1、简介
前端有三宝。HTML+CSS+JavaScript。日常我们所看到的web网页,就是由这三者通过一定结构组成的。
HTML: 指的是超文本标记语言 (Hyper Text Markup Language),它并不是一种编程语言,而标记语言是一套标记标签HTML使用标记标签来描述网页。
所以有人戏称,前端程序员算程序员吗?
CSS:CSS 指层叠样式表 (Cascading Style Sheets),通过css属性给HTML标签,给以一定的样式,让其美观,好看。
JavaScript:属于 HTML 和 Web 的编程语言。运行在浏览器上,对HTML和CSS进行相关操作。
2、HTML文档结构
学习前端,最初见识到的,就是HTML的文档结构,以下展示了一个HTML的基本框架代码。
//文档类型是HTML<!DOCTYPE html><html ><head><!-- mete 元数据标签 --><!-- 设置字符编码位utf-8 --><meta charset="utf-8"><!-- 视口,响应式布局中用到 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>网页的标题</title></head><body><!--网页展示的内容全部放在这里--></body></html>
3、HTML元素的三大属性
HTML 的三大属性分别为 id、class和style。
id属性:在整个页面中只允许有一个,虽然浏览器不会检查id是否唯一,但是这是不允许的。
class属性:与id不同的是,class在页面中,是允许重复的,不管你有多少个,都可以。
style属性:叫内联样式,设置当前元素的样式。
三者具体操作如下代码所示:
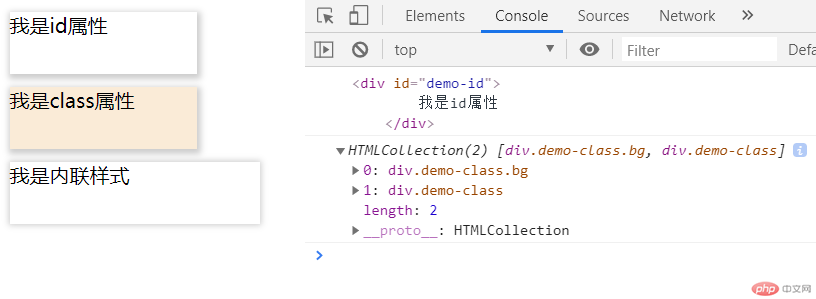
<!DOCTYPE html><html ><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>元素的三大属性</title><style>/* 设置body中id为demo-id的样式 */#demo-id{width: 150px;height:50px;box-shadow: 1px 2px 5px 2px #ccc;}/* 设置body中class为demo-class的样式 */.demo-class{margin: 10px;width: 150px;height:50px;box-shadow: 1px 2px 5px 2px #ccc;}.bg{background-color:antiquewhite;}</style></head><body><div id="demo-id">我是id属性</div><!-- class属性:类属性:返回多个共同特征的集合 --><div class="demo-class bg" > 我是class属性</div><!-- style属性设置的样式优先级要大于class。内联样式:设置当前对象的样式,仅对当前元素有效--><div class="demo-class" style="width:200px;height:50px;box-shadow: 0 0 5px 1px #ccc;">我是内联样式</div><script>//通过id获取id为demo-id的元素var div = document.getElementById("demo-id");console.log(div);//打印当前获取到的元素//通过class获取class位demo-class的所有元素,返回一个数组var claDiv = document.getElementsByClassName('demo-class');console.log(claDiv);// 打印当前获取的class数组</script></body></html>
效果图如图2-1所示
图2-1 网页效果图及控制台输出结果
3、元素,class,id,style的样式规则
不管是元素,类,id,style样式,都是给元素添加CSS样式,达到让网页整体美观的效果。而不同的属性有不同的优先级,以下例子展示一下四者的关系及优先级。
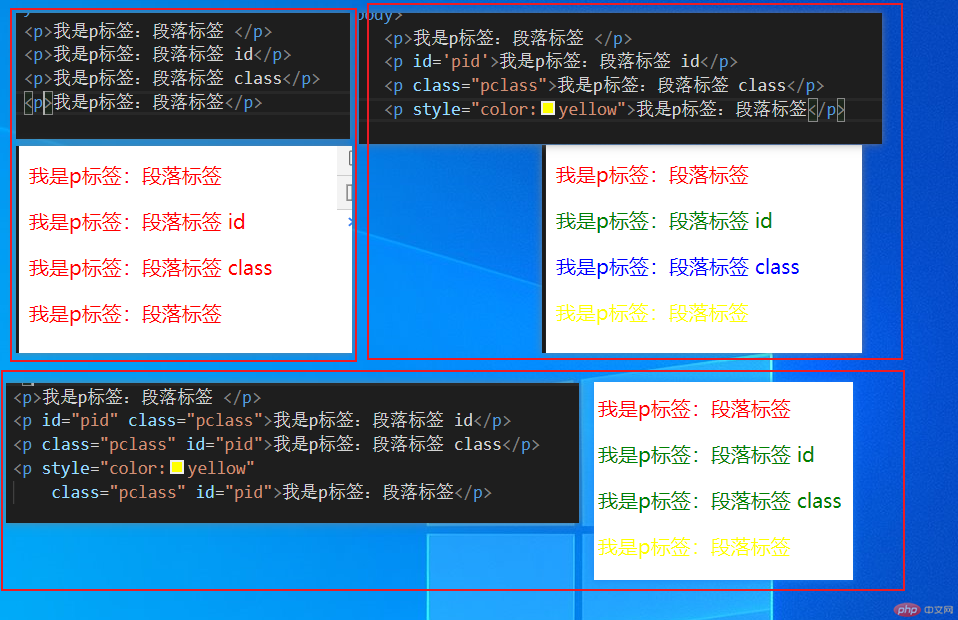
<!DOCTYPE html><html ><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>元素,class,id,style的样式规则</title><style>/* 标签选择器,所有为p的标签全部选中 */p{/*设置字体颜色位红色*/color:red;}/* id 选择器 */#pid{color:green;}/* class 选择器 */.class{color:blue;}</style></head><body><p>我是p标签:段落标签 </p><p id="pid" class="pclass">我是p标签:段落标签 id</p><p class="pclass" id="pid">我是p标签:段落标签 class</p><p style="color:yellow" class="pclass" id="pid">我是p标签:段落标签</p></body></html>
- 对于元素选择器来说,是全部选中,然后哦赋予css样式
- 而通过id,class style 样式添加样式后,会产生下面图中第二个框的效果。
- 最后一个图展示了,各选择器中的优先级,由此可见,目前style行内样式优先级最高,随意最后一段展示黄色,而class和id来说,id优先级大于class优先级。得到以下优先级。
style行内样式 > id > class > 元素选择器

图3-1 效果图
4、总结
在本课程中,学习了HTML基本文档结构,同时了解了meta标签的作用。学会了css样式的给予HTML元素样式,改变HTML字体相关颜色。也学习了JavaScript对元素的获取,改变文本内容,改变样式等操作。
希望在今后的课程中,获取更多干货。

