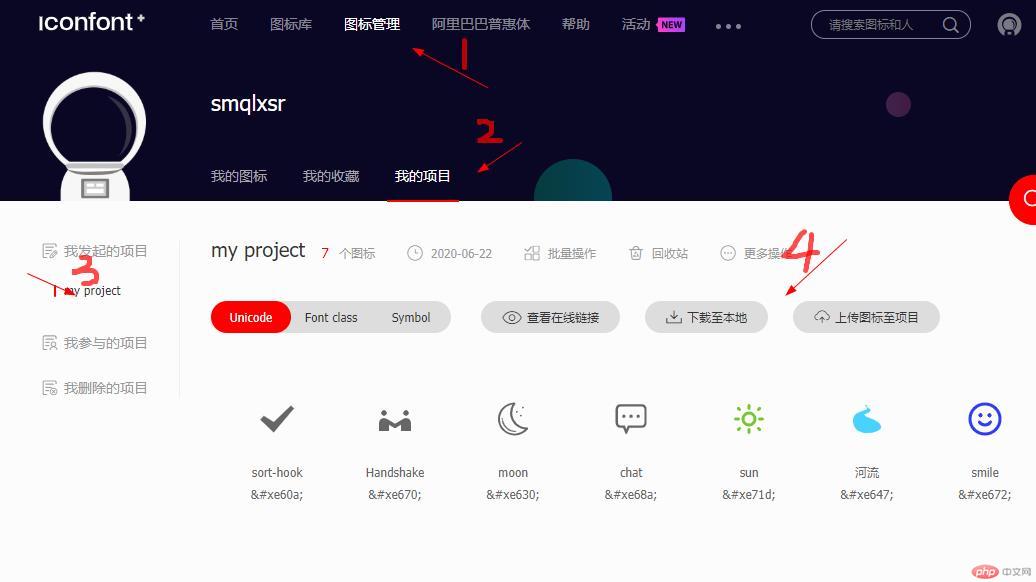
阿里图标引用过程
- 进入站点
https://www.iconfont.cn/ - 通过GITHUB账号登入
- “图标库”或搜索 寻找需要的图标
- 将需要的图标加入购物车

- 将图标通过项目的方式下载到本地站点目录并解压

- Unicode应用方式
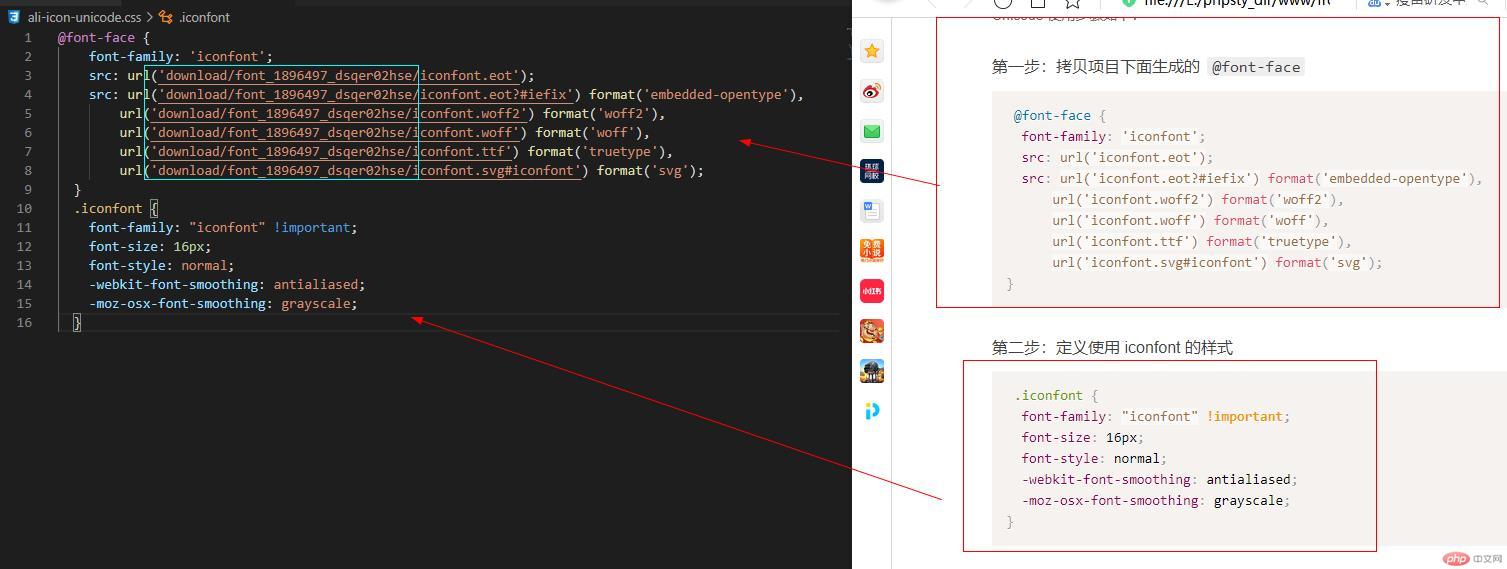
- 创建ccs文件,例如:ali-icon-unicode.css. 打开下载文件中的demo_index.html,将下图中红框内容复制到创建的css文件中,并配置路径。

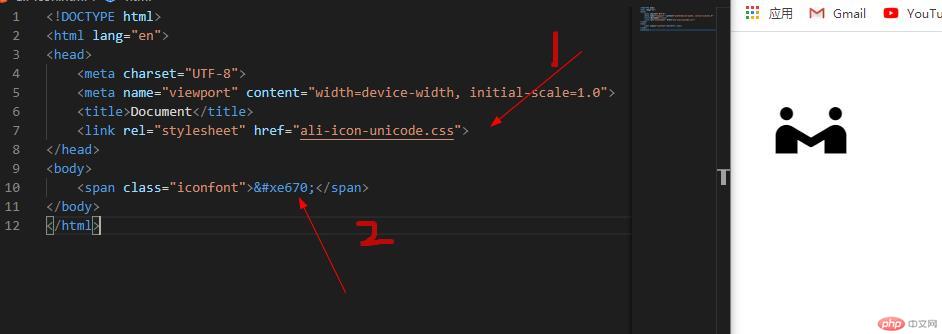
- 在HTML中引用创建的CSS文件,并通过图标的unicode编码在页面中添加字体图标。

- 可以通过自定义样式对该字体图标修改大小和颜色
- font-class 引用
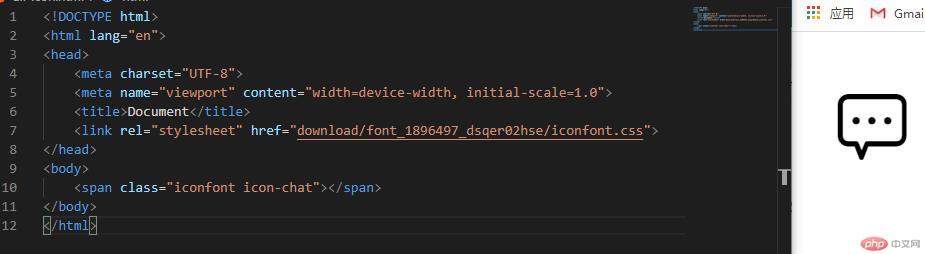
- 在HTML中引用下载项目的iconfont.css文件,并通过图标的类名在页面中添加字体图标

- 可以通过自定义样式对该字体图标修改大小和颜色
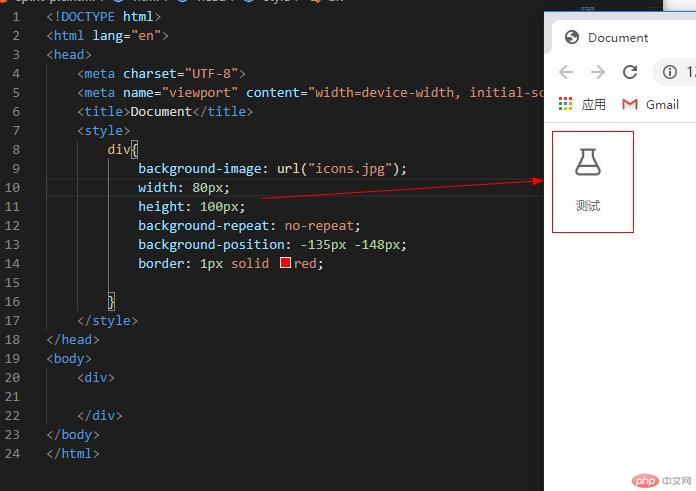
精灵图的原理与实现
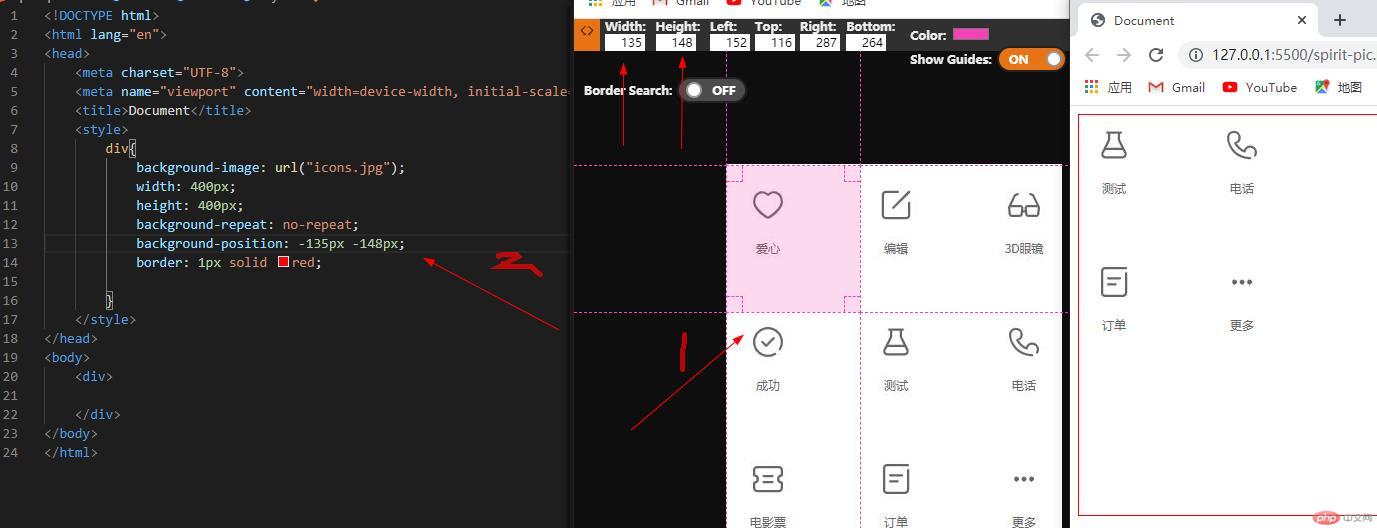
原理:以图片的左上角顶点为远点,通过设置块的大小和对背景图片的重新定位实现(负向偏移)。
谷歌添加Igg扩展插件,在应用商店添加page ruler redux插件
测量图片的width1、height1以及距离左上角顶点的width2、height2.
设置背景的负向偏移量:
background-positon:-width(px) -heigth(px);
调整块的大小
width:width1(px);
height:height(px);