Layui框架实战
1.Layui框架面板演练代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" type="text/css" href="/php11.edu/test/layui-v2.5.6/layui/css/layui.css" /> <script type="text/javascript" src="/php11.edu/test/layui-v2.5.6/layui/layui.js" ></script> <title>Layui后台管理系统</title> </head> <body> <!-- header --> <div style=" height: 50px; line-height: 50px; background: rgb(75, 75, 233); padding: 0px 10px; color: #fff; " > <div style="color: #fff;"> <span>Layui后台管理系统</span> <div style="float: right;"> <span><i class="layui-icon layui-icon-username"></i>admin</span> <span><a href="" style="color: #fff;">退出</a></span> </div> </div> </div> <!-- left menu --> <div style=" width: 200px; float: left; height: 450px; justify-content: flex-end; " > <div class="layui-collapse" lay-accordion> <div class="layui-colla-item"> <h2 class="layui-colla-title">系统管理</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">用户管理</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">运营管理</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">项目介绍</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">文章发布</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">会员管理</h2> <div class="layui-colla-content">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">友情链接</h2> <div class="layui-colla-content">内容区域</div> </div> </div> </div> <!-- 主导区 --> <div style="float: right; width: 1000px; height: 450px;"> <iframe style="width: 100%; height: 100%;" src="/php11.edu/test/0601/main.html" frameborder="none" ></iframe> </div> </body></html><script> //注意:折叠面板 依赖 element 模块,否则无法进行功能性操作 layui.use("element", function () { var element = layui.element; //… });</script>
2.Layui框架轮播图演练代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="/php11.edu/test/layui-v2.5.6/layui/css/layui.css" /> <script src="/php11.edu/test/layui-v2.5.6/layui/layui.js"></script> <title>Document</title> </head> <body> <div class="layui-carousel" id="test1"> <div carousel-item> <div><img src="/php11.edu/images/1112.png" />条目1</div> <div><img src="/php11.edu/images/1113.png" />条目2</div> <div><img src="/php11.edu/images/1114.jpg" />条目3</div> </div> </div> </body></html><script> layui.use("carousel", function () { var carousel = layui.carousel; //建造实例 carousel.render({ elem: "#test1", width: "100%", //设置容器宽度 arrow: "always", //始终显示箭头 //,anim: 'updown' //切换动画方式 }); });</script>
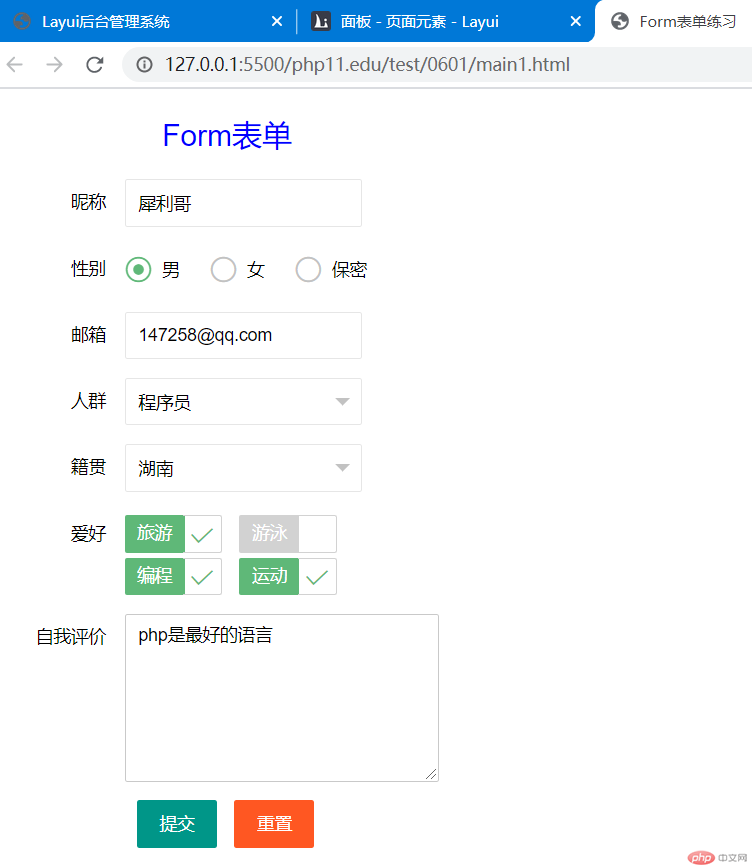
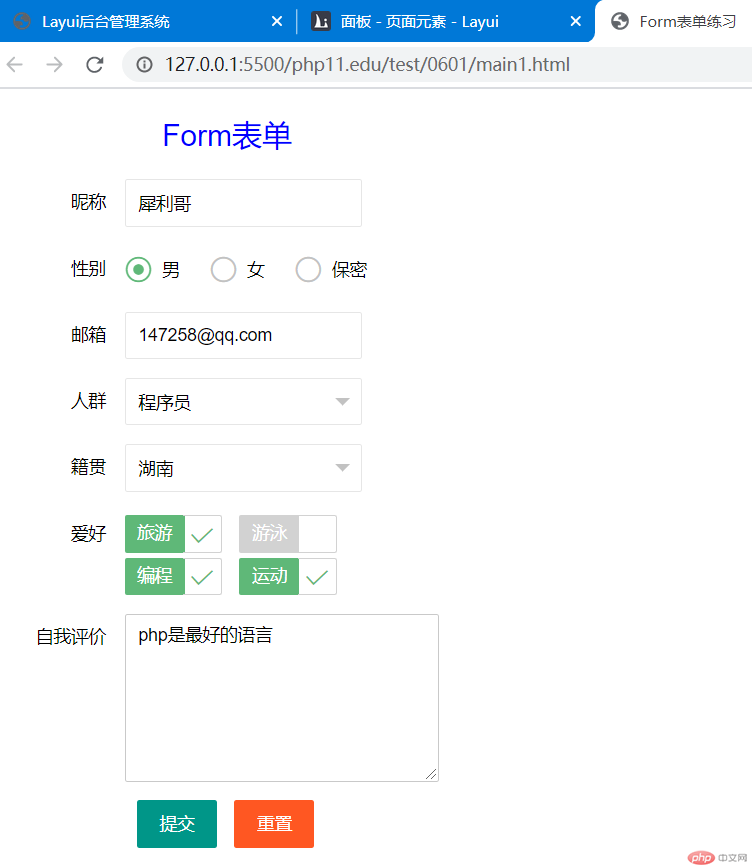
3.Layui框架面板和轮播图演练效果图:

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="/php11.edu/test/layui-v2.5.6/layui/css/layui.css" /> <script type="text/javascript" src="/php11.edu/test/layui-v2.5.6/layui/layui.js" ></script> <title>Form表单练习</title> </head> <body> <form class="layui-form"> <div style="padding: 20px 140px 20px;font-size: 20px;color: blue;font-size:x-large">Form表单</div> <div class="layui-form-item"> <label class="layui-form-label">昵称</label> <div class="layui-input-inline"> <input type="text" name="" placeholder="请输入" autocomplete="off" autofocus class="layui-input" /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">性别</label> <div class="layui-input-block"> <input type="radio" name="sex" value="0" title="男" /> <input type="radio" name="sex" value="0" title="女" /> <input type="radio" name="sex" value="0" title="保密" checked /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">邮箱</label> <div class="layui-input-inline"> <input type="email" name="email" placeholder="123456@qq.com" autocomplete="off" class="layui-input" /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">人群</label> <div class="layui-input-inline"> <select name="interest" lay-filter="aihao"> <option value="0">请选择</option> <option value="1">学生</option> <option value="2">上班族</option> <option value="2">程序员</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">籍贯</label> <div class="layui-input-inline"> <select name="interest" lay-filter="aihao"> <option value="0">请选择</option> <option value="1">湖南</option> <option value="2">湖北</option> <option value="2">河南</option> <option value="2">河北</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">爱好</label> <div class="layui-input-inline"> <input type="checkbox" name="like[write]" title="旅游" /> <input type="checkbox" name="like[read]" title="游泳" /> <input type="checkbox" name="like[read]" title="编程" /> <input type="checkbox" name="like[read]" title="运动" /> </div> </div> </div> <div class="layui-form-item layui-form-text "> <label class="layui-form-label ">自我评价</label> <div class="layui-input-inline "> <textarea placeholder="请输入内容" class="layui-textarea" cols="30" rows="6" ></textarea> </div> </div> </div> </div> <div class="layui-form-item" style="padding: 0px 120px;"> <div class="layui-input-inline"> <button class="layui-btn" lay-submit lay-filter="*">提交</button> <button type="reset" class="layui-btn layui-btn-danger">重置</button> </div> </div> </form> </body></html><script src="layui.js"></script><script> layui.use("form", function () { var form = layui.form; });</script>

学习总结:
layui框架用起来非常方便在元素中添加classs属性按照手册指导使用即可,其中有JS样式和CSS样式,只要按照所规定的方法引用就能实现不一样的效果,layui文档中还有介绍很多相关的模板示例,很详细,只要多加练习菜鸟也能很快掌握,此节课老师讲的也非常清晰。