html页面的文档结构
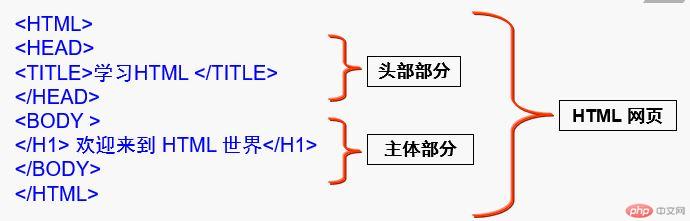
总的来说一个HTML文档是由一系列的元素和标签组成的,基本上可以分为文档头部(Head)和文档本体(Body)两部分,下图描述了文档结构


页面文档的结构标签的详细解释: https://www.cnblogs.com/liao123/p/12182977.html
HTML元素三大通用属性
- 获取页面中的唯一元素 id属性
- 获取页面中的一类元素 class属性
- 设置某个元素的内联样式 style属性
css选择器优先级:
- 行内样式优先度高于id选择器;
- Id选择器的优先度高于类别选择器;
- 类别选择器的优先度高于标签选择器;
- 选择器优先度相同的情况以书写顺序较后的样式为准;
Document的几个属性
获取当前访问地址
window.document.URL;
获取当前文档类型
document.doctype;
获取根元素html
document.documentElement;
获取头元素head
document.head;
获取文档编码
document.charset;
获取文档title标题
document.title;
获取主体body
document.body;

