创建grid容器
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>创建grid容器</title><style>.container {/* 容器大小 */width: 500px;height: 500px;/* 背景颜色 */background-color: wheat;/* 创建grid容器 */display: grid;/* 设置项目在网格中的填充方案, 默认行优先 */grid-auto-flow: row;/* grid-auto-flow: column; 这个是列优先*//* 显式地划分行与列, 三列二行 *//* grid-template网格模板columns列 值 第一列 第二列 第三列*/grid-template-columns: 100px 100px 100px;/* grid-template网格模板rows行 值 第一行 第二行*/grid-template-rows: 100px 100px 100px;/* 对于放置不下的项目,会隐式生成单元格 */grid-auto-rows: auto; /*默认*/grid-auto-rows: 150px; /*自定义放不下的项目*/}.item {/* 背景颜色 */background-color: lightblue;/* 文字2倍大 */font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item7">8</div><div class="item item7">9</div></div></body></html>
效果:
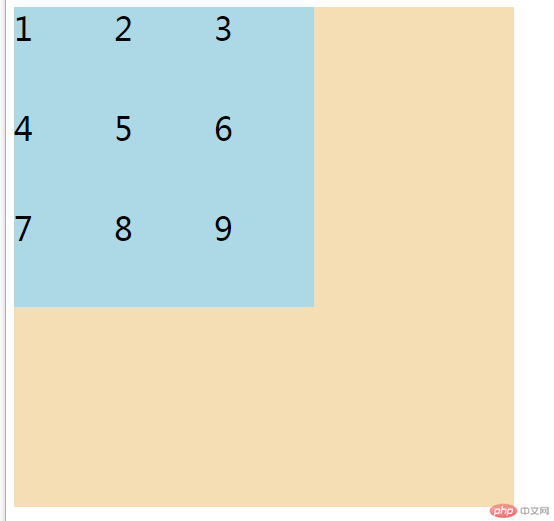
设置单元格的数量与大小
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格的数量与大小</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;/* 固定值 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 百分比 */grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;/* 比例 */grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;/* 重复设置 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 按分组来设置: (50px-100px) *//* 50px 100px 50px 100px */grid-template-columns: repeat(2, 50px 100px);/* 弹性 */grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(150px, 1fr));/* 自动填充 */grid-template-columns: repeat(auto-fill, 120px);grid-template-rows: repeat(auto-fill, 120px);}.item {background-color: lightblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></body></html>
效果:
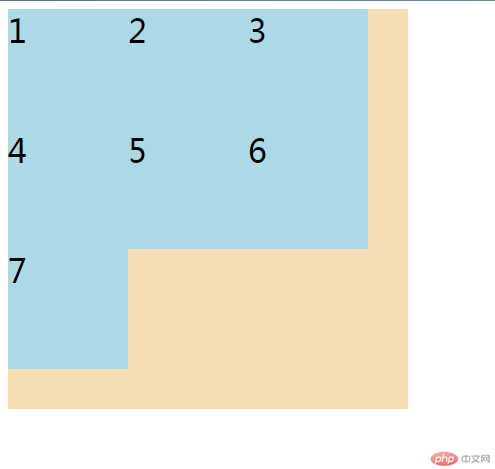
使用默认的网格线来划分单元格
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用默认的网格线来划分单元格</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row-start: 1;grid-row-end: 3;grid-column-start: 3;grid-column-end: 5; */grid-row: 1 / 3;grid-column: 3 / 5;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-row: 3 / span 2;grid-column: 1 / span 2;}.item.item4 {background-color: lightgrey;/* grid-row-start: 3; */grid-row-end: span 2;/* grid-column-start: 3; */grid-column-end: span 2;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>
效果:
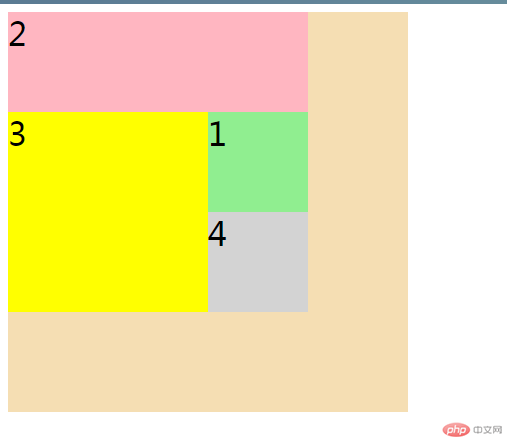
使用命名网格线来划分单元格
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用命名网格线来划分单元格</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* 默认就是跨越一行/一列,所以可以省略 */grid-row-start: r2-start;grid-row-start: r1-end;grid-column-start: c3-start;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row: r1-start / r2-start;grid-column: c1-start / c3-end; */grid-column-end: span 3;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-row-end: span 2;grid-column-end: span 2;}.item.item4 {background-color: lightgrey;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>
效果:
默认网格区域
代码:
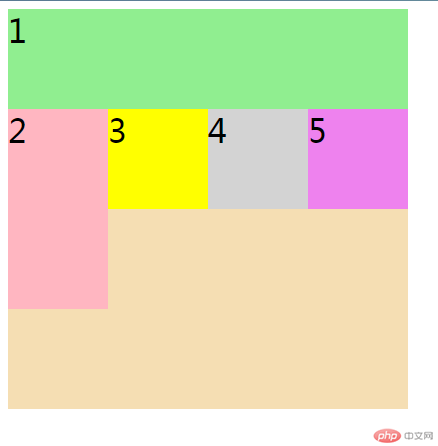
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>默认网格区域</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* grid-area: 1 / 1 / 2 / 5; *//* 用偏移量进行简化 *//* grid-area: 1 / 1 / span 1 / span 4; *//* 是从当前位置开始的填充 */grid-area: span 1 / span 4;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-area: 2 / 1 / 4 / 2; *//* grid-area: span 2 / span 1; *//* 默认就是偏移一行/一列 */grid-area: span 2;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;}.item.item4 {background-color: lightgrey;/* grid-area: row-start / col-start / row-end / col-end; */}.item.item5 {background-color: violet;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>
效果:
命名网格区域
代码:
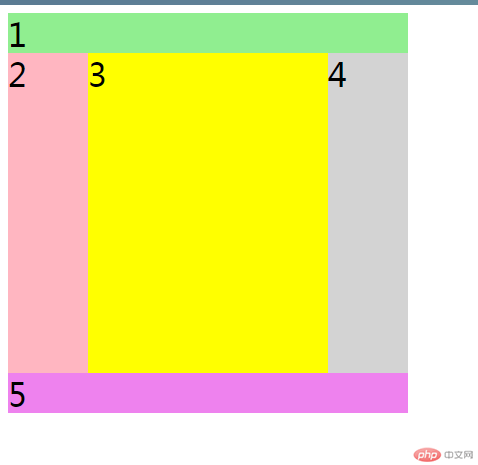
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>命名网格区域</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域, 相同名称的命名区域会合并 */grid-template-areas:"hello hello hello""left main right""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hello;}/* 简写 */.item.item2 {background-color: lightpink;grid-area: left;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-area: main;}.item.item4 {background-color: lightgrey;grid-area: right;}.item.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>
效果:
网格区域线的默认名称
代码:
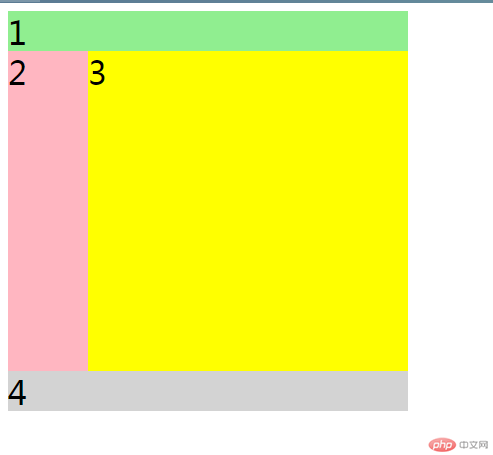
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>网格区域线的默认名称</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: 80px 1fr;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域, 相同名称的命名区域会合并 */grid-template-areas:"header header"". . ""footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: header-start / header-start / header-end / header-end;}/* 简写 */.item.item2 {background-color: lightpink;/* 多余 *//* grid-area: left; */}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;/* grid-area: main; */}.item.item4 {background-color: lightgrey;grid-area: footer-start / footer-start / footer-end / footer-end;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>
效果:
设置单元格在容器中的对齐方式
代码:
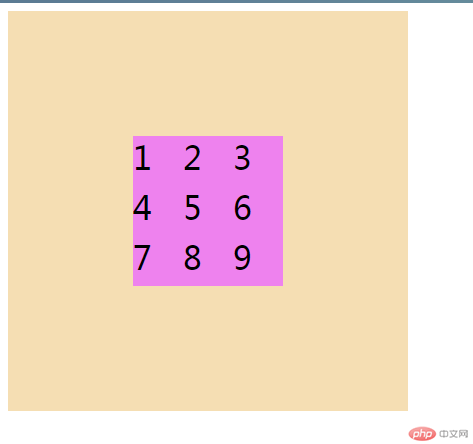
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);justify-content: end;align-content: end;justify-content: center;align-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;align-content: space-between;align-content: space-around;align-content: space-evenly;/* justify-content: stretch;grid-template-columns: repeat(3, auto);align-content: stretch;grid-template-rows: repeat(3, 1fr); *//* place-content: 垂直对齐 水平对齐; */place-content: center start;place-content: center center;place-content: center;}.item {background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div><div class="item item4">9</div></div></body></html>
效果:
设置项目在单元格中的对齐方式
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置项目在单元格中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}.item {width: 50px;height: 50px;background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div><div class="item item4">9</div></div></body></html>
效果:
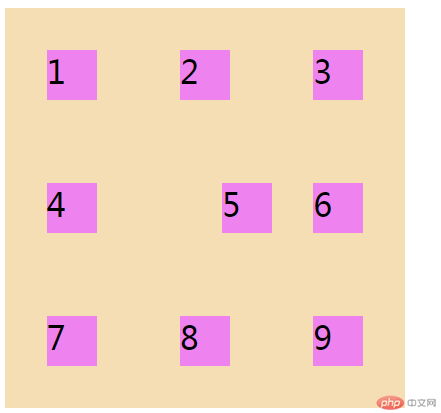
设置某个项目在单元格中的对齐方式
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置某个项目在单元格中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}.item {width: 50px;height: 50px;background-color: violet;font-size: 2rem;}.item.item5 {justify-self: end;align-self: end;place-self: center end;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
效果: