1.vscode编辑器的安装
Visual Studio Code下载地址:https://code.visualstudio.com/

下载完后自定义安装


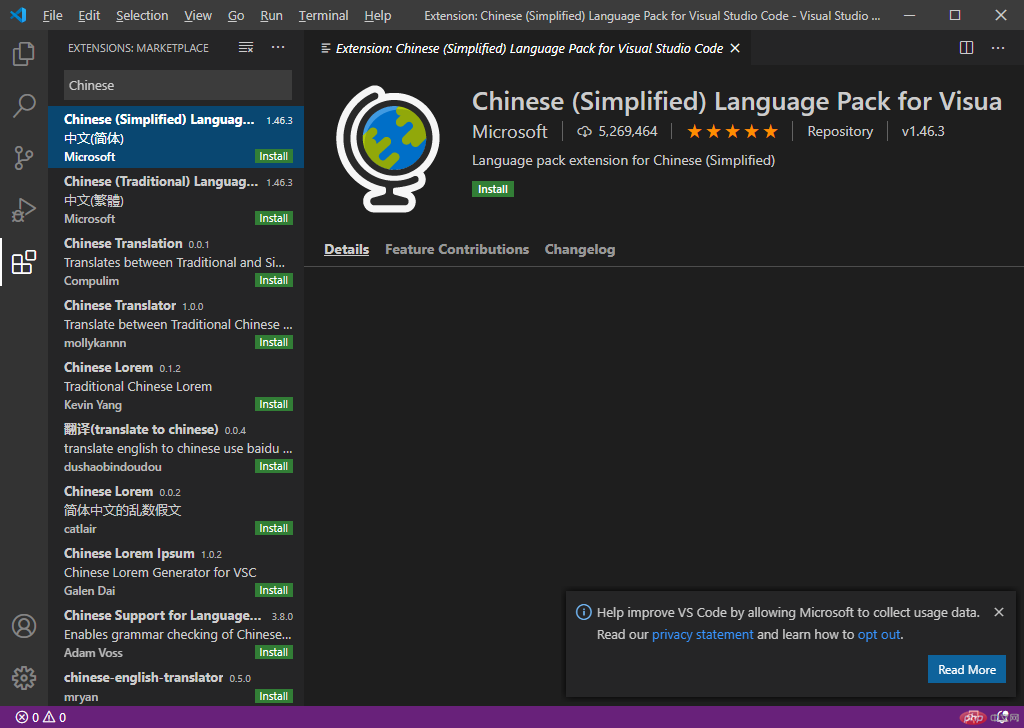
安装完成后下载插件(例如:Chinese)

- 安装常用插件
/n: Chinese (Simplified) Languag…(中文语言包)
HTML CSS Support(Html Css支持)
markdownlint(markdownlint标记和样式检查)
PHP Intelephense(PHP代码提示工具等强大功能)
PHP IntelliSense(PHP智能感知)
vscode-icons(文件图标美化)
2.phpStudy(小皮面板)安装
phpStudy官方下载地址: https://www.xp.cn/
选择适合自己版本的小皮面板下载

按照提示一步步安装

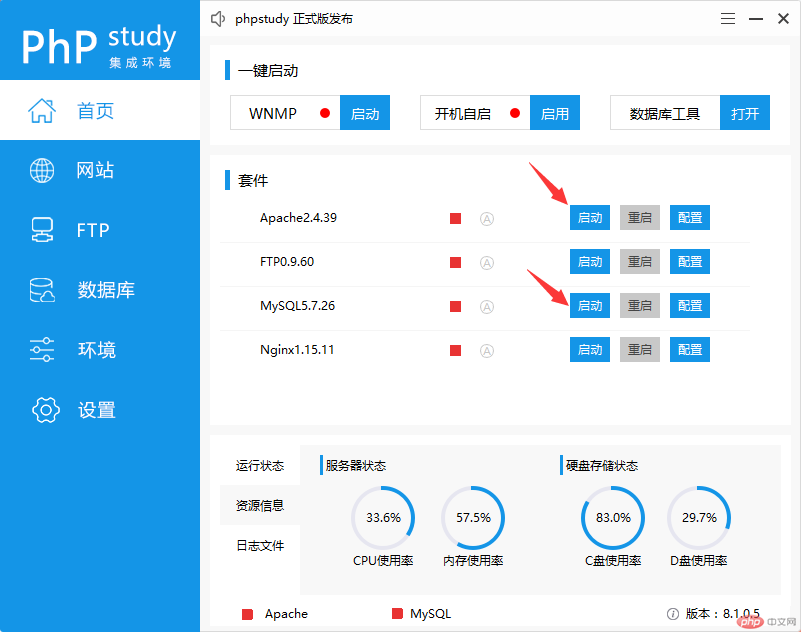
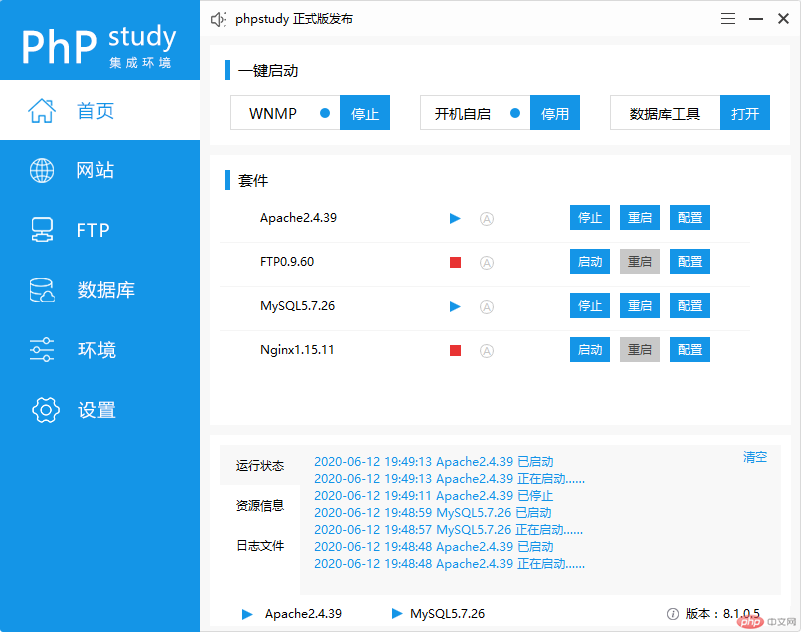
安装完成后启动“Apache”Web服务器和“mysql”数据库

如下图启动成功

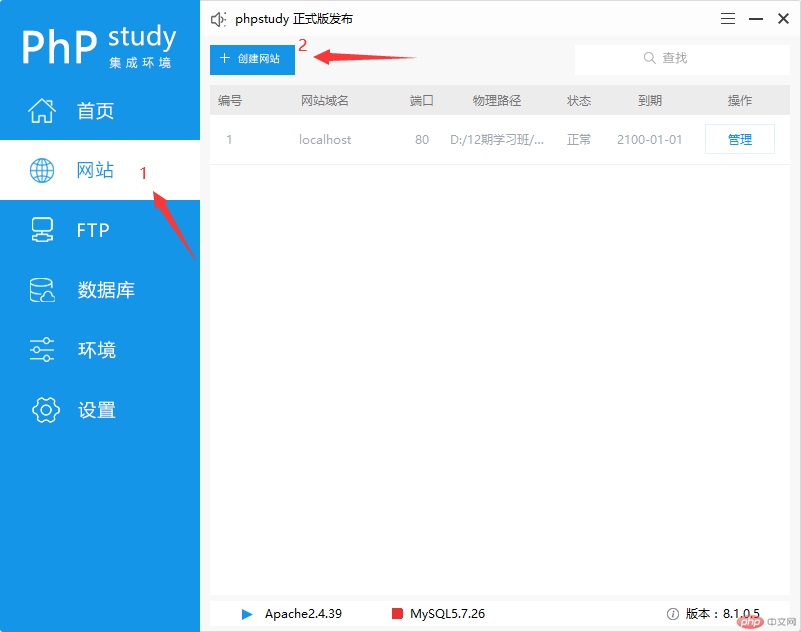
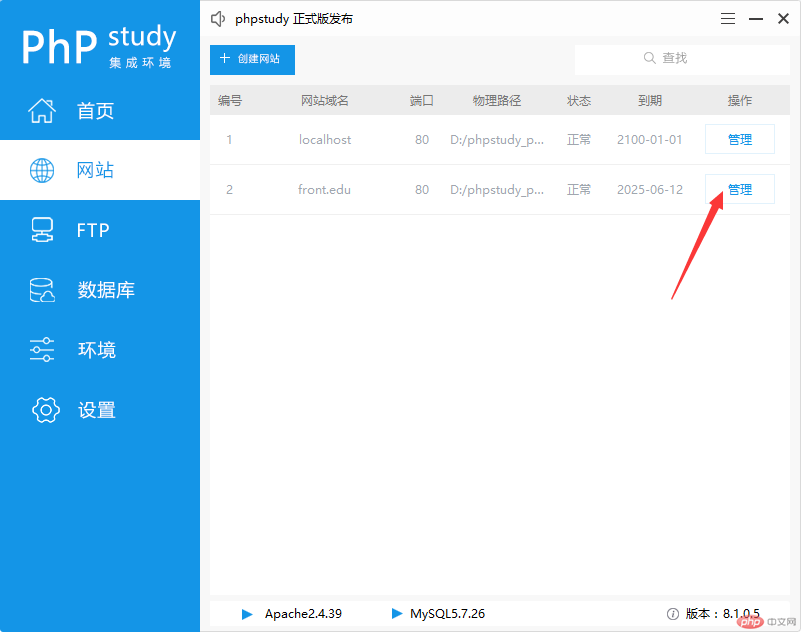
点击左侧“网站”,再点击“创建网站”。

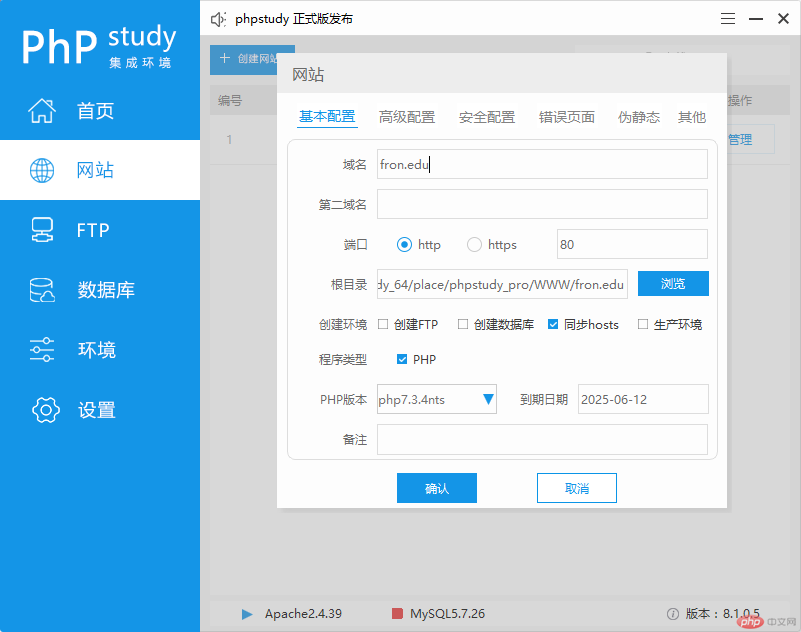
填写相关内容

点击”管理”-“打开网站”

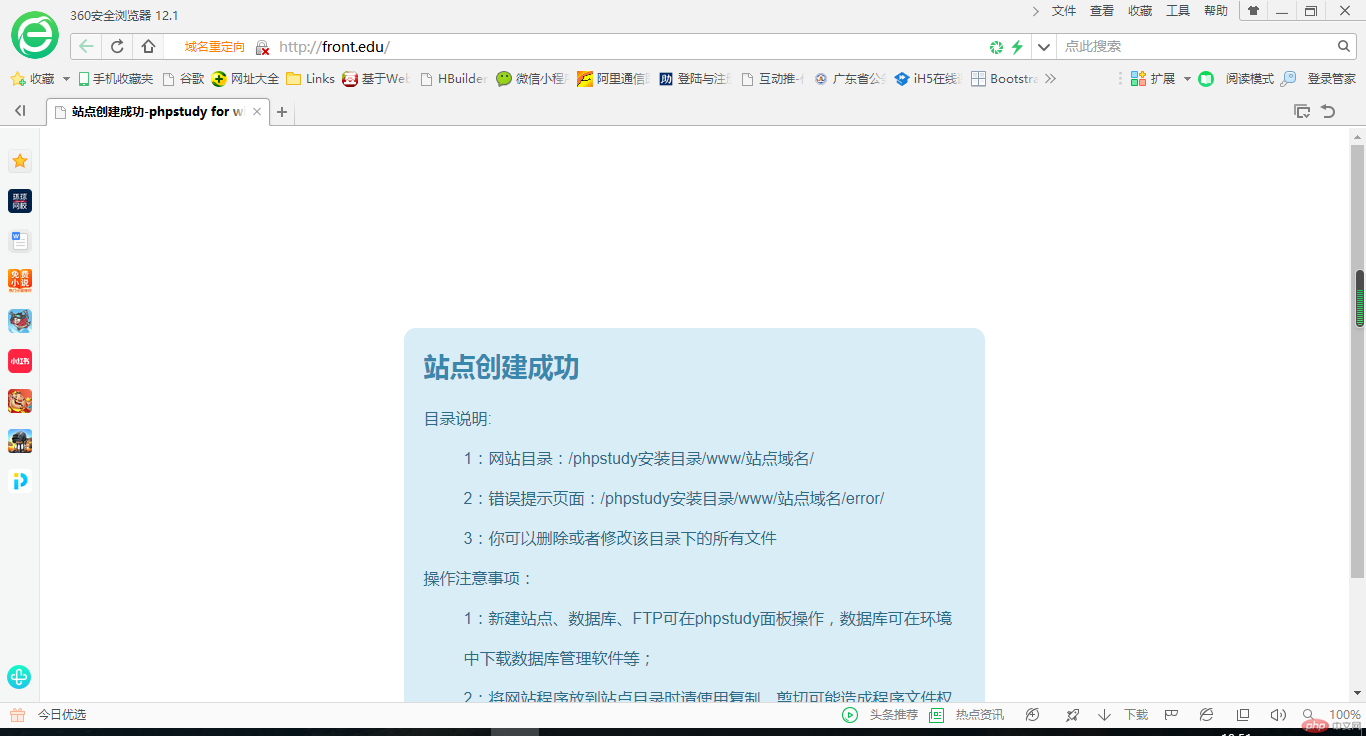
完成网站创建后,在浏览器地址栏中输入“127.0.0.1”,“Localhost”,“front.edu”并回车均可打开我们刚刚新建的网站

出现上图所示页面,证明创建网站成功

