1 Markdown简介
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
2 Markdown的优点
Markdown简单,标记简单,少而且使用方便。同时可以让你有像编程一样的体验。
直观,可读。Markdown编辑器都有一个预览窗口,编写的内容实时展,直观,可读,适合所有写作语言。
无论你是什么系统,都可以使用Markdown来编写相应文档,同时一些编辑器可以将Markdown文件导出为PDF或HTML格式的文档。
3 Markdown编写工具
要用Markdown来编写文档,你必须知道Markdown文件是以.md结尾。
Markdown文档编辑器通常有个VsCode编辑器,但需要装Markdown PreView Enhanced文档预览插件和MarkdownLint语法检测工具这两款插件,方便好用。
4 Markdown标题标记
我们先预览一下Markdown的标题,这是一开始就用到的语法。
4.1、标题样式展示:
标题1
标题2
标题3·
标题4
标题5
标题6
4.2、标题标记:
# 标题1## 标题2### 标题3#### 标题4##### 标题5###### 标题6
从上可以看出,标题是使用#号的数量来呈现出字体的大小,最多6可达六级标题,超出六个#的会直接输出。
5 Markdown字体标记、分隔线
字体样式虽然感觉很少使用,但是还是有必要了解怎么使用。
字体样式表示主要有六种,但只有两个符号构成:‘*’ 和 ‘_’,一对的时候代表斜体,两对代表粗体,三对代表粗斜体。具体如下:
5.1、字体样式展示
码龍-斜体文本
码龍-斜体文本
码龍-粗体文本
码龍-粗体文本
码龍-粗斜体文本
码龍-粗斜体文本
5.2、字体样式标记
*码龍-斜体文本*_码龍-斜体文本_**码龍-粗体文本**__码龍-粗体文本__***码龍-粗斜体文本***___码龍-粗斜体文本___
5.3 分隔线样式
同样的,分隔线也是文本中最常用的标记之一,具体写法有以下五种,都可以建立相应的分隔线。
5.4、分割线标记
**** * ******- - ----------
6 Markdown列表标记
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
6.1、无须列表展示
- 码龍一
- 码龍二
- 码龍三
- 码龍一
- 码龍二
- 码龍三
- 码龍一
- 码龍二
- 码龍三
6.2、无须列表标记
* 码龍一* 码龍二* 码龍三
- 码龍一- 码龍二- 码龍三
+ 码龍一+ 码龍二+ 码龍三
6.3、有序列表
- 码龍一
- 码龍二
- 码龍三
有序列表就是在序号后添加一个【.】。就可成形成一个有序列表。
注意:不管是无序列表还是有序列表,都需要在后面添加一个空格,不然无效。
7 Markdown区块
区块作为一定标示,可以很好的展示出重点内容。用【>】标记。被标记的区块,后面背景颜色不同,还有边框。区块支持嵌套使用。
7.1 区块展示
我是一个不爱写代码的小码龍。
我是一个不爱写代码的小码龍。
我是一个不爱写代码的小码龍。
我是一个不爱写代码的小码龍。
7.2 区块代码
>我是一个不爱写代码的小码龍。
>我是一个不爱写代码的小码龍。>>我是一个不爱写代码的小码龍。>>>我是一个不爱写代码的小码龍
当然,区块中支持使用列表,列表中也可以使用区块。也可以嵌套表格,但>后有一个空格。
7.3、嵌套表格展示
表格 表格 表格 表格 表格 表格 表格 表格
7.4、嵌套表格标签
>>>| 表格 | 表格 |表格 | 表格 |表格 | 表格 || ---- | ---- | ---- | ---- | ---- | ---- || 表格 | 表格 | 表格 | 表格 | 表格 | 表格 |
8 Markdown 代码
对于程序员而言,Markdown中写代码是常有的事,所以记住Markdown展示代码的三种方式非常重要。
8.1 展示HTML,JavaScript,PHP代码
<div class='row'>我是HTML代码</div>
echo "PHP是世界上最好的语言,并且是本月8号"
//这是一个简单的加法计算方法public function sum(){$a = 10 ;$b = 11 ;$sum = 0 ;$sum = $a + $b ;return $sum;}
8.2、输出代码标记
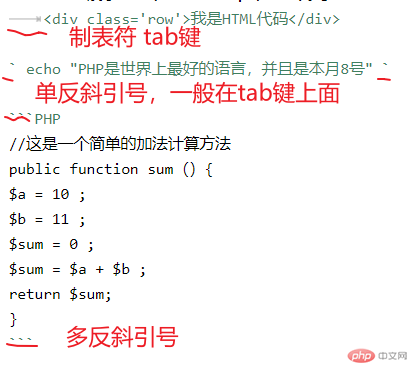
得,无法输出代码标记:只能用图展示,如图8-1:
图8-1 输出代码块的三种方式
9 Markdown中的链接、图片及表格
Markdown文档中可以插入链接,图片及表格。链接和图片基本上一致。
9.1、插入链接的两种方式
[PHP中文网](https://www.php.cn/)<https://www.php.cn/>
9.2、插入图片
!一定要有,但alt可以不需要。

9.3 表格展示与标签
| 表格 | 表格 | 表格 | 表格 |
|---|---|---|---|
| 表格 | 表格 | 表格 | 表格 |
| 表格 | 表格 |表格 | 表格 |表格 || ---- | ---- | ---- | ---- | ----|| 表格 | 表格 | 表格 | 表格 | 表格 |
10 总结
Markdown编辑文档,相对来说快捷,方便。不想Word那样繁琐,还要调格式等等,这个直接用一些简单的标记,就可以得到精美的版面,真是程序员的福音。


