Grid 布局
准备工作
- 编辑器: VSCODE
- 浏览器: FireFox
- 浏览器同步插件: Live Server
1. 基本术语
- 容器: 使用网格布局的元素
- 项目: 容器中的子元素
- 网格线: 将容器划分为行与列的直线
- 显式网络: 由用户根据项目数量指示容器生成的网格
- 隐式网格: 由容器根据项目数量自动生成的网格
- 单元格: 项目放置的具体空间
- 网格区域: 一个以上的单元格组成的矩形区域
网格布局的基本步骤: 1. 生成网格; 2. 放置项目
2. 创建 Grid 容器
display: 声明使用网格布局的容器元素grid-auto-flow: 声明项目在网格中自动填充方案(行优先/列优先)grid-template-columns/rows: 在容器中显式地划分行与列,生成指定数量的单元格来放置项目grid-auto-rows/columns: 根据项目数量,在容器中隐式生成行与列来放置它们
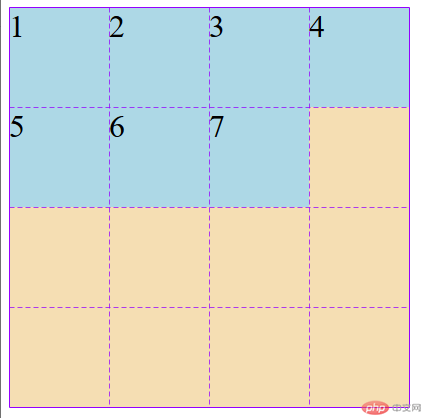
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>创建grid容器</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;/* 设置项目在网格中的填充方案, 默认行优先 */grid-auto-flow: row;/* grid-auto-flow: column; *//* 显式地划分行与列, 三列二行 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px;/* 对于放置不下的项目,会隐式生成单元格 */grid-auto-rows: auto;grid-auto-rows: 150px;}.item {background-color: lightblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></body></html>

3. 设置单元格数量与尺寸
- 固定宽度
px: 固定大小 - 百分比
%: 以容器大小为依据来计算 - 自动计算
auto: 由浏览器决定长度 - 比例
fr: 将容器空间按比例分配给每一个单元格 - 区间
minmax(min,max): 设置单元格尺寸变化范围 - 重复生成
repeat(): 快速生成相同大小单元格的 - 自动填充
auto-fill: 单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格的数量与大小</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;/* 固定值 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 百分比 */grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;/* 比例 */grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;/* 重复设置 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 按分组来设置: (50px-100px) *//* 50px 100px 50px 100px */grid-template-columns: repeat(2, 50px 100px);/* 弹性 */grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(150px, 1fr));/* 自动填充 */grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);}.item {background-color: lightblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></body></html>

4. 将项目填充到指定单元格中
4.1 使用默认网格线划分单元格
- 默认从左上角开始,从左到右,从上到下,依次从 1 开始编号
- 如果从右下角开始,由下向上,由右向左,依次由从-1 开始编号
- 根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用默认的网格线来划分单元格</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;/* grid-row-start: -1;grid-row-end: -3;grid-column-start: -1;grid-column-end: -3; *//* grid-row-start: 2;grid-row-end: 4;grid-column-start: 2;grid-column-end: 4;grid-row-start: 1;grid-row-end: -1;grid-column-start: 1;grid-column-end: -1; */}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row-start: 1;grid-row-end: 3;grid-column-start: 3;grid-column-end: 5; */grid-row: 1 / 3;grid-column: 3 / 5;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;/*grid-row-start: 3;grid-row-end: span 2;grid-column-start: 1;grid-column-end: span 2; */grid-row: 3 / span 2;grid-column: 1 / span 2;}.item.item4 {background-color: lightgrey;/* grid-row-start: 3; */grid-row-end: span 2;/* grid-column-start: 3; */grid-column-end: span 2;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>

4.2 使用命名网格线划分单元格
- 使用语义化的名称替代容器自动生成的数字网线线编号
- 同一条网络线可以有多个别名
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用命名网格线来划分单元格</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* 默认就是跨越一行/一列,所以可以省略 */grid-row-start: r2-start;grid-row-start: r1-end;grid-column-start: c3-start;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row: r1-start / r2-start;grid-column: c1-start / c3-end; */grid-column-end: span 3;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-row-end: span 2;grid-column-end: span 2;}.item.item4 {background-color: lightgrey;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>

4.3 重复设置单元格时, 命名网格线会自动添加索引
repeat(3, [col-start] 100px [col-end]): 只需设置命名前缀,编号会自动生成grid-column-end: col-end 3;: 前缀加索引就可以引用到自动生成的命名网格线
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>默认网格区域</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* grid-area: 1 / 1 / 2 / 5; *//* 用偏移量进行简化 *//* grid-area: 1 / 1 / span 1 / span 4; *//* 是从当前位置开始的填充 */grid-area: span 1 / span 4;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-area: 2 / 1 / 4 / 2; *//* grid-area: span 2 / span 1; *//* 默认就是偏移一行/一列 */grid-area: span 2;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;}.item.item4 {background-color: lightgrey;/* grid-area: row-start / col-start / row-end / col-end; */}.item.item5 {background-color: violet;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>

5. 将项目填充到网格区域中
5.1 默认网格区域
- 设置项目属性
grid-area: 将项目填充到指定容器的区域中 - 语法:
grid-area: 起始行 / 起始列 / 结束行 / 结束列
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>命名网格区域</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域, 相同名称的命名区域会合并 */grid-template-areas:"hello hello hello""left main right""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hello;}/* 简写 */.item.item2 {background-color: lightpink;grid-area: left;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-area: main;}.item.item4 {background-color: lightgrey;grid-area: right;}.item.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>

5.2 命名网格区域
- 可以为每一个网格区域设置一个语义化的名称
- 具有名称的网络区域称之为命名区域
- 名称相同的网格区域会合并, 形成更大的区域空间
- 项目设置的区域名称后,会自动填充到容器中应对的命名区域中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>网格区域占位符</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域, 相同名称的命名区域会合并 */grid-template-areas:"hello hello hello"". . . ""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hello;}/* 简写 */.item.item2 {background-color: lightpink;/* 多余 *//* grid-area: left; */}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;/* grid-area: main; */}.item.item4 {background-color: lightgrey;/* grid-area: right; */}.item.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>

5.3 网格区域占位符
- 当项目默认已到填充到正确的区域中,无需设置时,可使用”.”做为占位符
5.4 命名网格区域线默认名称
- 区域起始行/列:
区域名称-start, 如header-start / header-start,表示区域起始行/区域起始列 - 区域结束行/列:
区域名称-end,如header-end / header-end,表示区域结束行/区域结束列
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>网格区域线的默认名称</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: 80px 1fr;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域, 相同名称的命名区域会合并 */grid-template-areas:"header header"". . ""footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: header-start / header-start / header-end / header-end;}/* 简写 */.item.item2 {background-color: lightpink;/* 多余 *//* grid-area: left; */}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;/* grid-area: main; */}.item.item4 {background-color: lightgrey;grid-area: footer-start / footer-start / footer-end / footer-end;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>

6. 设置所有项目在容器中的对齐方式
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写,place-content: 垂直对齐方式 水平对齐方式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);justify-content: end;align-content: end;justify-content: center;align-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;align-content: space-between;align-content: space-around;align-content: space-evenly;/* justify-content: stretch;grid-template-columns: repeat(3, auto);align-content: stretch;grid-template-rows: repeat(3, 1fr); *//* place-content: 垂直对齐 水平对齐; */place-content: center start;place-content: center center;place-content: center;}.item {background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div><div class="item item4">9</div></div></body></html>

7. 设置所有项目在单元格或网格区域内的对齐方式
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写,place-items: 垂直对齐方式 水平对齐方式demo11.html: 所有项目在单元格中的对齐方式
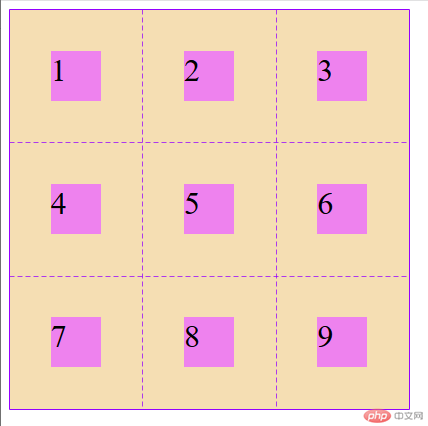
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置项目在单元格中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}.item {width: 50px;height: 50px;background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div><div class="item item4">9</div></div></body></html>

8. 设置某个项目在单元格或网格区域内的对齐方式
justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写,place-self: 垂直对齐方式 水平对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置某个项目在单元格中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: stretch;align-items: stretch;justify-items: start;align-items: center;justify-items: center;align-items: center;/* place-items: 垂直 水平; */place-items: start end;place-items: center center;place-items: center;}.item {width: 50px;height: 50px;background-color: violet;font-size: 2rem;}.item.item5 {justify-self: end;align-self: end;place-self: center end;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>

9. 设置容器中行与列之间的间距/间隙
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置某个项目在单元格中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* column-gap: 5px; *//* row-gap: 15px; *//* gap: 15px 5px; *//* gap: 5px 5px; */gap: 5px;}.item {background-color: violet;font-size: 2rem;/* margin: 5px; *//* padding: 5px;background-clip: content-box; */}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>

总结
第一次接触grid布局,感觉这种布局方式确实很强大。原理基本理解了,就是属性记得有些乱,我再抽时间多练习一下。

