PHP基础:单文件上传、多文件上传、批量上传
1.单文件上传
// 自定义上传异常类class UploadException extends Exception{// 在异常子类中,可以访问并重写Exception中的四个属性,通过__toString()格式化异常输出信息public function __toString(){return <<< UPLOAD<style>table {border-collapse: collapse;border:1px solid black;text-align: center;}td {border:1px solid black;padding: 5px;}tr:first-of-type {background-color:#eee;}tr:last-of-type td {color: coral;}</style><table><tr><td>代码</td><td>信息</td><td>文件</td><td>行号</td></tr><tr><td>$this->code</td><td>$this->message</td><td>$this->file</td><td>$this->line</td></tr></table>UPLOAD;}}///////////////////////////////////////////////////////////////////////try {// 上传出错的代码$errorCode = $_FILES['my_pic']['error'];if ($errorCode > UPLOAD_ERR_OK) {switch ($errorCode) {case UPLOAD_ERR_INI_SIZE:throw new UploadException('上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值', 1);break;case UPLOAD_ERR_FORM_SIZE:throw new UploadException('上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值', 2);break;case UPLOAD_ERR_PARTIAL:throw new UploadException('文件只有部分被上传', 3);break;case UPLOAD_ERR_NO_FILE:throw new UploadException('没有文件被上传', 4);break;case UPLOAD_ERR_NO_TMP_DIR:throw new UploadException('找不到临时文件夹', 6);break;case UPLOAD_ERR_CANT_WRITE:throw new UploadException('文件写入失败', 7);break;default:// 测试时建议关掉default: 避免误报影响throw new UploadException('未知类型错误', 8);}}// 判断文件类型$fileType = $_FILES['my_pic']['type'];if (strstr($fileType, '/', true) !== 'image') throw new UploadException('文件类型错误',9);// 将文件从临时目录 移动到用户自定义的目标目录中// 临时文件名$tempFileName = $_FILES['my_pic']['tmp_name'];if (is_uploaded_file($tempFileName)) {// 原始文件名$originalFileName = $_FILES['my_pic']['name'];// 目录文件名$destFileName = 'uploads/'.md5(time().mt_rand(1,1000)).strstr($originalFileName, '.');// 移动文件到目标目录使用的函数if (move_uploaded_file($tempFileName, $destFileName)) {echo "<p>$originalFileName: 上传成功~~</p>";// 预览echo "<img src='{$destFileName}' width='200'>";}}} catch (UploadException $e) {echo $e;}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传变量$_FILES</title></head><body><hr><form action="" method="POST" enctype="multipart/form-data"><fieldset><legend>单文件上传: 异常处理</legend><input type="hidden" name="MAX_FILE_SIZE" value="3000000"><input type="file" name="my_pic"><button>上传</button></fieldset></form></body></html>
上传成功运行效果:
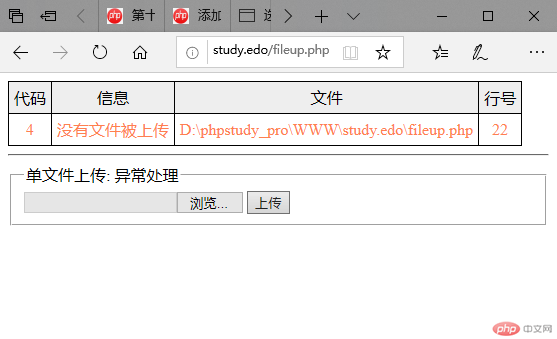
上传错误运行效果:
2.多文件上传
<?phpclass UploadException extends Exception{// 在异常子类中,可以访问并重写Exception中的四个属性,通过__toString()格式化异常输出信息public function __toString(){return <<< UPLOAD<style>table {border-collapse: collapse;border:1px solid black;text-align: center;}td {border:1px solid black;padding: 5px;}tr:first-of-type {background-color:#eee;}tr:last-of-type td {color: coral;}</style><table><tr><td>代码</td><td>信息</td><td>文件</td><td>行号</td></tr><tr><td>$this->code</td><td>$this->message</td><td>$this->file</td><td>$this->line</td></tr></table>UPLOAD;}}try {foreach ($_FILES as $file) {// 上传出错的代码$errorCode = $file['error'];if ($errorCode > UPLOAD_ERR_OK) {switch ($errorCode) {case UPLOAD_ERR_INI_SIZE:throw new UploadException('上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值', 1);break;case UPLOAD_ERR_FORM_SIZE:throw new UploadException('上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值', 2);break;case UPLOAD_ERR_PARTIAL:throw new UploadException('文件只有部分被上传', 3);break;case UPLOAD_ERR_NO_FILE:throw new UploadException('没有文件被上传', 4);break;case UPLOAD_ERR_NO_TMP_DIR:throw new UploadException('找不到临时文件夹', 6);break;case UPLOAD_ERR_CANT_WRITE:throw new UploadException('文件写入失败', 7);break;default:// 测试时建议关掉default: 避免误报影响throw new UploadException('未知类型错误', 8);}}// 只要判断 error === 0if ($file['error'] === 0) {// 判断文件类型// print_r($file) ;$fileType = $file['type'];if (strstr($fileType, '/', true) !== 'image') throw new UploadException('文件类型错误',9);$tempFileName = $file['tmp_name'];if (is_uploaded_file($tempFileName)) {// 原始文件名$originalFileName = $file['name'];// 目录文件名$destFileName = 'uploads/'.md5(time().mt_rand(1,1000)).strstr($originalFileName, '.');// 移动文件到目标目录使用的函数if (move_uploaded_file($tempFileName, $destFileName)) {echo "<p>$originalFileName: 上传成功~~</p>";// 预览echo "<img src='{$destFileName}' width='200'>";}}}}} catch (UploadException $e) {echo $e;}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传变量$_FILES</title></head><body><hr><form action="" method="POST" enctype="multipart/form-data"><fieldset><legend>多文件上传: 逐个上传(一)</legend><input type="hidden" name="MAX_FILE_SIZE" value="3000000"><input type="file" name="my_pic1"><input type="file" name="my_pic2"><input type="file" name="my_pic3"><button>上传</button></fieldset></form></body></html>
多文件上传成功运行效果:
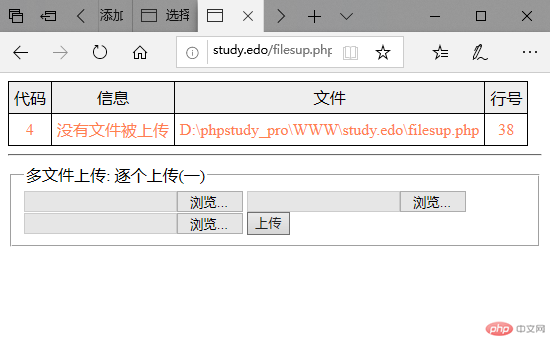
多文件上传错误运行效果:
3.多文件批量上传
<?phpclass UploadException extends Exception{// 在异常子类中,可以访问并重写Exception中的四个属性,通过__toString()格式化异常输出信息public function __toString(){return <<< UPLOAD<style>table {border-collapse: collapse;border:1px solid black;text-align: center;}td {border:1px solid black;padding: 5px;}tr:first-of-type {background-color:#eee;}tr:last-of-type td {color: coral;}</style><table><tr><td>代码</td><td>信息</td><td>文件</td><td>行号</td></tr><tr><td>$this->code</td><td>$this->message</td><td>$this->file</td><td>$this->line</td></tr></table>UPLOAD;}}try {if ($_FILES['my_pic'])// print_r($_FILES['my_pic']);foreach ($_FILES['my_pic']['error'] as $key => $error) {// 只要判断 error === 0// 上传出错的代码$errorCode=$_FILES['my_pic']['error'][$key];if ($error === UPLOAD_ERR_OK) {// 临时文件名$tmpFileName = $_FILES['my_pic']['tmp_name'][$key];// 原始文件名$originalFileName = $_FILES['my_pic']['name'][$key];// 目标文件名$destFileName = 'uploads/'. $originalFileName;// 移动文件move_uploaded_file($tmpFileName, $destFileName);// 预览echo "<img src='{$destFileName}' width='200'>";}else{switch ($error) {case UPLOAD_ERR_INI_SIZE:throw new UploadException('上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值', 1);break;case UPLOAD_ERR_FORM_SIZE:throw new UploadException('上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值', 2);break;case UPLOAD_ERR_PARTIAL:throw new UploadException('文件只有部分被上传', 3);break;case UPLOAD_ERR_NO_FILE:throw new UploadException('没有文件被上传', 4);break;case UPLOAD_ERR_NO_TMP_DIR:throw new UploadException('找不到临时文件夹', 6);break;case UPLOAD_ERR_CANT_WRITE:throw new UploadException('文件写入失败', 7);break;default:// 测试时建议关掉default: 避免误报影响// throw new UploadException('未知类型错误', 8);}}// if ($errorCode > UPLOAD_ERR_OK) {// switch ($errorCode) {// case UPLOAD_ERR_INI_SIZE:// throw new UploadException('上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值', 1);// break;// case UPLOAD_ERR_FORM_SIZE:// throw new UploadException('上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值', 2);// break;// case UPLOAD_ERR_PARTIAL:// throw new UploadException('文件只有部分被上传', 3);// break;// case UPLOAD_ERR_NO_FILE:// throw new UploadException('没有文件被上传', 4);// break;// case UPLOAD_ERR_NO_TMP_DIR:// throw new UploadException('找不到临时文件夹', 6);// break;// case UPLOAD_ERR_CANT_WRITE:// throw new UploadException('文件写入失败', 7);// break;// default:// // 测试时建议关掉default: 避免误报影响// // throw new UploadException('未知类型错误', 8);// }// }else{// }// if ($error === UPLOAD_ERR_OK) {// // 临时文件名// $tmpFileName = $_FILES['my_pic']['tmp_name'][$key];// // 原始文件名// $originalFileName = $_FILES['my_pic']['name'][$key];// // 目标文件名// $destFileName = 'uploads/'. $originalFileName;// // 移动文件// move_uploaded_file($tmpFileName, $destFileName);// // 预览// echo "<img src='{$destFileName}' width='200'>";// }}} catch (UploadException $e) {echo $e;}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传变量$_FILES</title></head><body><hr><form action="" method="POST" enctype="multipart/form-data"><fieldset><legend>多文件上传: 批量上传</legend><input type="hidden" name="MAX_FILE_SIZE" value="3000000"><!-- 将name属性值能数组的形式提供 --><input type="file" name="my_pic[]" multiple><button>上传</button></fieldset></form></body></html>
多文件批量上传成功运行效果:
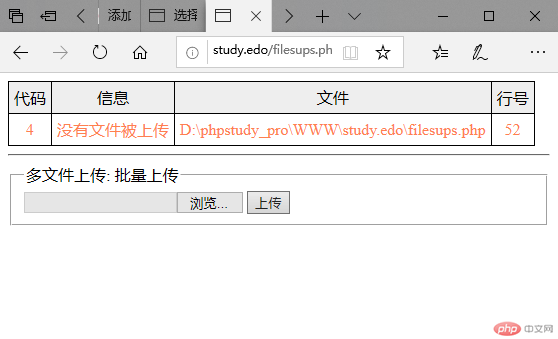
多文件批量上传错误运行效果:
总结
1.文件的上传流程
选择文件->上传到临时目录->转存到指定目录->反馈是否上传成功
2.文件的上传限制
限制文件大小、限制文件类型、限制上传方式、限制上传数量等等,主要是保证服务器的安全及正常运行
3.文件上传的错误处理
目的是根据错误代号友好的反馈给用户

