在线预览 变色方块
一、jQuery常用的 getter/setter 操作
jQuery 可以通过以下方法获取内容和属性,并进行参数设置。
attr():对html属性进行操作css():针对html元素的style属性进行操作val():获取设置表单元素的值html()/text():元素内容操作
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="lib/jquery-3.5.1.js"></script><title>基本的getter/setter-1(设置和获取)</title><style>body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;/* height: 150px; */padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;box-sizing: border-box;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="POST"><label for="email">Email:</label><inputtype="email"name="email"id="email"autofocusvalue="lulu@php.cn"/><label for="password">Password:</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked /><labelfor="confirm">保存</label><input type="radio" name="save" id="cancel" value="0" /><labelfor="cancel">放弃</label></div><button>登录</button></form><script>var form = $("form");console.log(form);// 1.attr():对html属性进行操作// attr(name): getter 获取某个参数的属性// attr(name, value): setter 设置某个参数的属性console.log(form.attr("action"));form.attr("action", "admin/check.php");console.log(form.attr("action"));form.attr({action: "select.php?id=4", //换成对象自变量格式method: "post",});//attr(属性, function()):第二个参数支持回调函数form.attr("action", function () {// 动态设置处理脚本, 如果是get, 则返回脚本query.php?id=1,如果非get, 则返回脚本register.phpvar method = $(this).attr("method").toLowerCase();return method === "get" ? "query.php?id=1" : "register.php";});// 2.css():针对html元素的style属性进行操作//不仅可以获取到style属性的值,还可以获取到该元素所有样式//原生方法获取属性console.log(window.getComputedStyle(document.querySelector("form")).width);//jQuery方式获取属性更简单console.log(form.css("width"));form.css("border", "1px solid skyblue");form.css({backgroundColor: "lightgreen",border: "2px dashed blue",});form.css("background-color", function () {//这是一个有四个颜色值的数组,目标是从这个数组中随机返回一个值var bgcolor = ["plum", "lightblue", "tan", "lime", "cyan", "pink"];// 返回哪个值,由一个随机索引决定,索引必须在0 -3之间var randomIndex = Math.floor(Math.random() * bgcolor.length);return bgcolor[randomIndex]; //每刷新一次页面,对话框的背景就会发生变化});// 3. val():获取设置表单元素的值console.log($("#email").val());$("#email").val("Anna@php.cn");console.log($("#email").val());// 获取选中的按钮的值console.log($("input:radio[name=save]:checked").val()); //这种获取方式较麻烦//用回调函数设置回默认值$("#email").val(function () {return this.defaultValue;});// 4.html()/text():获取和设置元素内容//innerText ===> text();//原生方式document.querySelector("h2").innterHMTL = "请登录";//jQuery方式$("h2").text("赶紧登录");//innerHTML===>html()document.querySelector("h2").innterHMTL ='<span style="color:blue">请登录</span>';$("h2").html('<span style="color:blue">请登录</span>');$("h2").html("请登录");//html()可以替换text()方法,但是text()不能替换html()方法</script></body></html>
输出效果:
二、jQuery常用的DOM操作方法
通过 jQuery,可以很容易地添加新元素或者内容。
添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾插入内容prepend() - 在被选元素的开头插入内容after() - 在被选元素之后插入内容before() - 在被选元素之前插入内容
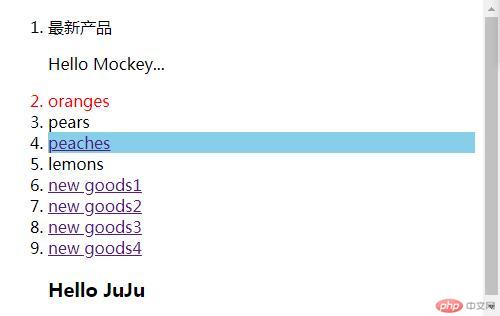
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><title>常用的DOM操作</title><style>.active {color: red;}</style></head><body></body></html><script>// 1.元素的添加与替换,父级.append(元素)$("body").append("<ol>");// 将子元素.appendTo添加到父级元素中$("<li>").text("apples").appendTo("ol");$("<li>").addClass("active").text("oranges").appendTo("ol");//添加元素时同时创建元素的属性$("<li>", {id: "fruits",style: "background-color:skyblue",}).html("<a href=''>peaches</a>").appendTo("ol");//使用回调函数append(callback)添加元素$("ol").append(function () {var res = "";for (var i = 0; i < 5; i++) {res += "<li><a href=''>new goods" + (i + 1) + "</a></li>";}return res;});//2.从第3个元素前面添加<li> before(),在某个元素之前添加$("ol>li:nth-of-type(3)").before("<li>pears</li>");//3.insertAfter()$("<li>lemons</li>").insertAfter("ol>li:nth-of-type(4)");//4. prepend(),prependTo(),将新元素添加到头部$("<li>最新产品</li>").prependTo("ol");//5.元素的替换 : replaceWith()$("ol>li:last-of-type").replaceWith("<h3>Hello JuJu</h3>");$("<p>Hello Mockey...</p>").replaceAll("ol>li:nth-of-type(2)");</script>
输出效果:
三、jQuery 过滤器
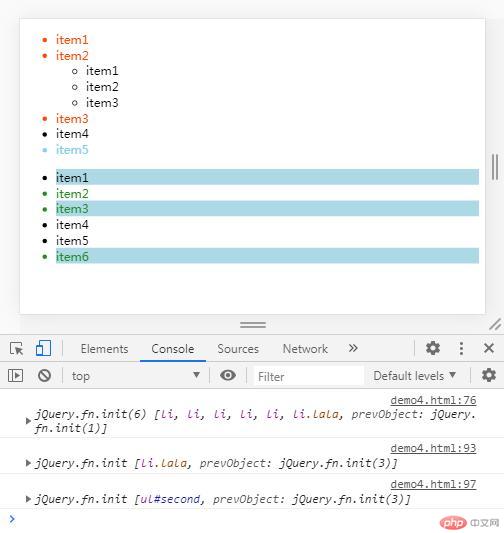
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><title>jQuery常用过滤器</title></head><body><ul id="first"><li>item1</li><li>item2</li><ul><li>item1</li><li class="red">item2</li><li>item3</li></ul><li>item3</li><li>item4</li><li>item5</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html><script>//childrenvar ul2 = $("ul").filter("#second");console.log(ul2.children()); //查看ul2里面有多少个子元素var children = ul2.children();//first():第一个children.first().css("background", "lightblue");//last():最后一个children.last().css("background", "lightblue");//eq(n):返回任何一个children.eq(2).css("background", "lightblue");// children()只限子元素ul2.children("red").css("color", "red");//find():对所有层级查询 效率比较低,但是直观ul2.find("red").css("color", "red");console.log($("ul").find("red"));//仅获取第2个和第3个子元素$("ul").filter("#second").children().slice(1, 3).css("color", "red");console.log($("ul").filter("#second"));//原生方法var ul1 = document.querySelectorAll("#first > li:first-of-type");ul1.forEach(function (item) {item.style.color = "red";});var ul1 = document.querySelectorAll("#first > li:last-of-type");ul1.forEach(function (item) {item.style.color = "skyblue";});var ul1 = document.querySelectorAll("#first > li:nth-of-type(-n+3)");ul1.forEach(function (item) {item.style.color = "orangered";});</script>
输出效果:
四、总结
1.jQuery 过滤器使用起来更加快捷。
2.实现一种效果的方法有很多种,要多尝试。

