flex布局仿php手机端主页
http://211.149.185.34:90/m.php.html
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>m.php.cn</title><link rel="stylesheet" href="css/font.css" /><style>/* 页面初始化 */* {margin: 0;padding: 0;}/* 页面宽高设置为屏幕大小 */html {width: 100vw;height: 100vh;font-size: 14px;max-width: 800px;}body {display: flex;flex-flow: column nowrap;min-width: 360px;background-color: #edeff0;color: #777;}/* 头部 */header {background-color: #131313;color: #ffff;height: 50px;display: flex;align-items: center;justify-content: center;padding: 5px;font-size: 2rem;position: fixed;top: 0;width: 100vw;}header > span:first-of-type {margin-left: 10px;margin-right: auto;}header > span:last-of-type {margin-right: 10px;margin-left: auto;}/* 轮播图 */.lunboimg {height: 150px;}.lunboimg > img {width: 100%;height: 100%;}/* 导航 */nav {height: 200px;display: flex;flex-flow: row wrap;margin: 10px 0;background-color: #fff;/* justify-content: center; */align-items: center;}nav > div {width: 25%;display: flex;flex-flow: column nowrap;align-items: center;}nav > div > a > img {height: 50px;}a {text-decoration: none;color: #131313;}nav a:hover {color: red;font-size: 1.2rem;}/* 所有p标签和h2标签里的字体颜色设置 */p,h2,h3 {color: #777;}/* 主体内容区 */.container {display: flex;flex-flow: column nowrap;width: 100%;}/* 上下布局 */.up-down {display: flex;flex-flow: column nowrap;margin: 0;padding: 0;}/* 左右布局 */.left-right {display: flex;flex-flow: row nowrap;margin: 0;padding: 0;}/* 高度 */.h100 {height: 100px;}.h150 {height: 150px;}.h200 {height: 200px;}/* 宽度 */.w40 {width: 40%;}.w50 {width: 50%;}.w60 {width: 60%;}.w100 {width: 100%;}/* 内边距 */.p10 {padding: 10px;}.lrp10 {padding-left: 10px;padding-right: 10px;}.udp10 {padding-top: 10px;padding-bottom: 10px;}/* 外边距 */.m10 {margin: 10px;}.lrm10 {margin-left: 10px;margin-right: 10px;}.udm10 {margin-top: 10px;margin-bottom: 10px;}/* 背景色 */.bg {background-color: #fff;}/* 文字超出隐藏并显示... */.texthidden {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}/* 主轴分散对齐 */.divaround {justify-content: space-around;}/* 主轴两端对齐 */.divbetween {justify-content: space-between;}/* 主轴居中对齐 */.divcenter {justify-content: center;}/* 交叉轴居中 */.itemcenter {align-items: center;}/* 交叉轴居中 */.itemend {align-items: flex-end;}.level {background: #595757;color: #fff;border-radius: 10px;padding: 3px 6px;font-size: 10px;}/* 底部 */footer {position: fixed;bottom: 0;display: flex;flex-flow: row nowrap;justify-content: space-around;background-color: #edeff0;height: 50px;width: 100vw;align-items: center;max-width: 800px;padding: 0;}footer > a {display: flex;flex-flow: column nowrap;align-items: center;box-sizing: border-box;width: 25%;padding: 5px;}footer .iconfont {font-size: 17px;}footer > a:hover {background-color: #ff80ff;}footer > a:first-of-type {color: red;}</style></head><body><!-- 头部 --><header><span>LOGN</span><img src="img/logo.png" alt="LOGO" /><span class="iconfont"></span></header><!-- 轮播图 --><div class="lunboimg"><img src="img/11.png" alt="" /></div><!-- 导航区 --><nav><div><a href="" class="up-down itemcenter"><img src="img/html.png" alt="" />HTML/CSS</a></div><div><a href="" class="up-down itemcenter"><img src="img/JavaScript.png" alt="" />JavaScript</a></div><div><a href="" class="up-down itemcenter"><img src="img/code.png" alt="" />服务端</a></div><div><a href="" class="up-down itemcenter"><img src="img/sql.png" alt="" />数据库</a></div><div><a href="" class="up-down itemcenter"><img src="img/app.png" alt="" />移动端</a></div><div><a href="" class="up-down itemcenter"><img src="img/manual.png" alt="" />手册</a></div><div><a href="" class="up-down itemcenter"><img src="img/tool2.png" alt="" />工具</a></div><div><a href="" class="up-down itemcenter"><img src="img/live.png" alt="" />直播</a></div></nav><!-- 主体内容区 --><div class="up-down lrm10"><h2>推荐课程</h2><div class="up-down"><div class="left-right udm10"><a href="" style="margin-right: 5px;" class="w50"><img src="img/5d242759adb88970.jpg" alt="" class="h150 w100" /></a><a href="" style="margin-left: 5px;" class="w50"><img src="img/5d2426f409839992.jpg" alt="" class="h150 w100" /></a></div><div class="left-right udm10 bg p10"><img src="img/5d2941e265889366.jpg" alt="" class="h150 w40" /><div class="up-down lrm10"><a href=""><h3 style="height: 65px;">CI框架30分钟极速入门</h3></a><div class="left-right"><p><span class="level">中级</span><span>61462次播放</span></p></div></div></div><div class="left-right udm10 bg p10"><img src="img/5d2941e265889366.jpg" alt="" class="h150 w40" /><div class="up-down lrm10"><a href=""><h3 style="height: 65px;">CI框架30分钟极速入门</h3></a><div class="left-right"><p><span class="level">中级</span><span>61462次播放</span></p></div></div></div></div><h2>最新更新</h2><div class="up-down"><div class="left-right bg p10 udm10"><img src="img/php.png" alt="" class="h150 w40" /><div class="up-down lrp10 texthidden divaround"><a href=""><h3 class="texthidden">PHP快速操控Excel之PhpSpreadsheet</h3></a><p class="texthidden">老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSreadsheet</p><div class="left-right divbetween"><span class="level">中级</span><span>15672次播放</span></div></div></div><div class="left-right bg p10 udm10"><img src="img/thinkphp.png" alt="" class="h150 w40" /><div class="up-down lrp10 texthidden divaround"><a href=""><h3 class="texthidden">Thinkphp6.0正式版视频教程</h3></a><p class="texthidden">Thinkphp6.0从2019年10月24日正式发布,相对测试版,有很多变</p><div class="left-right divbetween"><span class="level">中级</span><span>50478次播放</span></div></div></div><div class="left-right bg p10 udm10"><img src="img/python.jpg" alt="" class="h150 w40" /><div class="up-down lrp10 texthidden divaround"><a href=""><h3 class="texthidden">2019python自学视频</h3></a><p class="texthidden">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深</p><div class="left-right divbetween"><span class="level">初级</span><span>37739次播放</span></div></div></div></div><h2>最新文章</h2><div class="up-down"><div class="left-right bg p10 udm10 divbetween"><div class="up-down texthidden"><a href=""><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><p class="udm10">发布时间:2020-04-16</p></div><img src="img/python.jpg" alt="" class="w40 h100" /></div><div class="left-right bg p10 udm10 divbetween"><div class="up-down texthidden"><a href=""><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><p class="udm10">发布时间:2020-04-16</p></div><img src="img/python.jpg" alt="" class="w40 h100" /></div><div class="left-right bg p10 udm10 divbetween"><div class="up-down texthidden"><a href=""><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><p class="udm10">发布时间:2020-04-16</p></div><img src="img/python.jpg" alt="" class="w40 h100" /></div><div class="left-right divcenter bg udm10 p10"><p>更多内容</p></div></div><h2>最新博文</h2><div class="up-down"><div class="left-right texthidden bg udm10 p10"><a href="" class="w60"><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><div class="w40 up-down divcenter itemend"><p>2020-04-16</p></div></div><div class="left-right texthidden bg udm10 p10"><a href="" class="w60"><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><div class="w40 up-down divcenter itemend"><p>2020-04-16</p></div></div><div class="left-right texthidden bg udm10 p10"><a href="" class="w60"><h3 class="texthidden">二进制数 01100011 转换成的十进制数是什么?</h3></a><div class="w40 up-down divcenter itemend"><p>2020-04-16</p></div></div><div class="left-right divcenter bg udm10 p10"><p>更多内容</p></div></div><div style="height: 50px;"></div></div><!-- 页脚 --><footer><!-- <div> --><a href=""><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>视频</span></a><a href=""><span class="iconfont"></span><span>社区</span></a><a href=""><span class="iconfont"></span><span>我的</span></a><!-- </div> --></footer></body></html>
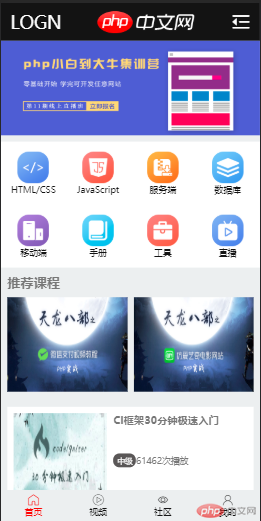
效果图: