1、背景控制
1.1、背景控制
- 背景控制常用属性
| No | 属性 | 描述 |
|---|---|---|
| 1 | background-color | 规定要使用的背景颜色。 |
| 2 | background-position | 规定背景图像的位置。 |
| 3 | background-size | 规定背景图片的尺寸。 |
| 4 | background-repeat | 规定如何重复背景图像。 |
| 5 | background-clip | 规定背景的绘制区域。 |
| 6 | background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 |
| 7 | background-image | 规定要使用的背景图像。 |
除以上属性外,还支持简写:
background:#ccc;background: url("girl.jpg") no-repeat center;
- 背景图居中示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景控制常用属性</title><style>.box{width: 300px;height: 300px;/* 背景红色 */background: red ;/* 背景图片(地址建议加引号) */background-image: url("https://www.php.cn/static/images/logo.png");/* 背景图片不重复,仅显示一次。 */background-repeat: no-repeat;/* 背景图片定位:水平/垂直居中;只写一个,第二个默认就是50% (center)*/background-position: 50%;}</style></head><body><div class="box"></div></body></html>
- 效果如下:

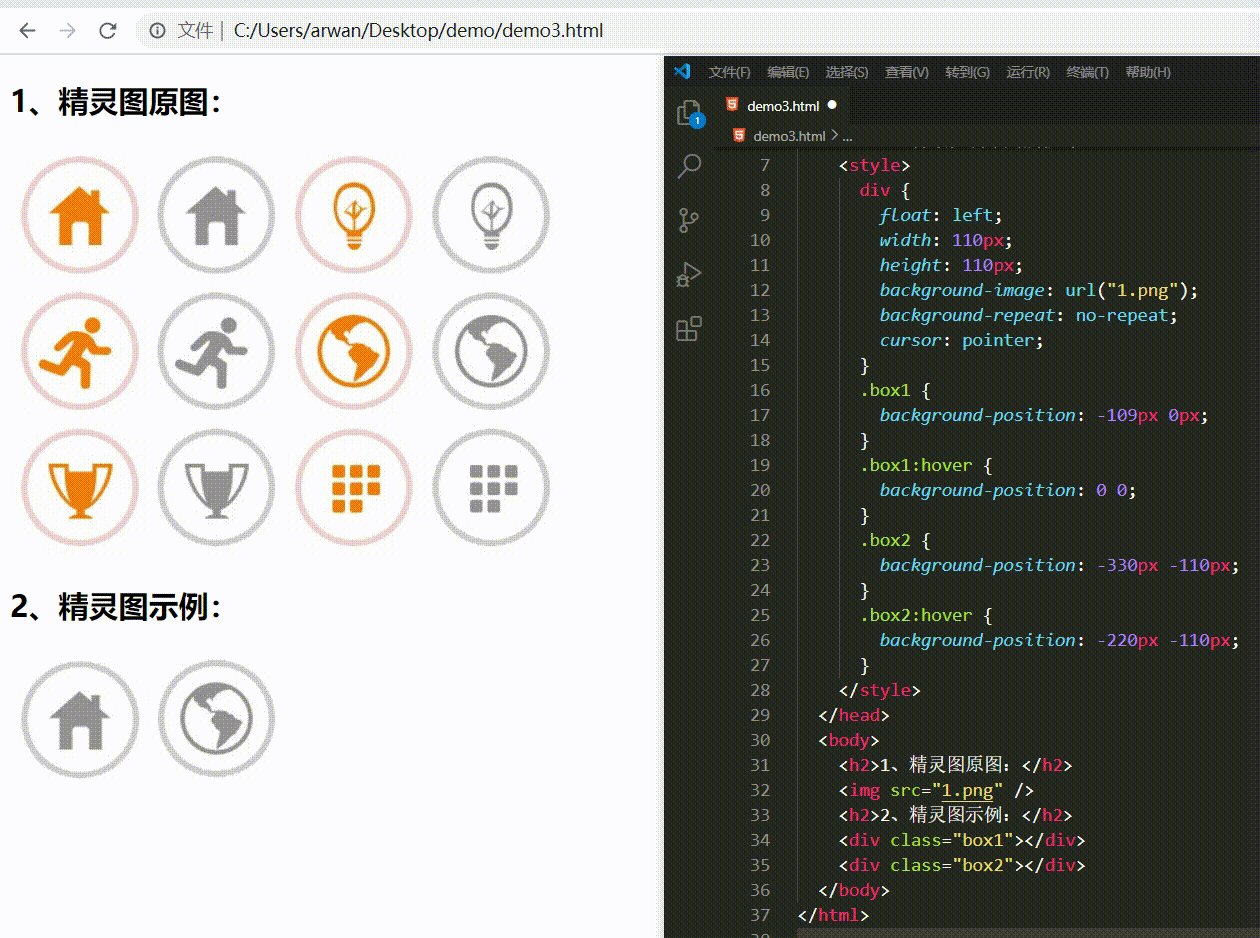
2、精灵图的使用
2.1:什么是精灵图?
CSS Sprite直译为“CSS精灵”,也被称为通常被解释为“CSS图像拼合”或“CSS贴图定位”,是一种网页图片应用处理方式。其实就是把多张小图片整合到一张图片中去,再利用CSS的“background-image”,“background-repeat”,“background-position”进行背景定位,background-position可以用数字能精确的定位出背景图片在布局盒子对象位置。
2.2:使用精灵图的优点:
1、减少图片的字节;
2、减少了网页的http请求,从而大大的提高了页面的性能;
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率;
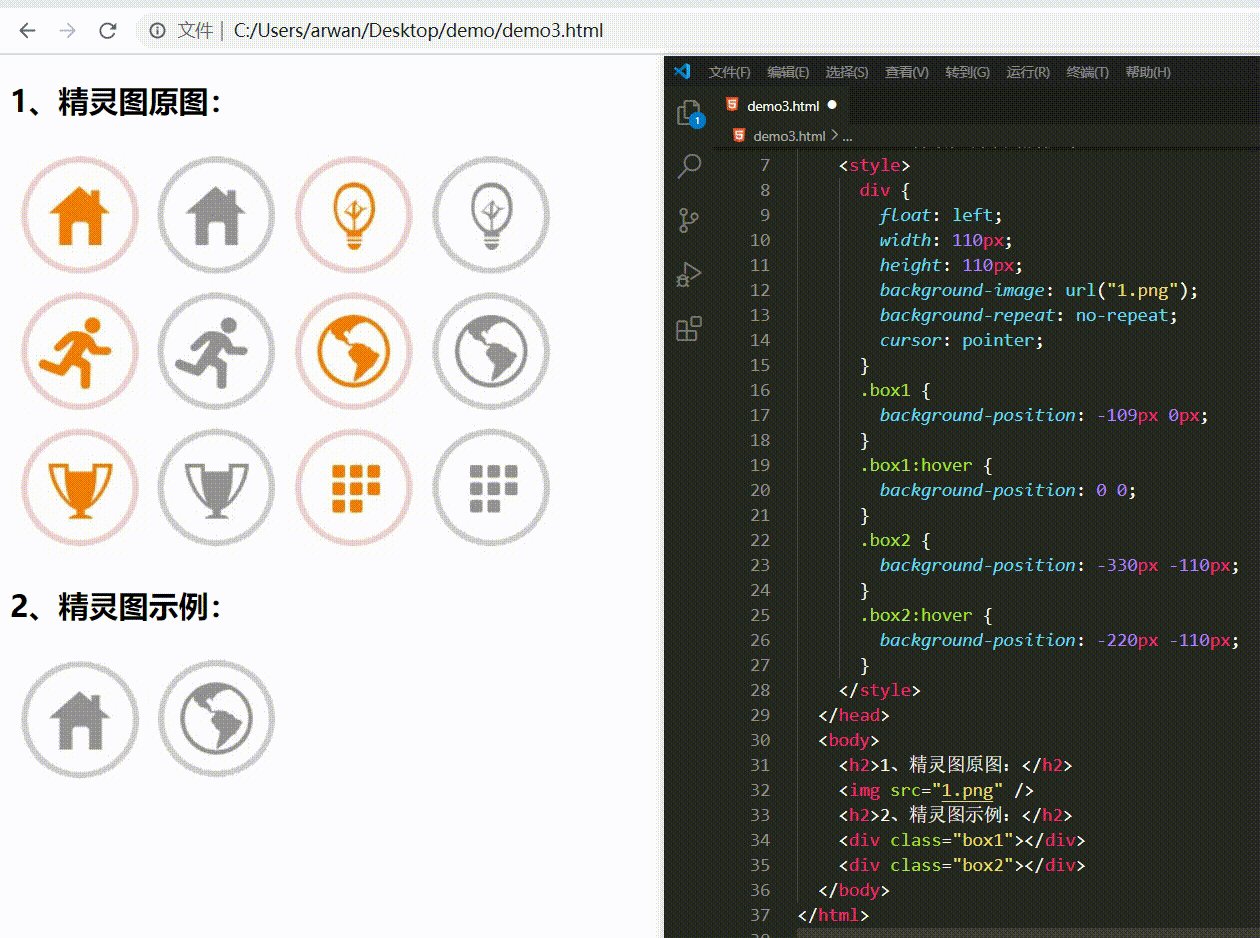
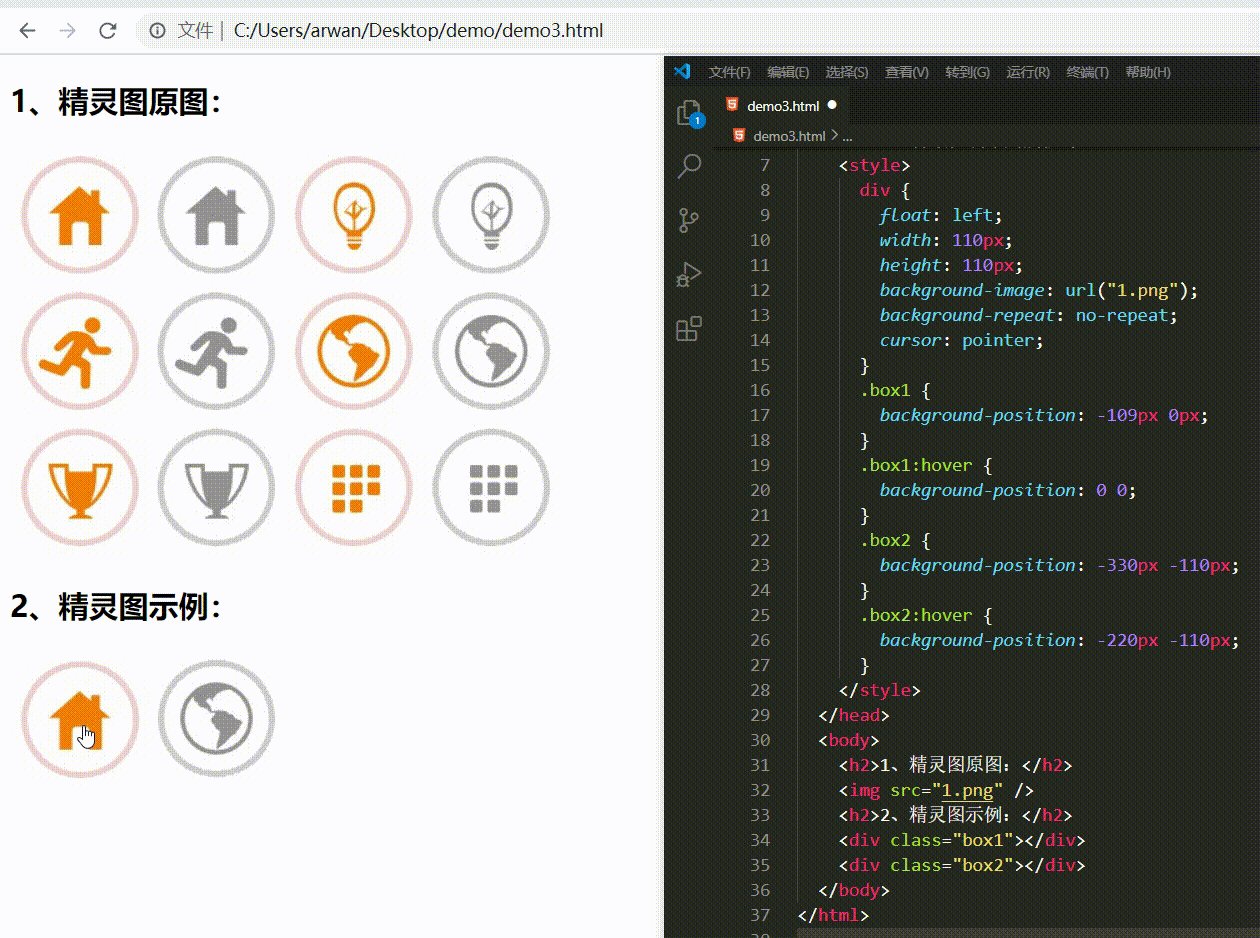
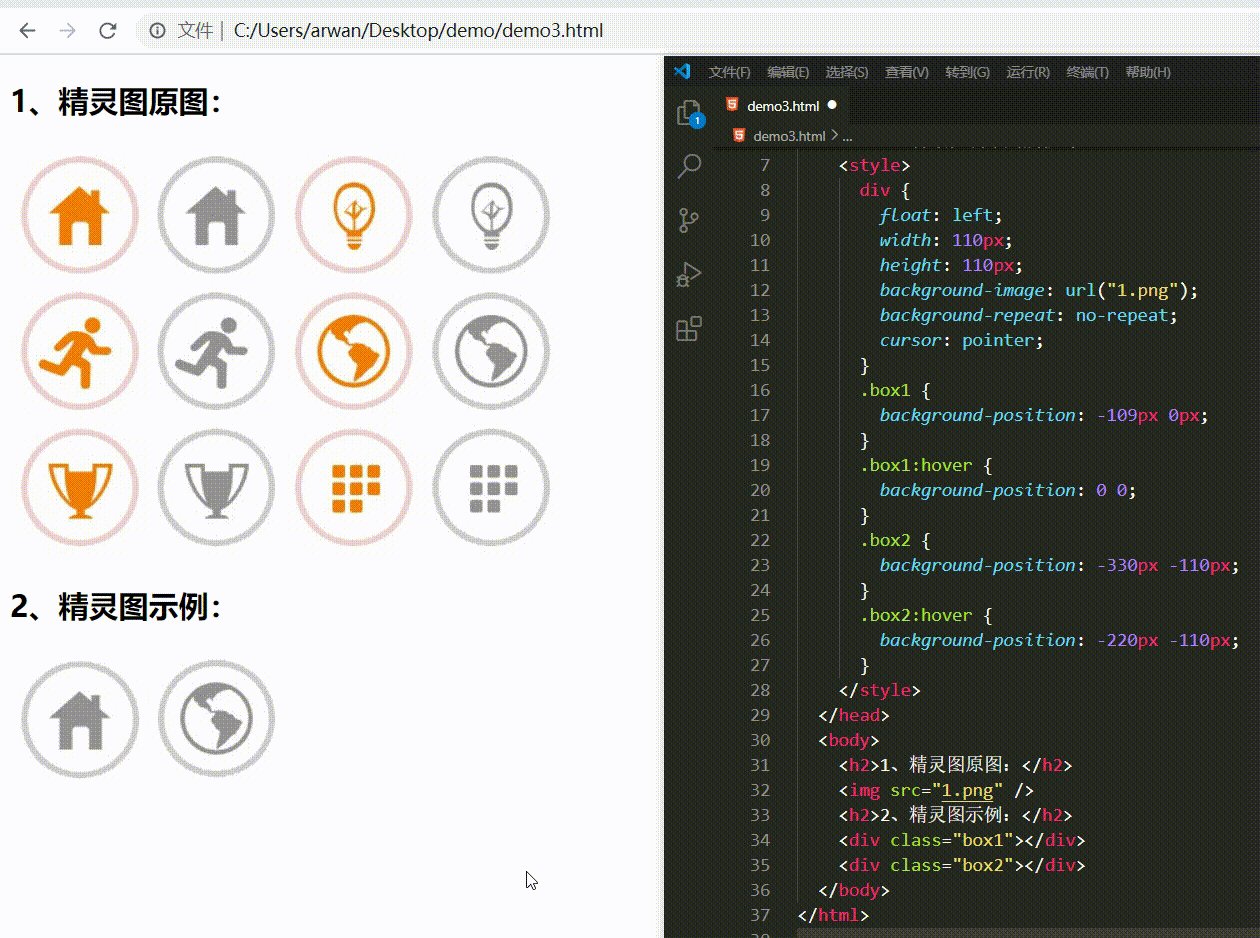
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。2.3:精灵图使用示例:

3、阿里字体图标
字体图标比精灵图有一个非常明显的好处,因为他是字体,所以它能够改变字体颜色,能改变字体大小(并且不会失真)
3.1、阿里字体图标使用步骤
第一步:打开阿里字体官网 https://www.iconfont.cn/ 并登录;
注意:非阿里员工只能使用Githut或新浪微博登录

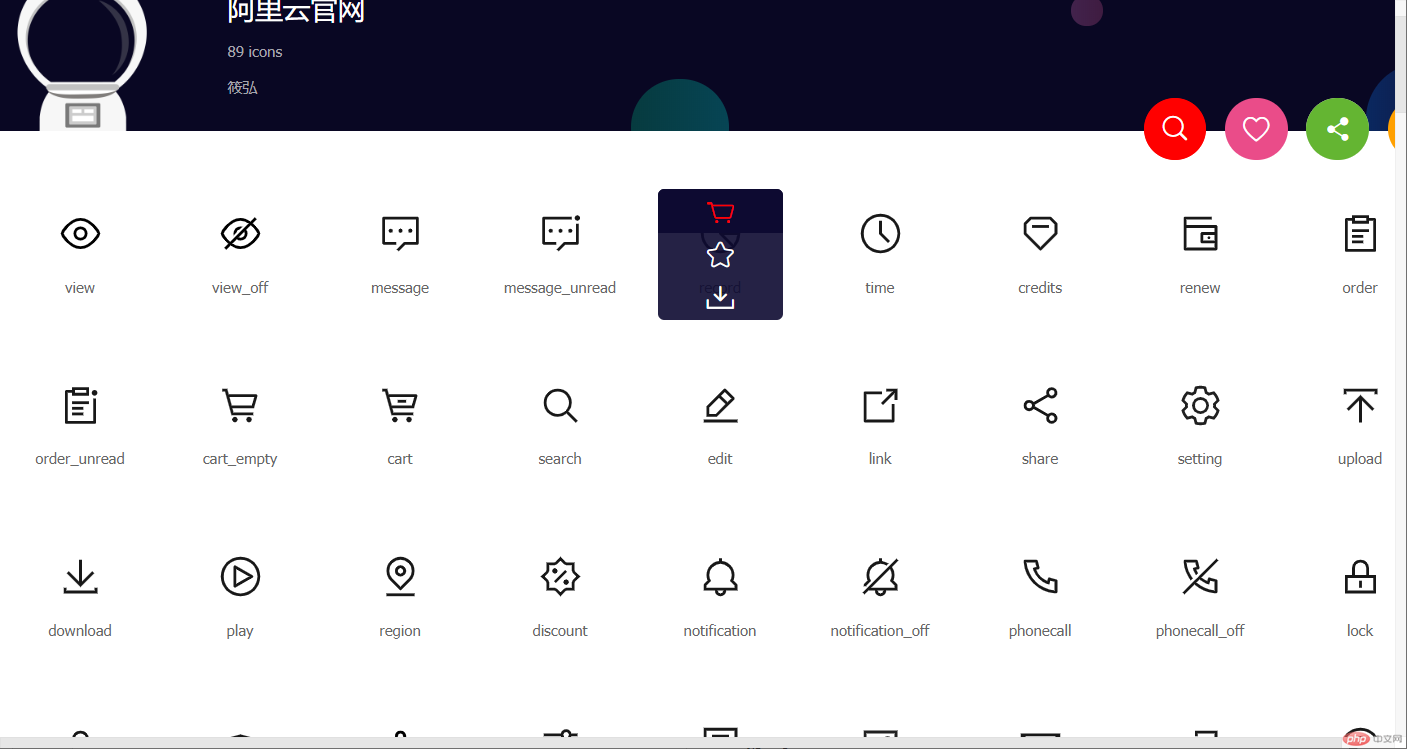
- 第二步:点击图标库选择需要的图标,点击购物车图标添加入库;

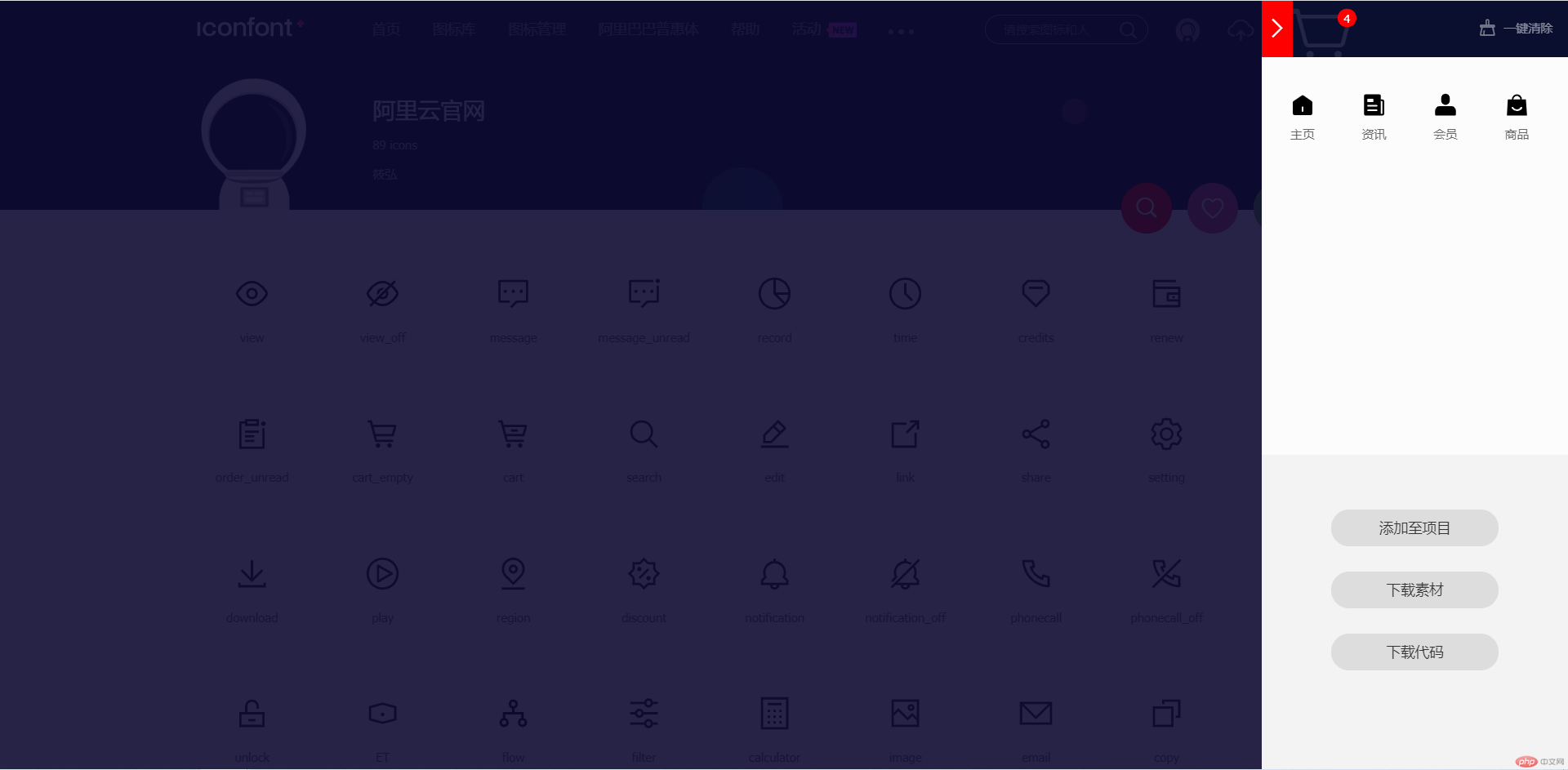
- 第三步:入库后点击页面右上角购物车图标,添加至项目;(没有项目可以点击+号添加)

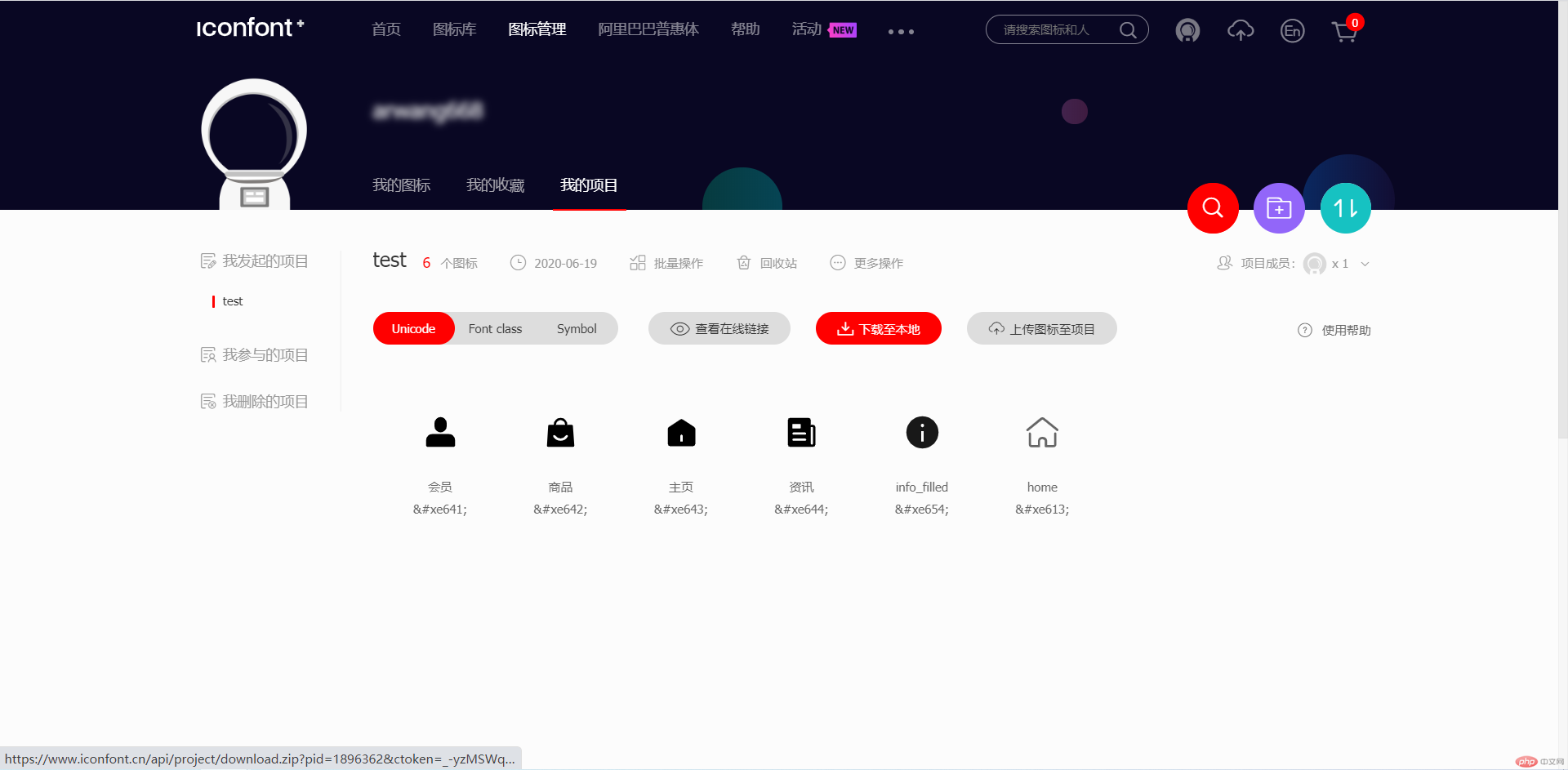
- 第四步:点击图标管理>我的项目,将项目下载至本地。

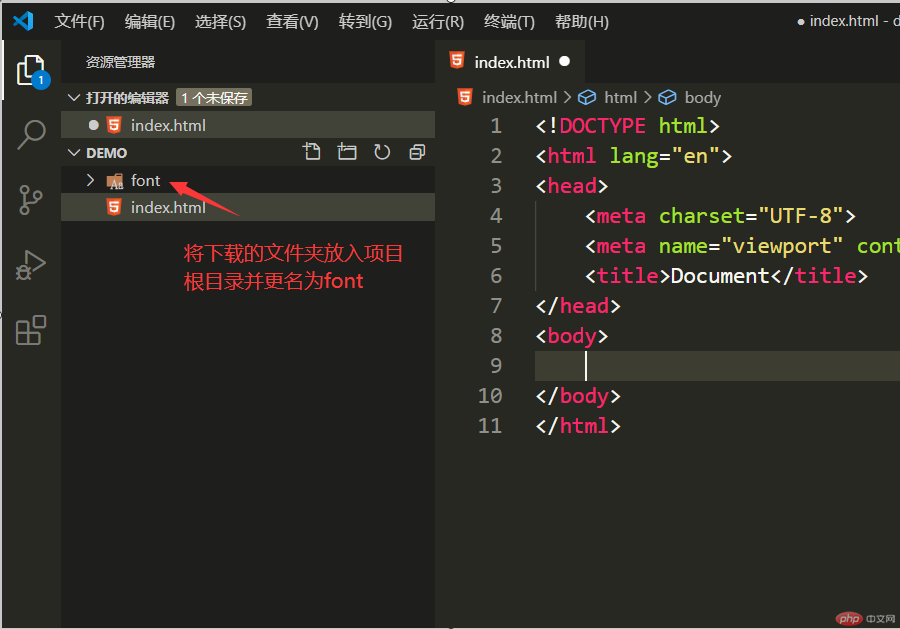
第五步:将下载的项目解压,放入项目根目录并更名为font;

第六步:引入阿里字库文件,并定义使用iconfont的样式;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 1、引入阿里图标文件,注意url中的路径 --><link rel="stylesheet" href="font/iconfont.css" /><!-- 2、定义使用iconfont的样式 --><style>.iconfont {font-family: "iconfont" !important;font-size: 36px;font-style: normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;}</style></head><body><!-- 3、引用iconfont字体 --><p>引用方法1:unicode引用</p><i class="iconfont"></i><hr /><p>引用方法2:font-class引用</p><i class="iconfont icon-zixun"></i></body></html>
建议使用
unicode引用,兼容性最好,支持ie6+,及所有现代浏览器。。效果图如下:

总结:
- 通过掌握背景控制知识,了解了精灵图的使用;
- 字体图标的诞生,虽然可以大部分代替精灵图使用,但在某些场景,精灵图仍然适用;
- 阿里字体库的优点是可以自定义图标数量,避免一次性加载,减轻服务器负荷。

