html 页面的基本文档结构
<!DOCTYPE html><!--声明文档类型--><html><!---整个网页的根标签--><head><!--头标签,内容通常不在浏览器显示--><meta charset="UTF-8" /><!--设置字符编码为UTF-8--><title>Document</title><!--网页的title--></head><!--头标签的闭合--><body><!--主体标签--><!--内容在浏览器显示--></body><!--主体标签的闭合--></html><!--根标签的闭合-->
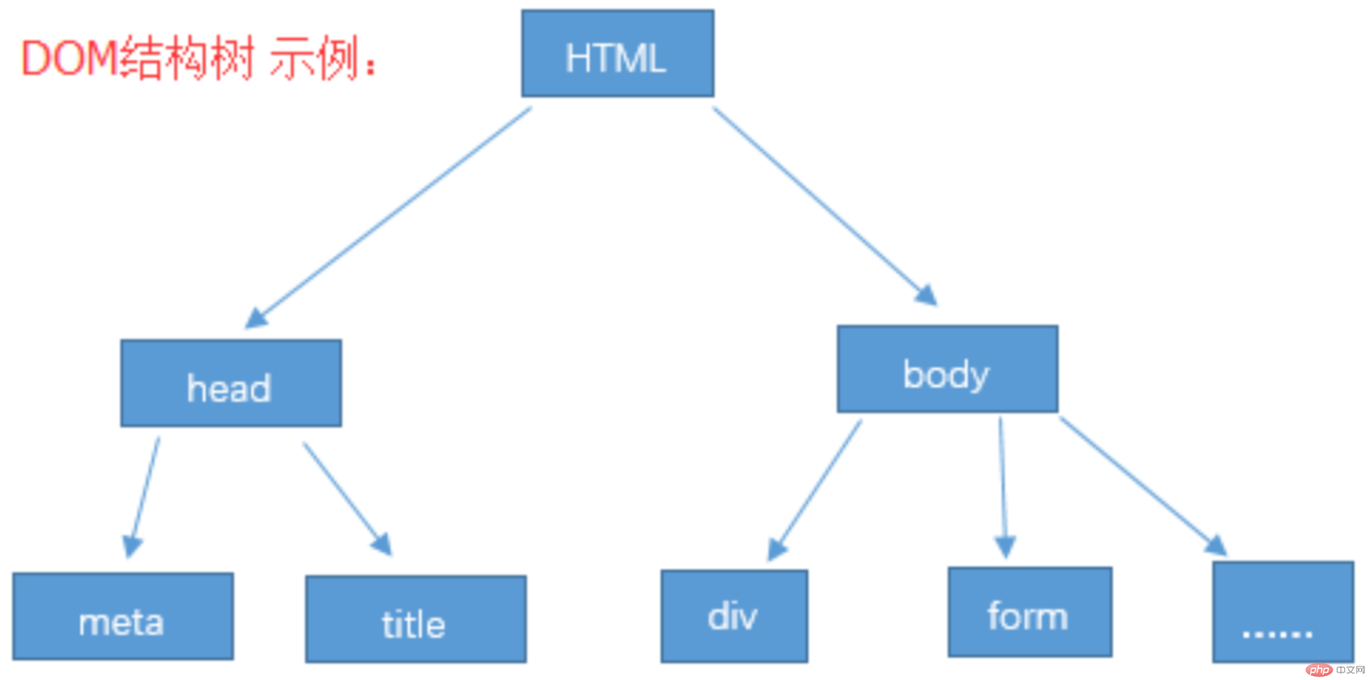
以文档结构抽象出的文档对象模型(DOM)
console.log(); 将代码发送到控制台
查找标签
document.getElementById()- 通过id属性获取
document.getElementsByTagName()- 通过标签名获取
document.getElementsByClassName()- 通过类名获取
document.getElementsByName()- 通过name属性获取
document.querySelector()/document.querySelectorAll()- 通过css选择器获取元素
其他信息【返回数组类型可以用下标方式定位】
document.URL- 当前页面的URL
document.documentElement- html文档
document.head- 头元素
document.charset- 编码
document.title- title
document.body- 主体body
document.styleSheets- 样式表
document.scripts- js 脚本
document.currentScript- 当前运行的js脚本
更改属性值的方案document.title = "String";
html 元素的三大通用属性及优先级
| 属性 | 用途 |
|---|---|
| id | 由用户保证它在当前页面的唯一性,浏览器不检查,应该专用于 获取唯一元素 |
| class | 类属性,返回多个具有共同特征的元素集合,一个标签可以属于多个类。 |
| style | 设置当前元素对象的样式(行内样式) |
id 和class常用于在css/js中对元素进行选择
行内样式举例:
<p ”style="color:red; font-size:20px;">内联样式</p><!--设置p标签内的字体颜色为红色,大小为20个像素-->

要了解id、class、style之间的优先级,需要带入到样式表中
style作为标签使用时:内联样式
<html><head><meta charset=UTF-8 /><title>Document</title><style> /*内联样式*/p{ /*标签选择器*/background-color: yellow;}.class_nature{ /*类选择器*/background-color: blue;}#id-nature{ /*id选择器*/background-color:red;}</style></head><body><p id=“id_nature” class="class_nature" style="background-color: pink"> 元素的三大通用属性</p></body></html>
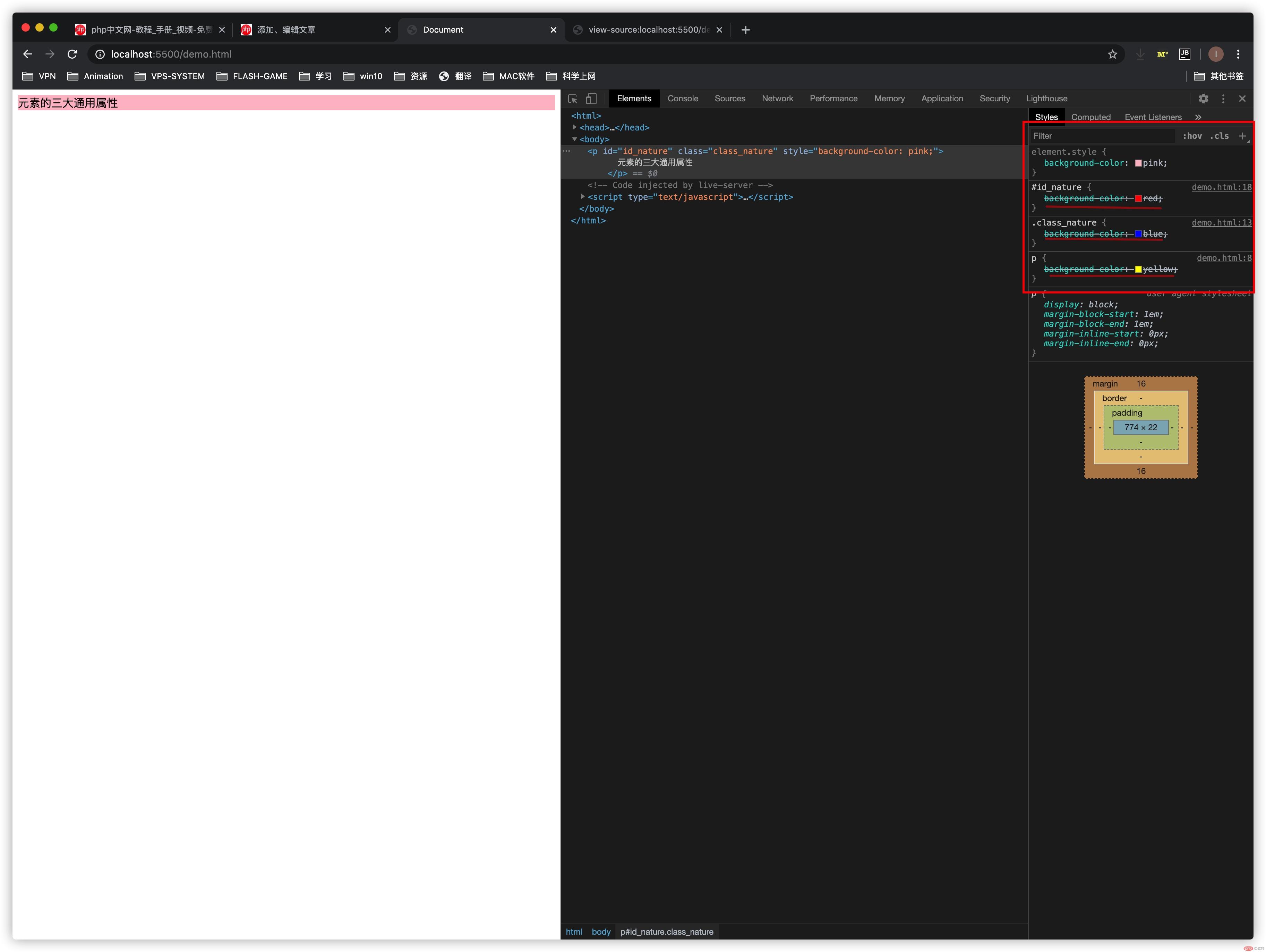
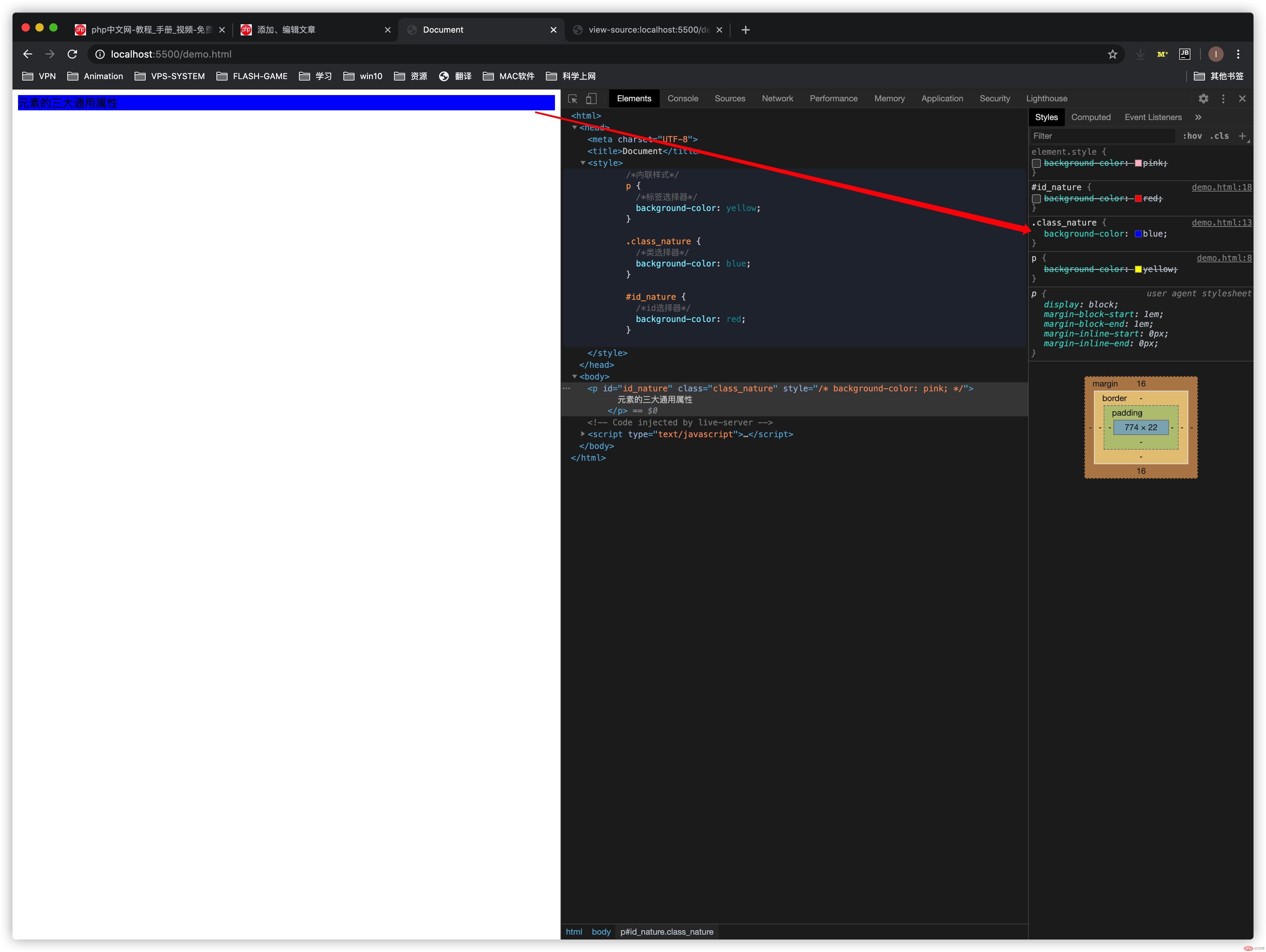
在使用style(行内样式)、id、class和标签本身作为选择器的样式修改下时,只显示了style(行内样式)所修改的结果。
检查元素可以得知style覆盖了其他属性的修改
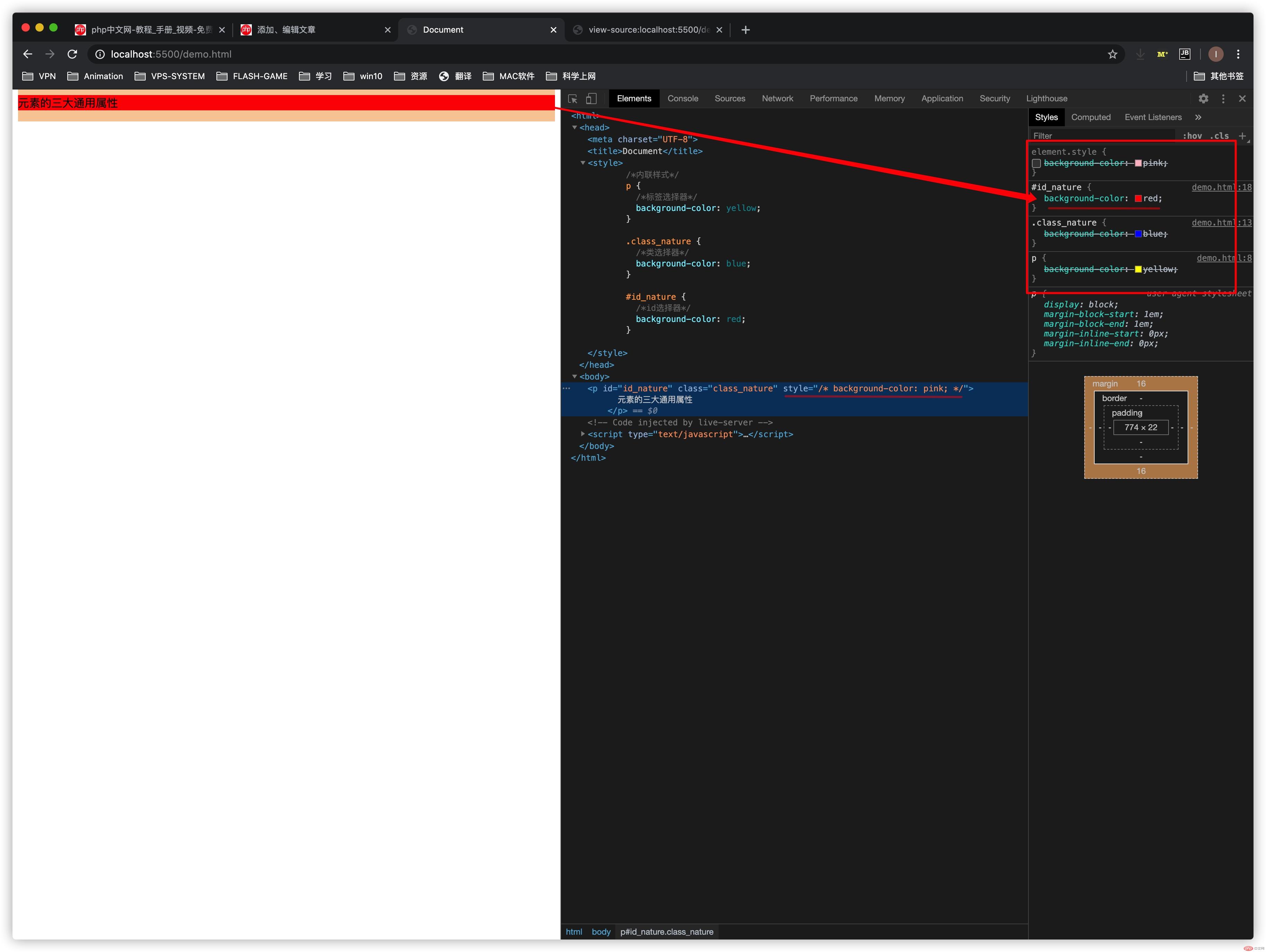
注释style属性的语句
同时注释id属性的语句
元素通用三大属性的优先级:style(行内样式)>id>class(>tag)

