一、js的数据类型
1、
原始类型: number, string, booleantypeof: 查看js数据类型2、
特殊类型: null, undefinednull表示空对象;undefined专用于表示非对象类型变量的空/无
转化为布尔值:null、undefined===>false
转化为数值:null===0,undefined===>NaN3、
js的数组: 与PHP索引数组类似Array.isArray('数组'):判断js数组类型for、forEach:遍历数组slice(): 获取数组部分元素splice(): 可以实现数组的插入, 替换, 删除4、
js对象: 与PHP关联数组类似.:点操作符,访问对象成员/属性for (key in '对象'):遍历对象forEach():遍历对象5、
js函数: 函数、函数表达式、立即调用函数、回调函数
演示代码
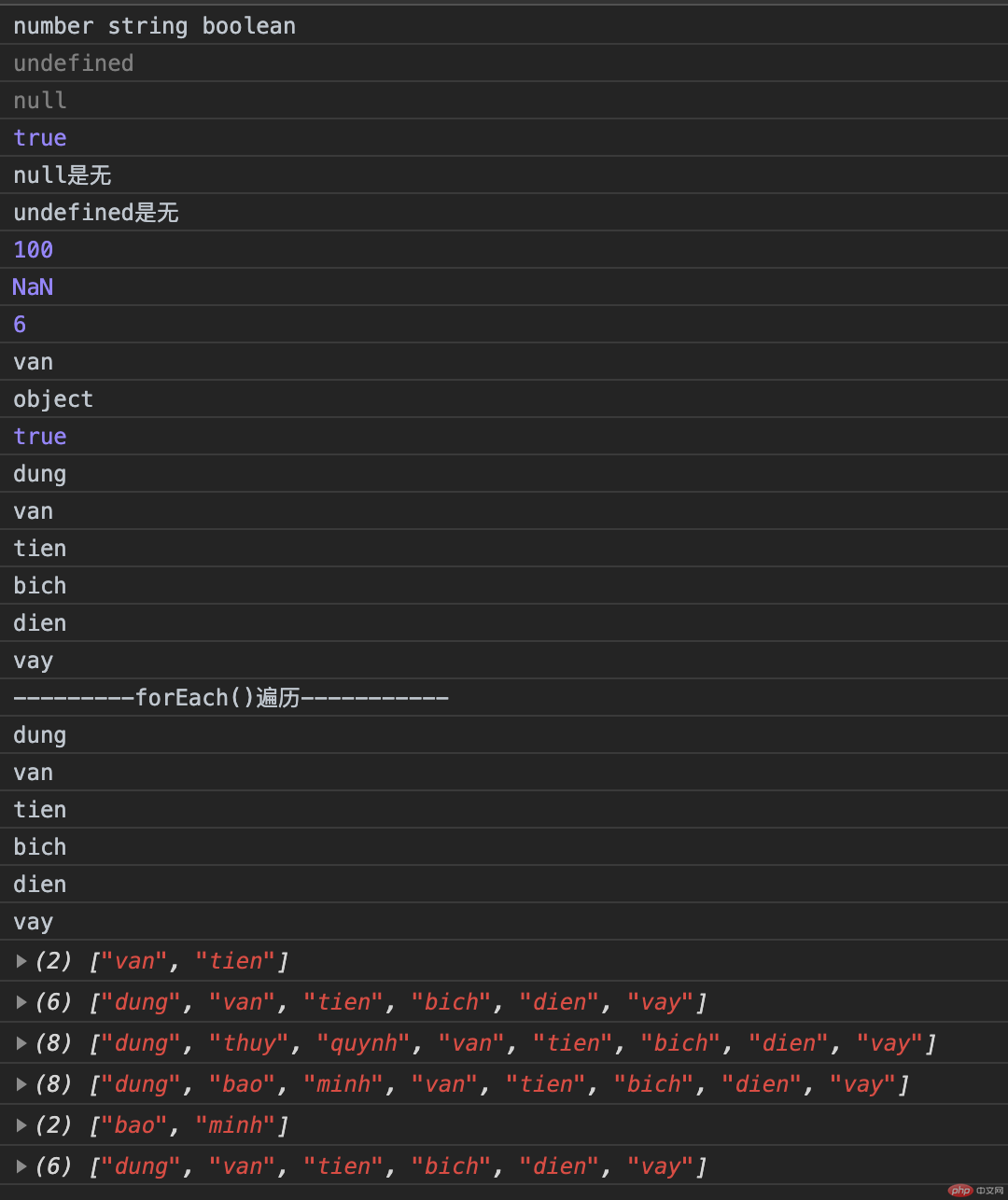
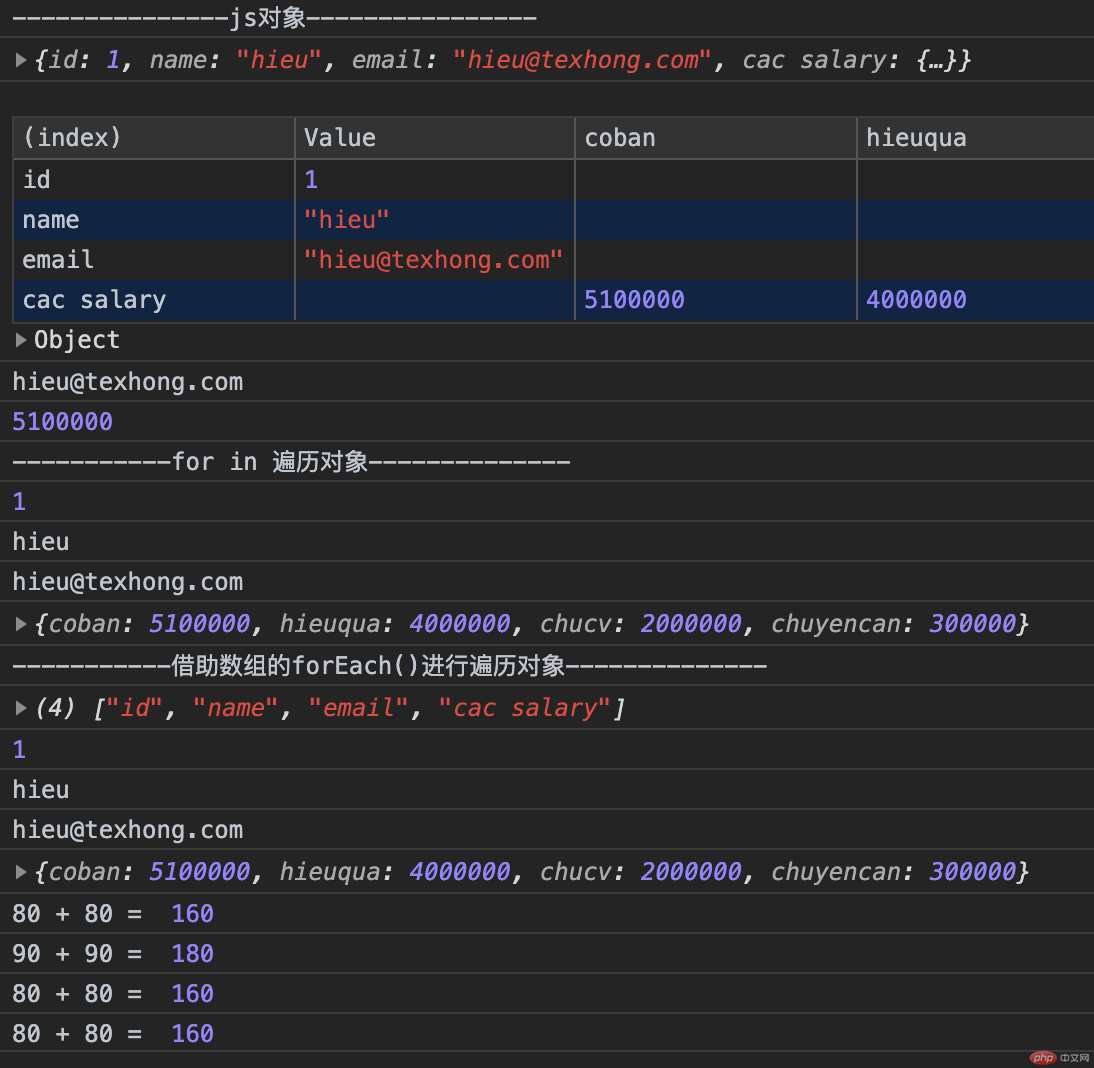
<script>// 1、原始类型: number, string, booleanvar salary = 8900000;var name = "nguyen van dong";var marry = false;console.log(typeof salary, typeof name, typeof marry);// 2、特殊类型: null, undefined// js 变量要先声明才调用// 声明var phan;// 声明+初始化// var phan; 等价于 var phan = undefined;var phan = undefined;console.log(phan);var xuong = null;console.log(xuong);// null, undefined 都有空/无的意义// null 表示空对象;undefined 专用于表非对象类型变量的空/无// typeof null 等于 undefinedconsole.log(null == undefined);// null 和 undefined 转为布尔值:falseif (!null) console.log(null + "是无");if (!undefined) console.log(undefined + "是无");// null 和 undefined 转为数值:null ===> 0; undefined ===> NaNconsole.log(null + 100);console.log(undefined + 100);// 3、js的数组: 与PHP索引数组类似// 声明js数组var staffs = ["dung", "van", "tien", "bich", "dien", "vay"];// 访问数组成员console.log(staffs.length);console.log(staffs[1]);// 正确判断数组类型:Array.isArray()console.log(typeof staffs);console.log(Array.isArray(staffs));// 遍历js数组// forfor (var i = 0; i < staffs.length; i++) {console.log(staffs[i]);}console.log("---------forEach()遍历-----------");// forEach// forEach是数组对象上的方法staffs.forEach(function (item, index, array) {console.log(item);});// slice()获取数组部分元素// slice('开始索引', '结束索引'):不包含结束索引console.log(staffs.slice(1, 3));// 获取全部console.log(staffs.slice(0));// splice()实现数组的插入, 替换, 删除staffs.splice(1, 0, "thuy", "quynh");console.log(staffs);staffs.splice(1, 2, "bao", "minh");console.log(staffs);// 删除,返回被删除的元素var res = staffs.splice(1, 2);console.log(res);console.log(staffs);console.log("---------------js对象----------------");// 4、js对象: 与PHP关联数组类似var congnhan = {id: 1,name: "hieu",email: "hieu@texhong.com","cac salary": {coban: 5100000,hieuqua: 4000000,chucv: 2000000,chuyencan: 300000,},};console.log(congnhan);console.table(congnhan);// 访问对象成员/属性, 使用点操作符'.'console.log(congnhan["email"]);console.table(congnhan["cac salary"]["coban"]);console.log("-----------for in 遍历对象--------------");// for (对象的键名 in 对象) {// 对象[键名]// }for (key in congnhan) {console.log(congnhan[key]);}console.log("-----------借助数组的forEach()进行遍历对象--------------");// 第一步获取键名数组var keys = Object.keys(congnhan);console.log(keys);keys.forEach(function (item, index, arr) {console.log(this[item]);}, congnhan);// 5、js函数: 函数、函数表达式、立即调用函数、回调函数// 函数function sum(x, y) {console.log(x + " + " + y + " = ", x + y);}sum(80, 80);// 匿名函数, 函数表达式var sum1 = function (x, y) {console.log(x + " + " + y + " = ", x + y);}sum1(90, 90);// 立即调用函数(function sum2(x, y) {console.log(x + " + " + y + " = ", x + y);})(80, 80);(function sum2(x, y) {console.log(x + " + " + y + " = ", x + y);}(80, 80));</script>
演示效果:


二、Js 对象与 JSON
1、JSON类型
1.1 简单值
- 数值:
150,3.24 - 字符串:
"Hello World!",必须使用双引号做为定界符 - 布尔值:
true,false - 空值:
null
注意: 不支持
undefined
1.2 JSON对象
- 没有变量声明: JSON中没有变量概念
- 没有分号: 因为JSON不是JS语句
- 属性名: 任何时候都必须添加双引号, 且必须是双引号
- JSON属性值也支持复杂类型,如对象
{"name": "dashu","age": 29,"course": {"name": "JavaScript","grade": 99}}
1.3 JSON数组
无变量和分号
[101, "电脑", 9800][// 最常见场景是将数组与对象组合表示更加复杂的数据类型({id: 101,name: "电脑",price: 9800,},{id: 102,name: "手机",price: 4500,},{id: 103,name: "相机",price: 16800,})];
2、JSON.stringify()用法
JSON.stringify(): 将原生 JS 对象,序列化为 JSON 字符串,用于存储与传输
<script>// 1, 方法, 2,值为undefined的成员, 3, 原型对象成员不会被序列化var congnhan = {name: "ho nhat tien",age: 29,isMarried: false,"cac salary": {coban: 5100000,hieuqua: 4000000,chucv: 2000000,chuyencan: 300000,},getName: function () {return this.name;},hobby: undefined,toString: function () {return "继承属性";},};// 将js对象序列化为json字符串var jsonStr = JSON.stringify(congnhan);console.log(jsonStr);// 第二参数如果是数组,可以限制允许序列化的属性var jsonStr = JSON.stringify(congnhan, ["name", "age"]);console.log(jsonStr);// 第二参数是函数,支持第三参数:"----"var jsonStr = JSON.stringify(congnhan, function (key, value) {switch (key) {case "age":return "年龄保密";case "isMarried":return undefined;// 必须要有default, 才可以输出其它未被处理的属性default:return value;}}, "----");console.log(jsonStr);</script>
演示效果: