1.用css -flex布局仿PHP中文网移动端
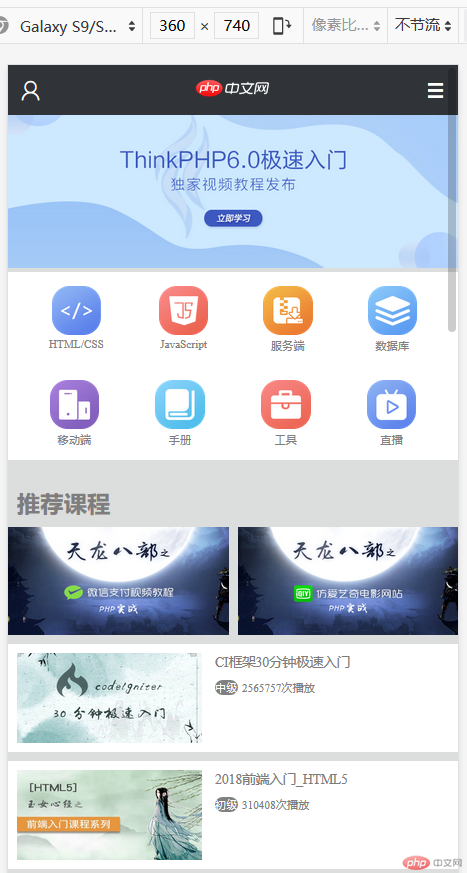
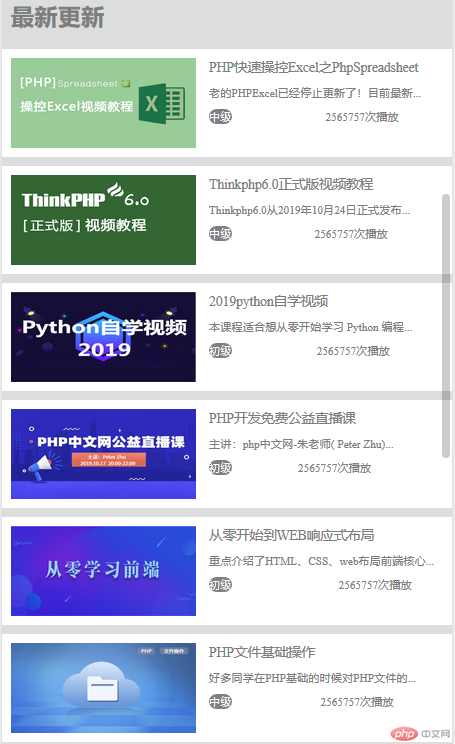
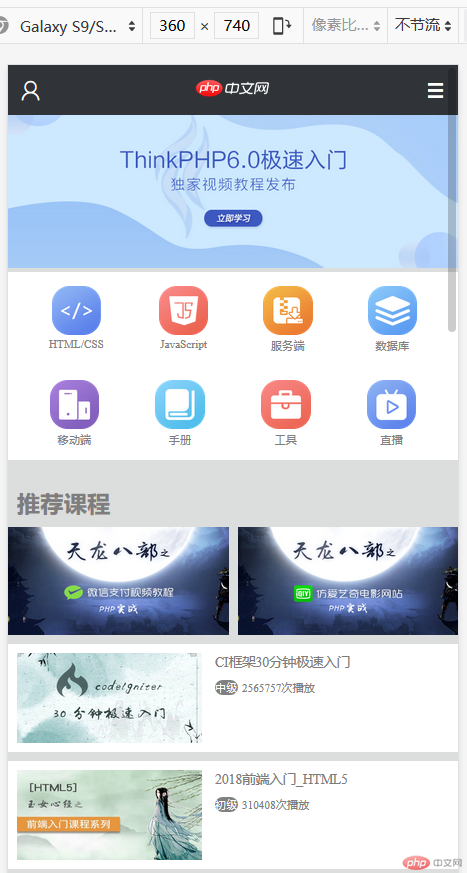
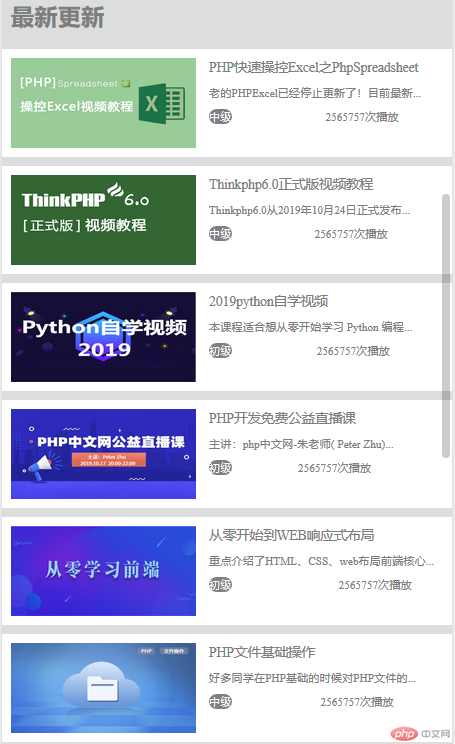
2.效果图:




3.代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="css/font-icon.css" / > <title>仿PHP中文网移动端</title> <style> </style> </head> <body> <header> <a href=""> <span class="iconfont"></span> <span><img src="/images/logo.png" /> </span> <span class="iconfont"></span> </a> </header> <div class="solider"> <a href=""> <img src="/images/q2.jpg" /> </a> </div> <div class="nav"> <div class="one"> <a href=""> <span><img src="/images/q3.png" /></span> <span>HTML/CSS</span> </a> <a href=""> <span><img src="/images/q4.png" /></span> <span>JavaScript</span> </a> <a href=""> <span><img src="/images/q5.png" /></span> <span>服务端</span> </a> <a href=""> <span><img src="/images/q6.png" /></span> <span>数据库</span> </a> </div> <div class="two"> <a href=""> <span><img src="/images/q7.png" /></span> <span>移动端</span> </a> <a href=""> <span><img src="/images/q8.png" /></span> <span>手册</span> </a> <a href=""> <span><img src="/images/q9.png" /></span> <span>工具</span> </a> <a href=""> <span><img src="/images/q10.png" /></span> <span>直播</span> </a> </div> </div> <h3>推荐课程</h3> <div class="tj1"> <a href=""> <img src="/images/a1.jpg" /> <img src="/images/a2.jpg" /> </a> </div> <div class="tj2"> <div class="t"> <a href=""> <img src="/images/c1.jpg" /> </a> <div> <a href="">CI框架30分钟极速入门</a> <p> <span>中级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/c2.jpg" /> </a> <div> <a href="">2018前端入门_HTML5</a> <p> <span>初级</span> <span>310408次播放</span> </p> </div> </div> </div> <h3>最新更新</h3> <div class="gx"> <div class="t"> <a href=""> <img src="/images/qz.png" /> </a> <div> <a href="">PHP快速操控Excel之PhpSpreadsheet</a> <p>老的PHPExcel已经停止更新了!目前最新...</p> <p> <span>中级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/qx.png" /> </a> <div> <a href="">Thinkphp6.0正式版视频教程</a> <p>Thinkphp6.0从2019年10月24日正式发布...</p> <p> <span>中级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/qc.jpg" /> </a> <div> <a href="">2019python自学视频</a> <p>本课程适合想从零开始学习 Python 编程...</p> <p> <span>初级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/qv.png" /> </a> <div> <a href="">PHP开发免费公益直播课</a> <p>主讲:php中文网-朱老师( Peter Zhu)...</p> <p> <span>初级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/qb.jpg" /> </a> <div> <a href="">从零开始到WEB响应式布局</a> <p>重点介绍了HTML、CSS、web布局前端核心...</p> <p> <span>初级</span> <span>2565757次播放</span> </p> </div> </div> <div class="t"> <a href=""> <img src="/images/qn.png" /> </a> <div> <a href="">PHP文件基础操作</a> <p>好多同学在PHP基础的时候对PHP文件的...</p> <p> <span>中级</span> <span>2565757次播放</span> </p> </div> </div> </div> <h3>最新文章</h3> <div class="wz"> <div class="t"> <div> <a href="">php实现文件上传方法</a> <span>发布时间:2020-05-07</span> </div> <a href=""> <img src="/images/1q.jpg" /> </a> </div> <div class="t"> <div> <a href="">如何大型Laravel项目中组织路由</a> <span>发布时间:2020-05-07</span> </div> <a href=""> <img src="/images/2q.jpg" /> </a> </div> <div class="t"> <div> <a href="">如何JS控制下拉列表左右选择</a> <span>发布时间:2020-05-07</span> </div> <a href=""> <img src="/images/3q.jpg" /> </a> </div> <div class="t"> <div> <a href="">关于CSS和JS合并的WordPress</a> <span>发布时间:2020-05-07</span> </div> <a href=""> <img src="/images/4q.jpg" /> </a> </div> <div class="t"> <div> <a href="">php单例模式是什么意思</a> <span>发布时间:2020-05-07 </span> </div> <a href> <img src="/images/5q.jpg" /> </a> </div> </div> <div style=" margin: 3vw 0vw 0vw 0vw; width: 100vw; box-sizing: border-box; background-color: white; width: 100vw; text-align: center; padding: 2vw; " > <a href="" style="text-decoration: none; color: #7d7d7d;">更多内容</a> </div> <h3>最新博文</h3> <div class="bw"> <a href=""> <span>用php判断用户首次登陆业务</span> <span>2020-05-07</span> </a> <a href=""> <span>Python爬虫|大众点评数据爬虫教程</span> <span>2020-05-07</span> </a> <a href=""> <span>最新Navicat 15 for MySQL破解加教程正确的破解方式</span> <span>2020-05-07</span> </a> </div> <div style=" margin: 3vw 0vw 0vw 0vw; width: 100vw; box-sizing: border-box; background-color: white; width: 100vw; text-align: center; padding: 2vw; " > <a href="" style="text-decoration: none; color: #7d7d7d;">更多内容</a> </div> <h3>最新问答</h3> <div class="wd"> <a href=""> <span>关于软删除</span> <span>2020-05-08</span> </a> <a href=""> <span>php从5.2升级到5.6后,不会跳出JS的提交成功提示框了!</span> <span>2020-05-08</span> </a> <a href=""> <span>为啥我的一直报错</span> <span>2020-05-08</span> </a> <a href=""> <span>登陆界面验证显示undefined,求解。</span> <span>2020-05-08</span> </a> <a href=""> <span>对于数字型SQL注入如何拦截?验证是否为数字能否有效?</span> <span>2020-05-08</span> </a> </div> <div style=" margin: 3vw 0vw 20vw 0vw; width: 100vw; box-sizing: border-box; background-color: white; width: 100vw; text-align: center; padding: 2vw; " > <a href="" style="text-decoration: none; color: #7d7d7d;">更多内容</a> </div> <footer> <a href=""> <span class="iconfont"></span> <span>首页</span> </a> <a href=""> <span class="iconfont"></span> <span>视频</span> </a> <a href=""> <span class="iconfont"></span> <span>社区</span> </a> <a href=""> <span class="iconfont"></span> <span>我的</span> </a> </footer> </body></html>
4.css样式:
<style> * { margin: 0px; padding: 0px; } body { width: 100vw; background-color: #dcdddd; display: flex; flex-flow: column nowrap; box-sizing: border-box; } body > header { width: 100vw; height: 2.5rem; padding: 10px; background-color: rgb(48, 52, 56); color: white; display: flex; position: fixed; top: 0; box-sizing: border-box; } body > header > a { text-decoration: none; color: white; width: 100vw; display: flex; flex-flow: row nowrap; justify-content: space-between; align-items: center; box-sizing: border-box; } body > header > a > span:nth-of-type(2) > img { height: 8vw; } body > header > a:hover > span:last-of-type { color: sienna; } body > .solider > a > img { width: 100vw; margin-top: 1vw; } body > .solider { margin-top: 4vw; } body > .nav { background-color: white; width: 100vw; /* margin-top: 0.1vw; */ display: flex; flex-flow: column nowrap; align-content: space-around; justify-content: center; box-sizing: border-box; } body > .nav > .one, body > .nav > .two { font-size: 2.5vw; padding: 3vw; display: flex; flex-flow: row nowrap; justify-content: space-around; align-content: center; } body > .nav > .one > a, body > .nav > .two > a { text-decoration: none; color: grey; display: flex; flex-flow: column nowrap; align-items: center; } body > .nav > .one > a > span > img, body > .nav > .two > a > span > img { height: 11vw; } body > h3 { margin: 6vw 2vw 2vw 2vw; color: #7d7d7d; } body > .tj1 { display: flex; box-sizing: border-box; } body > .tj1 > a { width: 100vw; display: flex; flex-flow: row nowrap; justify-content: space-between; box-sizing: border-box; } body > .tj1 > a > img { width: 49vw; height: 24vw; } body > .tj2 > .t > a > img, body > .gx > .t > a > img, body > .wz > .t > a > img { width: 41vw; height: 20vw; } body > .tj2, body > .gx, body > .wz { width: 100vw; display: flex; flex-flow: column nowrap; align-content: center; } body > .tj2 > .t, body > .gx > .t { margin-top: 2vw; background-color: white; height: 22vw; padding-left: 2vw; padding-top: 2vw; display: flex; flex-flow: row nowrap; align-items: flex-start; } body > .tj2 > .t > div, body > .gx > .t > div, body > .wz > .t > div { padding-left: 3vw; display: flex; flex-flow: column nowrap; justify-content: space-around; } body > .tj2 > .t > div > a, body > .gx > .t > div > a, body > .wz > .t > div > a { text-decoration: none; color: #7d7d7d; font-size: 3vw; } body > .tj2 > .t > div > p { padding-top: 2vw; font-size: 2.5vw; color: #7d7d7d; display: flex; flex-flow: row nowrap; justify-content: flex-start; } body > .tj2 > .t > div > p > span:first-of-type, body > .gx > .t > div > p > span:first-of-type { background-color: gray; color: white; border-radius: 2vw; margin-right: 1vw; } body > .gx > .t > div > p { padding-top: 2vw; font-size: 2.5vw; color: #7d7d7d; } body > .gx > .t > div > p:last-of-type { margin-right: 5vw; display: flex; flex-flow: row nowrap; justify-content: space-between; } body > .wz > .t > div > span { font-size: 2.5vw; color: #7d7d7d; margin-top: 2vw; } body > .wz > .t > div { margin-right: 3vw; } body > .wz > .t { margin-top: 2vw; background-color: white; height: 22vw; padding-left: 2vw; padding-top: 2vw; display: flex; flex-flow: row nowrap; align-items: flex-start; justify-content: space-between; } body > .wz > .t > a { margin-right: 2vw; } body > .bw, body > .wd { width: 100vw; display: flex; flex-flow: column nowrap; justify-content: flex-start; } body > .bw > a, body > .wd > a { background-color: white; width: 100vw; margin-top: 2vw; text-decoration: none; padding: 3vw; display: flex; flex-flow: row nowrap; justify-content: space-between; box-sizing: border-box; } body > .bw > a:first-of-type, body > .wd > a:first-of-type { margin-top: 0vw; } body > .bw > a > span:first-of-type, body > .wd > a > span:first-of-type { font-size: 3vw; color: #7d7d7d; } body > .bw > a > span:last-of-type, body > .wd > a > span:last-of-type { font-size: 2.5vw; color: #7d7d7d; } footer { height: 6vh; width: 100vw; background-color: rgba(148, 163, 206, 0.8); position: fixed; bottom: 0; display: flex; justify-content: space-around; align-items: center; text-decoration: none; } main { margin-bottom: 8vh; } h4 { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .desc { display: block; font-size: 0.7rem; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } a { text-decoration: none; } </style>
5.学习感想:
通过这阶段的课程,从中学习到了很多知识,例如、布局,css样式等,通过学习后的作业结论,只要将这些基础知识学好,就能按照自己的方式来完成作业及以后的作品制作,因为之前没有接触过这些所有学习起来很吃力,每天要记得东西非常多,很多东西不知道怎么写,要翻资料,要试着做,错了又重新写,实在找不出解决办法时只有看同学使用的方法进行学习,观看录播视频照做,自己手写做笔记、虽然如此,但是还有很多很多不足的地方,在学习过PHP之后才知道前端比后端简单的多,虽然现在跟不上、但是我没有放弃,我仍然要坚持,有时间就看录播,自己多加练习复习,时刻提醒自己不能半途而废(补交作业。)