0619作业
一、 实例演示背景控制的常用属性
(一)背景色
- 背景色可以穿透内边距padding,因为内边距是透明的,只能设置宽度,不能设置样式
- 控制背景色的覆盖范围,也叫裁切,如限制在内容区:
background-clip: content-box;
默认是到达边框background-clip:border-box
案例:背景色限制在内容区
案例:渐变色背景
- 默认从上到下渐变
background: linear-gradient(颜色1,颜色2);

案例:控制渐变角度
background: linear-gradient(角度值deg,颜色1, 颜色2);
如background: linear-gradient(45deg, cadetblue, bisque);
案例:控制渐变方向background: linear-gradient(to right, cadetblue, bisque);

案例:控制两个以上的颜色
background: linear-gradient(to right, cadetblue, bisque, aquamarine);

(二)背景图片
background-image: url("timg.jpg")
案例:默认方法填入图片


- 只允许往x轴方向重复
background-repeat: repeat-x

- 只允许往y轴方向重复
background-repeat: repeat-y案例:图片定位
background-position: right center;- 使用关键字的时候,关键字谁在前谁在后的顺序不影响
background-position: left。只写一个值的时候,另一个默认是centerbackground-position: 50% 50%;也可以使用百分比的方式来写,但是第一水平,第二是垂直,这个不像关键字,有顺序区别。只给一个参数时说明两个都是一样的值。

案例:图片背景尺寸
background-size: contain;等比例缩放
background-size: cover
上面的可以合并一起简写
background: url("timg.jpg") no-repeat center;
- box-shadow: 5px 10px 6px #888; 向右偏移 向下偏移 扩散度 颜色
- 外发光效果
box-shadow: 0px 0px 8px #888; - 圆角
border-radius: 15px;
- 可以做出鼠标移上去变的特效
.box:hover {/* 外发光效果 */box-shadow: 0px 0px 8px #888;cursor: pointer;}
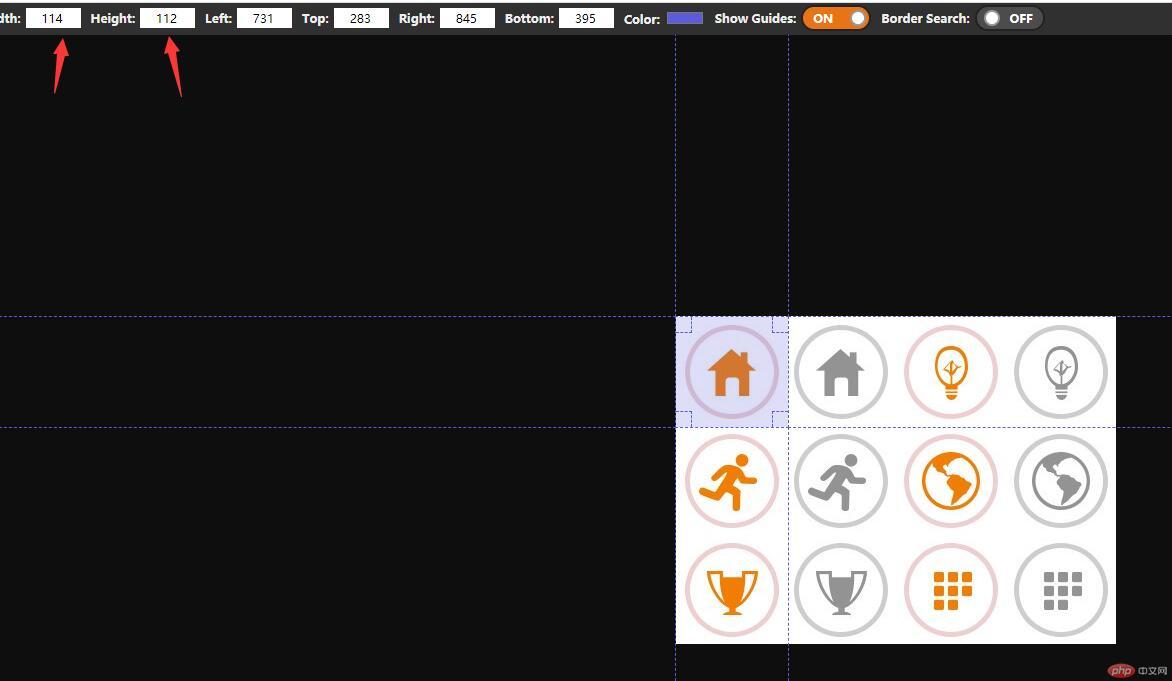
二、 实例演示精灵图的原理与实现
- 安装Page Ruler Redux插件
- 获取精灵图的一个小图标的高宽

- 计算小图的左上起止点
<style>.box1 {width: 500px;height: 400px;border: 1px solid #000;background-image: url("1.png");background-repeat: no-repeat;background-position: 50px 20px;}.box2 {/* 小图标的高宽,在浏览器中用Page Ruler Redux插件获取"一个单位"的图标的尺寸 */width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -110px -220px;}.box3 {/* 小图标的高宽,在浏览器中用Page Ruler Redux插件获取"一个单位"的图标的尺寸 */width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -330px -220px;}</style>

三、 写出阿里字体图标的完整引用流程,至少常用一种方式
1.访问阿里图标库官网

2.登录,加到购物车后添加到项目(第一次要新创一个项目名称)

点击下载到本地,然后在本地解压
3.font-class方法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>阿里字体图标</title><!-- 第一步:引入项目下面生成的 fontclass 代码: --><link rel="stylesheet" href="font/iconfont.css" /><style>.baby {font-size: 80px;color: pink;border-radius: 18px;box-shadow: 5px 5px 3px #888;}.naipin {font-size: 50px;color: wheat;border-radius: 10px;box-shadow: 5px 5px 3px #888;}</style></head><body><div><!-- 第二步:挑选相应图标并获取类名,应用于页面: --><span class="iconfont icon-yinger5 baby"> </span><span class="iconfont icon-yinger2 naipin"> </span></div></body></html>
效果图
4.阿里图标使用Unicode方法实现
- 先创建一个Css文件 font-icon.css
写入以下代码(注意url中的路径要改为对应的目录):
@font-face {font-family: "iconfont";src: url("font/iconfont.eot");src: url("font/iconfont.eot?#iefix") format("embedded-opentype"),url("font/iconfont.woff2") format("woff2"),url("font/iconfont.woff") format("woff"),url("font/iconfont.ttf") format("truetype"),url("font/iconfont.svg#iconfont") format("svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
<link rel="stylesheet" href="font-icon.css">引入HTML中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>阿里图标Unicode方法使用</title><link rel="stylesheet" href="font-icon.css" /><style>bb {color: deeppink;font-size: 76px;}</style></head><body><div><span class="iconfont bb"></span></div></body></html>
效果图
课堂小结:
- 背景色可以穿透内边距padding,因为内边距是透明的,只能设置宽度,不能设置样式
- 控制背景色的覆盖范围,也叫裁切,如限制在内容区:
background-clip: content-box;
默认是到达边框background-clip:border-box
| 序号 | 功能 | 常用属性 |
|---|---|---|
| 1 | 背景色限制在内容区 | 限制在内容区:background-clip: content-box;,默认是到达边框background-clip:border-box |
| 2 | 渐变色背景 | linear-gradient(角度deg/方向,颜色1, 颜色2,...,颜色n),默认从上到下渐变,角度可选可以省略,方向可以设置为to right、 to left等,其中颜色可以用rgba(红,绿,蓝,透明度)的格式来表示 |
| 3 | 背景图片 | background-image: url(),默认情况下先水平后垂直,铺满盒子,不要重复添加属性background-repeat: no-repeat;,只允许往x轴方向重复background-repeat: repeat-x,只允许往y轴方向重复background-repeat: repeat-y |
| 4 | 背景定位 | 1.background-position: 水平 垂直;当background-position: right center;使用关键字的时候,关键字谁在前谁在后的顺序不影响 \n 2、background-position: left。只写一个值的时候,另一个默认是center \n 3、 background-position: 50% 50%; 也可以使用百分比的方式来写,但是第一水平,第二是垂直,这个不像关键字,有顺序区别。只给一个参数时说明两个都是一样的值。 |
| 5 | 背景尺寸 | background-size: contain;等比例缩放;background-size: cover拉伸显示; |
- 背景色和当前图片是互斥关系

