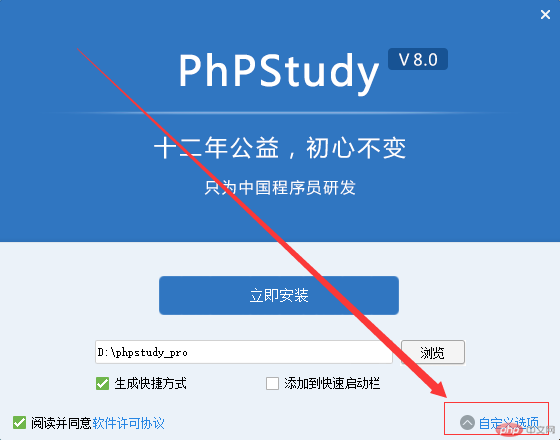
- 下载安装包后,直接点击安装。可以通过自定义选项设置安装地址。

- 设置完成后,点击立即安装

- 等待一段时间后,安装完成

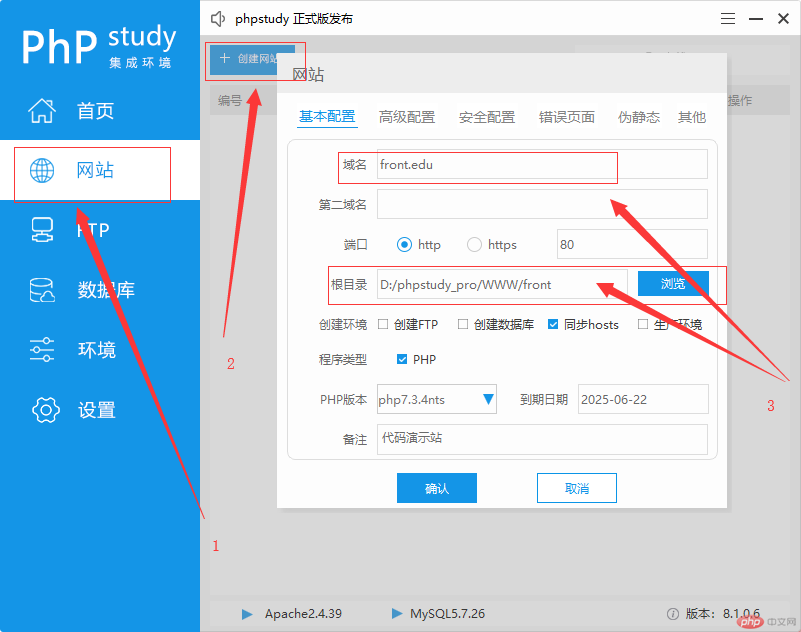
打开运行环境

注:可以根据个人需求选择apache与nginx在网站中,创建网站


- 接受协议

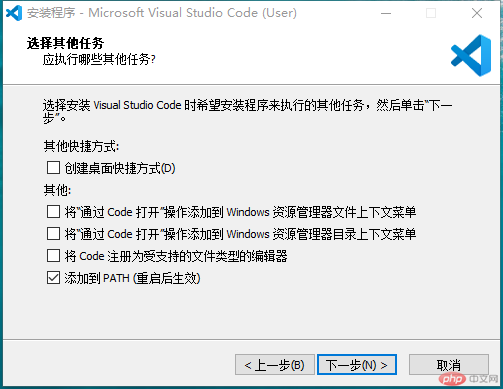
- 设置安装路径

- 选择下一步,安装完成




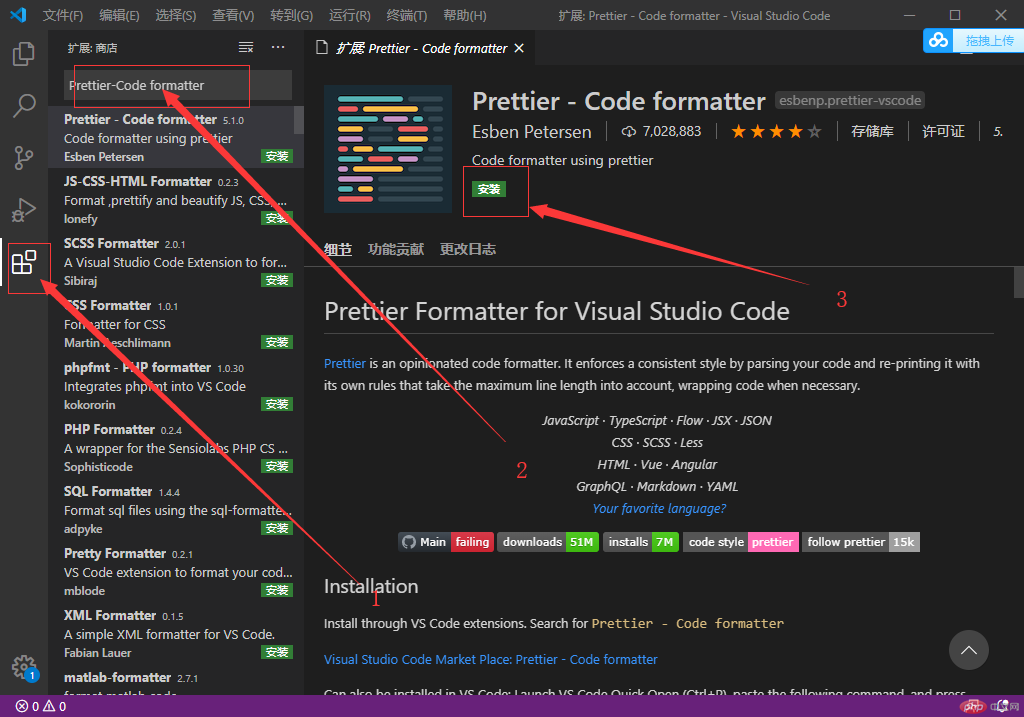
点击左侧菜单选择扩展,然后在输入框中输入插件名称,之后点击安装

常用插件
- Chinese (Simplified) Language Pack for Visual Studio Code 简体中⽂语⾔包
- Vscode-icons 最受欢迎的的⽂件图标
- Prettier-Code formatter 通⽤的代码格式化⼯具
- HTML CSS Support HTML/CSS代码提示神器
- Auto Close Tag HTML标签⾃动闭合
- Auto Rename Tag HTML标签⾃动更名
- PHP Intelephense PHP代码智能分析与提示
- PHP IntelliSense PHP代码智能感知与重构
- Markdownlint markdown语⾔检查器
- Live Server 创建本地Web服务器实时预览
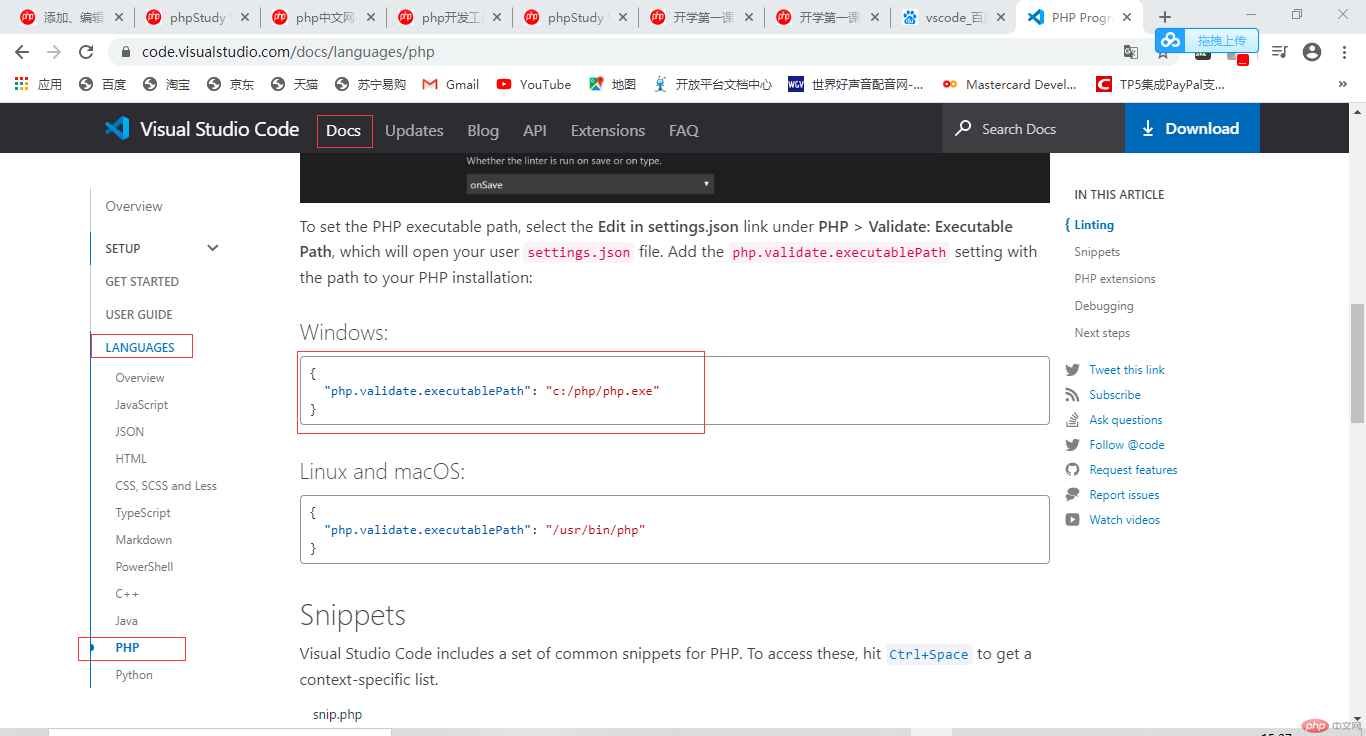
- 在官网中找到php语言设置方式

- 在vscode菜单中选择 文件->首选项->设置。在右上角选择json文件。将官网中的设置代码复制到其中。

- 修改配置路径:设置为phpstudy安装路径下的\Extensions\php\网站应用的php版本\php.exe

