4/4学习内容
1.用户注册框、输入框、多选框
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>细说表单</title><style>form {padding: 20px;width: 350px;box-shadow: 0 0 8px #888;border-radius: 10px;box-sizing: border-box;margin: auto;background-color: lightskyblue;display: grid;gap: 15px;}form > section {display: grid;grid-template-columns: 60px 1fr;}h3 {text-align: center;}input[type="image"] {justify-self: center;}</style></head><body><h3>用户注册</h3><form action="login.php" id="register" method="POST"><!-- 单行文本输入框 --><section><label for="username">用户名:</label><!-- 必选且自动获取焦点 --><inputtype="text"name="username"id="username"maxlength="20"placeholder="不少于6位"requiredautofocus/></section><!-- 密码输入框 --><section><label for="password">密码:</label><inputtype="password"name="password"id="password"size="10"placeholder="不少于8位"required/></section><!-- 单选框 --><section><label for="secret">性别:</label><div><!-- 只允许返回一个值,多个input的name属性值必须相同 --><input type="radio" name="gender" id="male" value="male" /><labelfor="male">男</label><input type="radio" name="gender" id="female" value="female" /><labelfor="male">女</label><!-- checked: 默认选项 --><inputtype="radio"name="gender"id="secret"value="female"checked/><label for="secret">保密</label></div></section><section><label for="programme">兴趣</label><div class="box"><input type="checkbox" name="hobby"[] id="game" value="game"checked/></label for="">游戏</label><input type="checkbox" name="hobby"[] id="trave" value="trave"/></label for="">旅游</label><input type="checkbox" name="hobby"[] id="shoot" value="shoot"/><label for="">摄影</label><input type="checkbox" name="hobby"[] id="programme " value="programme "checked/><label for="">编程</label></div></section><!-- 文件域 --><section><label for="wserpic">头像:</label><input type="file" name="user_pic" id="userpic"/><!-- 隐藏域 --><input type="hidden" name="MAX_FILE_SIZE" value="8388608"/></section><!-- 预定义复合框 --><section><label for="course">课程:</label><input type="text" name="course" list="course"/><datalist id="course"><option value="HTML/CSS开发与实战"></option><option value="Javascript开发与实战"></option><option value="PHP开发与实战"></option><option value="Laravel开发与实战"></option></datalist></section><!-- 图像域 --><input type="image" name="submit" src="/images/a.png" width="50" height="20"/></form><hr/><label for="email">邮箱:</label><input type="email" name="email" id="email" form="register" /><label for="age">年龄:</label><input type="number" name="age" min="18" max="60" step="5" id="age" form="register" value="20" /></body></html>

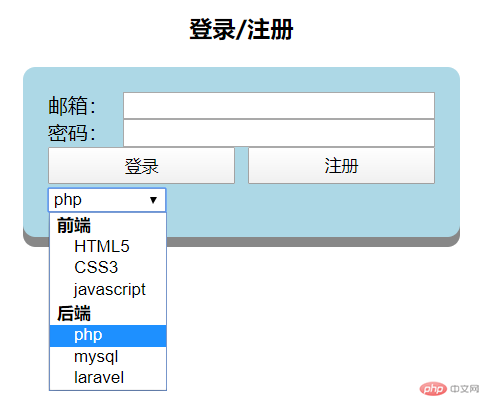
2.按钮、下拉列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>按钮元素/下拉列表</title><style>form {padding: 20px;width: 350px;box-shadow: 0 08px #888;border-radius: 10px;box-sizing: border-box;margin: auto;background-color: lightblue;display: grid0\;gap:15px;}form > section {display: grid;grid-template-columns: 60px 1fr;}h3 {text-align: center;}section:last-of-type {display: grid;grid-template-columns: 1fr 1fr;column-gap: 10px;}button {height: 30px;border:none;outline:none;}button:hover {background-color: lightseagreen;color: white;cursor: pointer;}</style></head><body><h3>登录/注册</h3><form action="register.php" method="POST"><section><label for="email">邮箱:</label><input type="email" id="email" name="email" required autofocus /></section><section><label for="password">密码:</label><input type="password" id="password" name="password" required /></section><section><button formaction="login.php" formmethod="POST" fommtarget="_blank">登录</button><button formaction="register.php" formmethod="GET" fommtarget="_blank">注册</button></section><select name="lang" id="lang"><optgroup label="前端"><option value="html5" label="HTML5"></option><option value="css3" label="CSS3"></option><option value="javascript" label="javascript"></option></optgroup><optgroup label="后端"><option value="php" label="php" selected></option><!--添加selected为默认选中此项--><option value="mysql" label="mysql"></option><option value="laravel" label="laravel"></option></optgroup></select></form></body></html>

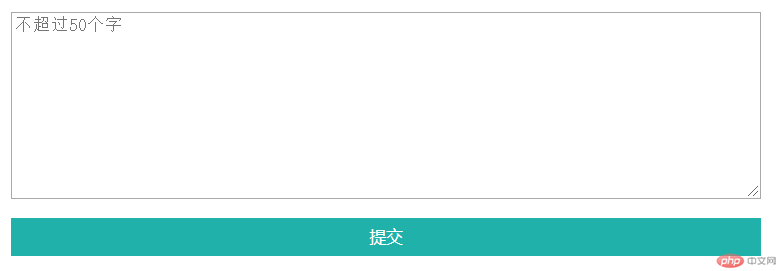
3.文本域
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文本域</title><style>body {width: 80%;margin: auto;display: grid;row-gap: 15px;}button {height: 30px;border: none;outline: none;background-color: lightseagreen;color: white;}button:hover {background: blueviolet;cursor: pointer;}</style></head><body><!-- 默认30列10行最小5个字符、最大50字符 <textarea name="replay" cols="30" rows="10" minlength="5" --><form action="" id="common"></form><textareaname="replay"cols="30"rows="10"milength="5"maxlength="50"form="common"placeholder="不超过50个字"></textarea><buttontype="submit"form="common"formaction="register.php"formmethod="post">提交</button></body></html>

4.文本域常用属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | cols |
文本域可视宽度 |
| 2 | rows |
文本域可输入的行数 |
| 3 | name |
文本域参数名称 |
| 4 | form |
绑定所属表单元素 |
| 5 | minlength |
允许输入最小字符长度 |
| 6 | maxlength |
允许输入最大字符长度 |
| 7 | maxlength |
允许输入最大字符长度 |
| 8 | placeholder |
提示信息占位符 |
| 9 | wrap |
换行方式:hard/soft默认 |
| 10 | disabled |
禁用(布尔属性) |
| 11 | autofocus |
自动获取焦点(布尔属性) |
| 12 | autocomplete |
自动完成(布尔属性) |
5.事件属性
| 序号 | 事件 | 描述 |
|---|---|---|
| 1 | onclick |
点击时触发 |
| 2 | onchange |
文本被修改时触发 |
| 3 | onselect |
文本被选中时触发 |
提示:
<textarea>是双标签,没有value属性,标签内部的文本就是参数值
6 <option>属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | value |
请求参数的值 |
| 2 | label |
默认选项文本值 |
| 3 | selected |
是否选中(布尔属性) |
| 3 | disabled |
是否禁用(布尔属性) |
7 <select>事件属性
| 序号 | 事件属性 | 描述 |
|---|---|---|
| 1 | onchange |
当下拉列表选项值发生变化时才会触发 |
| 2 | onclick |
只要点击就会触发(选项值可以不改变) |