4/3学习内容
1.html表格实操代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" width="400" height="" align="center" > <!--border:单元格宽度, cellpadding:内容和表格之间间距,cellspacing:单元格单实线,width:宽, height:高, align="center":文本居中--> > <colgroup bgcolor="gray"> <!--colgroup:列分组,span:跨列 复颜色,没有设置的地方统一为此颜色--> <col /> <col /bgcolor="lightgeen"> <!--指定列为一种颜色--> <col /bgcolor="yellow"span="2"> <!--2为指定2列同一样颜色--> <col /> <col /> <col /> </colgroup> <caption style="font-size: 1.5rem; margin-bottom: 10px;"> <!--style:字体样式,font-size: 1.5rem:此为系统的1.5倍, margin-bottom: 10px;:此为下间距。--> 员工信息表 </caption> <thead bgcolor="red"> <!--bgcolor="red":表头统一背景--> <tr> <th>部门</th> <th>ID</th> <th>姓名</th> <th>职位</th> <th>手机</th> </tr> </thead> <tbody> <tr> <td rowspan="3">开发部</td> <!--rowspan="3":合并单元格--> <td>101</td> <td>小王</td> <td>主管</td> <td>1382522</td> </tr> <tr> <td>102</td> <td>小张</td> <td>程序员</td> <td>1392252</td> </tr> <tr> <td>103</td> <td>小李</td> <td>实习生</td> <td>1542252</td> </tr> </tbody> <tbody> <tr> <td rowspan="3">销售部</td> <td>104</td> <td>小马</td> <td>主管</td> <td>1952252</td> </tr> <tr> <td>103</td> <td>小刘</td> <td>客服</td> <td>1422252</td> </tr> <tr> <td>105</td> <td>小朱</td> <td>实习生</td> <td>1252252</td> </tr> </tbody> <tfoot> <tr bgcolor="#ccc"> <td>备注</td> <td colspan="4">所有员离职必须提前30天提交书面申请</td> <!--colspan="4":列合并4列--> </tr> </tfoot> <tr></tr> </table> </body></html>
1.1表格实操图:

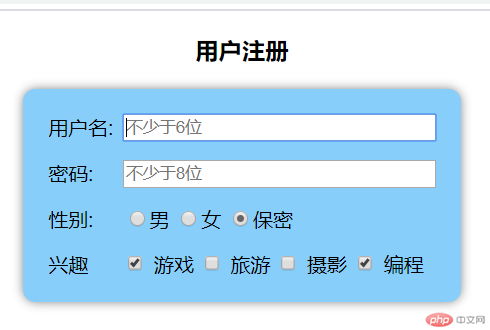
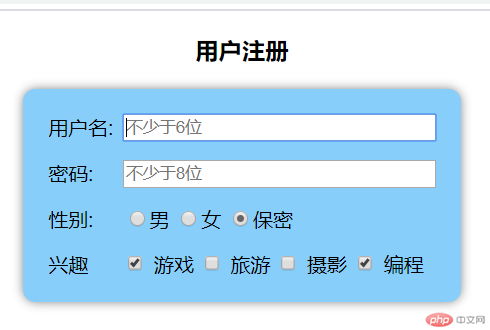
2.表单实操代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>细说表单</title> <style> form { padding: 20px; width: 350px; box-shadow: 0 0 8px #888; border-radius: 10px; box-sizing: border-box; margin: auto; background-color: lightskyblue; display: grid; gap: 15px; } form > section { display: grid; grid-template-columns: 60px 1fr; } h3 { text-align: center; } input[type="image"] { justify-self: center; } </style> </head> <body> <h3>用户注册</h3> <form action="handle.php" method="post" enctype="application/x-www-form-urlencoded" id="register" > <!-- 单行文本输入框 --> <section> <label for="username">用户名:</label> <!-- 必选且自动获取焦点 --> <input type="text" name="username" id="username" maxlength="20" placeholder="不少于6位" required autofocus /> </section> <!-- 密码输入框 --> <section> <label for="password">密码:</label> <input type="password" name="password" id="password" size="10" placeholder="不少于8位" required /> </section> <!-- 单选框 --> <section> <label for="secret">性别:</label> <div> <!-- 只允许返回一个值,多个input的name属性值必须相同 --> <input type="radio" name="gender" id="male" value="male" /><label for="male" >男</label > <input type="radio" name="gender" id="female" value="female" /><label for="male" >女</label > <!-- checked: 默认选项 --> <input type="radio" name="gender" id="secret" value="female" checked /><label for="secret">保密</label> </div> </section> <section> <label for="programme">兴趣</label> <div class="box"> <input type="checkbox" name="hobby"[] id="game" value="game"checked/> </label for="">游戏</label> <input type="checkbox" name="hobby"[] id="trave" value="trave"/> </label for="">旅游</label> <input type="checkbox" name="hobby"[] id="shoot" value="shoot"/> <label for="">摄影</label> <input type="checkbox" name="hobby"[] id="programme " value="programme "checked/> <label for="">编程</label></div> </section> </form> </body></html>
2.1表单实操图:

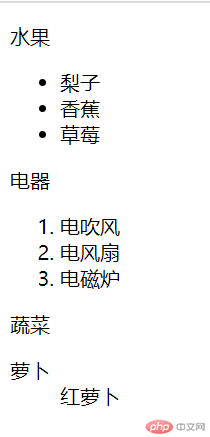
3.列表实操代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <p>水果</p> <ul> <li>梨子</li> <li>香蕉</li> <li>草莓</li> </ul> <p>电器</p> <ol> <li>电吹风</li> <li>电风扇</li> <li>电磁炉</li> </ol> <p>蔬菜</p> <dl> <dt>萝卜</dt> <dd>红萝卜</dd> </dl> </body></html>
3.1列表实操图

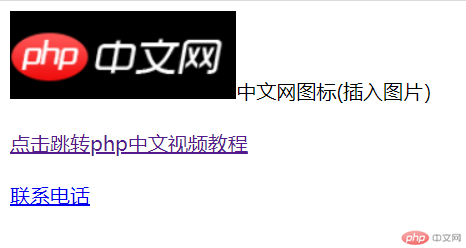
4.html插入超链接实操代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <img src="/images/20.png">中文网图标(插入图片)</img> <br> <br> <a href="https://www.php.cn/course.html"> 点击跳转php中文视频教程</a> <br> <br> <div> <a href="tel:1581252****">联系电话</a> </div> </body></html>
4.1html插入超链接实操图

表单与控件元素
- 表单分为表单元素与控件元素二部分
- 表单元素仅一个:
<form> - 表单控件元素,根据类型不同,有多个
1.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
action |
表单提交的 URL 地址(处理表单请求的脚本) |
| 2 |
method |
表单提交类型:GET/POST |
| 3 |
enctype |
设置表单提交数据的编码方式 |
| 4 |
name |
表单唯一名称,与 ID 同义 |
| 5 |
target |
打开请求 URL 的方式,如果_blank |
1.2 请求类型method
- web 请求方式有二种: 超链接与表单提交
- 超链接就是使用
<a>标签发起请求,其实就是GET请求 - 表单提交默认就是
GET请求,但例用最多的是POST - 请求类型属性
action的取值
| 序号 |
允许值 |
描述 |
| 1 |
GET |
默认值,表单数据以请求参数形式通过 URL 提交, 数据量最大 2K |
| 2 |
POST |
表单数据放在请求体中发送,数据量更大也更安全 |
1.3 编码方式enctype
| 序号 |
允许值 |
适用场景 |
描述 |
| 1 |
application/x-www-form-urlencoded |
接收value值 |
默认值,使用 URL 编码,GET/POST 均适合 |
| 2 |
multipart/form-data |
文件上传 |
采用二进制流处理,会把文件域中的内容封装到请求参数中,适合 |
| 3 |
text/plain |
电子邮件 |
如action="mailto:URL |
1.4 表单名称name
| 序号 |
功能 |
描述 |
| 1 |
标识表单元素 |
与id一样,用来唯一标识该表单元素 |
| 2 |
绑定表单元素 |
用于表单控件元素的 form 属性,用来绑定所属表单 |
| 3 |
访问表单元素 |
快捷访问内部控件元素,如form.input.value |
1.5 打开方式target
| 序号 |
允许值 |
描述 |
| 1 |
_self |
默认值,当前窗口打开提交的 URL |
| 2 |
_blank |
新窗口打开提交的 URL |
| 3 |
_parent |
父窗口打开提交的 URL |
| 4 |
_top |
顶层窗口打开提交的 URL |
2.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
type |
控件类型,如文本框, 复选框… |
| 2 |
name |
请求参数的名称,对应于脚本处理的变量名 |
| 3 |
value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 |
| 4 |
form |
控件所属表单 |
| 5 |
placeholder |
仅限输入框text和password,输入框的提示信息 |
| 6 |
list |
仅限输入框text和password,下拉框智能提示 |
| 7 |
autocomplate |
仅限输入框text和password,自动完成(历史记录) |
| 8 |
maxlength |
仅限输入框text/password, 允许输入最大字符数量 |
| 9 |
checked |
仅限单选框radio, 复选框checkbox(布尔属性) |
| 10 |
readonly |
元素只读,但通过 JavaScript 可修改(布尔属性) |
| 11 |
disabled |
元素禁用,(布尔属性) |
| 12 |
autofocus |
自动获取焦点,一个表单仅限一个控件 |
| 13 |
src |
仅限图像域images, 图像 URL 地址 |
| 14 |
width |
仅限图像域images, 图像宽度 |
| 15 |
height |
仅限图像域images, 图像高度 |
2.2 type类型
| 序号 |
类型 |
描述 |
| 1 |
<input type="text"> |
单行文本框 (默认值) |
| 2 |
<input type="password"> |
密码输入框 |
| 3 |
<input type="radio"> |
单选框 |
| 4 |
<input type="checkbox"> |
复选框 |
| 5 |
<input type="image"> |
图像域/提交表单 |
| 6 |
<input type="file"> |
文件上传域 |
| 7 |
<input type="hidden"> |
隐藏域 |
| 序号 |
类型 |
描述 |
| 1 |
<input type="email"> |
电子邮件 |
| 2 |
<input type="data"> |
日期 |
| 2 |
<input type="data"> |
日期 |
| 4 |
<input type="datetime-local"> |
本地日期时间 |
| 5 |
<input type="tel"> |
电话号码 |
| 6 |
<input type="url"> |
URL 地址 |
| 7 |
<input type="number"> |
数值 |
| 8 |
<input type="range"> |
范围拖动条 |
| 9 |
<input type="search"> |
搜索框/移动 |
| 10 |
<input type="color"> |
拾色器 |
2.3 常用事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onfocus |
获取焦点时触发 |
| 2 |
onblur |
失去焦点时触发 |
| 3 |
onchange |
失去焦点,且值发生变化时触发 |
| 4 |
oninput |
值发生变化(不等失去焦点)时触发 |
| 5 |
onkeydown |
按下键盘时触发 |
| 6 |
onkeyup |
抬起键盘时触发 |
| 7 |
onclick |
鼠标单击时触发 |
| 8 |
onselect |
选择内容文本时触发 |