配置jQuery本地编程环境、验证
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>$()jquery工厂函数</title><script src="lib/jquery-3.5.1.js"></script><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> --></head>
验证效果:
1.$()工厂函数的四种使用场景
1.1 $(选择器,上下文),返回jquery对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>$()jquery工厂函数</title>
<script src="lib/jquery-3.5.1.js"></script>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> -->
</head>
<body>
<ul id="first">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul id="second">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<script>
//1.$(选择器,上下文),返回jquery对象
$(“li”).css(“color”,”green”);
</script>
</body>
</html>
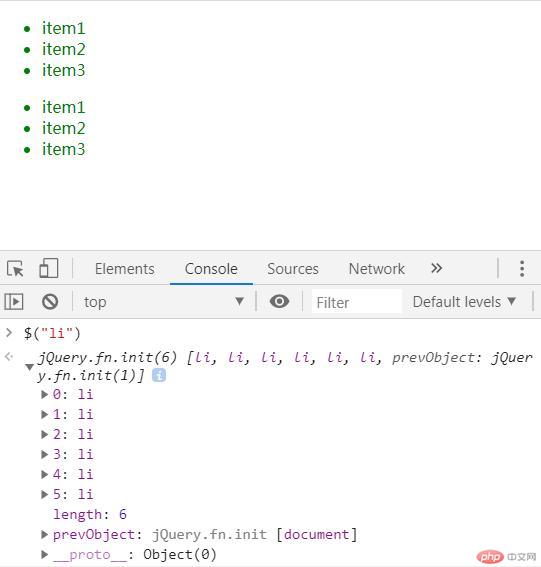
实例效果:
1.2 $(js对象),返回jquery对象,把js对象包装成JQ对象
<script>var lis = document.querySelectorAll("#first li");$(lis).css("background","cyan");</script>
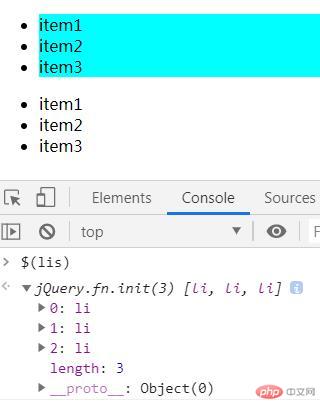
实例效果:
1.3 $(html),将html包装成JQ对象并返回
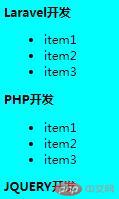
<script>$("<h3>Laravel开发</h3>").insertBefore("#first");$("<h3>PHP开发</h3>").insertBefore("#second");$("<h3>JQUERY开发</h3>").insertAfter("#second");</script>
实例演示:
1.4 $(callback),当html文本加载完立即执行这个函数
<script>$("<h3>Laravel开发</h3>").insertBefore("#first");$("<h3>PHP开发</h3>").insertBefore("#second");$("<h3>JQUERY开发</h3>").insertAfter("#second");$(function(){$(document.body).css({"background-color" : "cyan","font-size" : "10px",});});</script>
实例效果:
2.对jQuery查询结果的处理方式
2.1 toArray把结果转换成数组
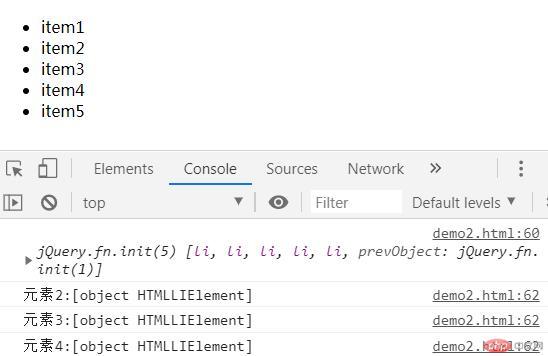
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQUERY查询结果的处理</title><script src="lib/jquery-3.5.1.js"></script></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html><script>var cl = console.log.bind(console);// 1.转成数组var lis = $("ul>li");cl (lis);lis.toArray().forEach(function (item,index) {if(index >= 2) cl ("元素"+index+":"+item);}) ;</script>
实例效果:
2.2 $.each(),回调的参数与foreach顺序不一样
<script>var cl = console.log.bind(console);lis.each(function (index,item) {$(this).css("color","wheat");});</script>
实例效果:
2.3 $.map(),有返回值,回调参数与$each()的顺序相反
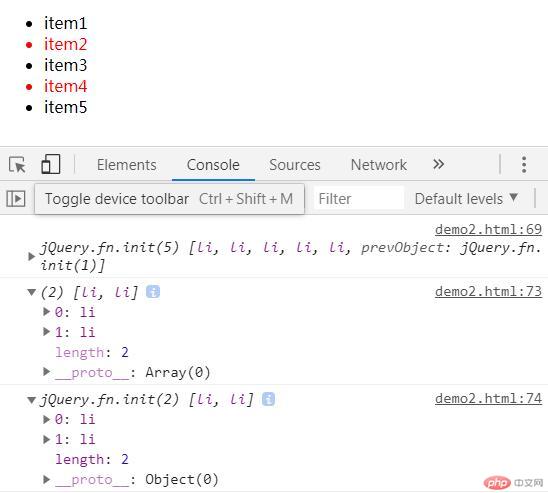
<script>var cl = console.log.bind(console);var lis = $("ul>li");cl (lis);var arr = $.map(lis , function (item,index) {if(index % 2) return item;});cl (arr);cl ($(arr));$(arr).css("color","red");</script>
实例效果:
2.4 index(),返回JQ查询结果中的索引
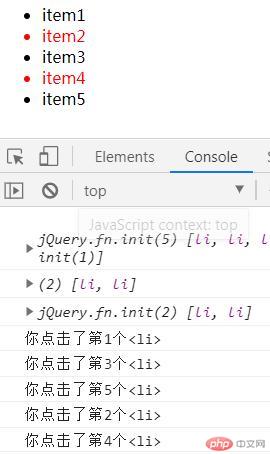
<script>var cl = console.log.bind(console);var lis = $("ul>li");lis.click(function(){cl ("你点击了第"+($(this).index()+1)+"个<li>");})</script>
实例效果:
总结:
- 学习配置jQuery本地编程环境、验证
- $()工厂函数的四种使用场景,把JS对象包装成JQ对象,就可以使用JQ对象的方法。
- 对jQuery查询结果的处理方式:toArray、$.each、$.map、index()。

