0403 html基础2
1.语义化元素
<h1> - <h6> : 划分段落<header> : 页眉<footer> : 页脚<main> : 主体<aside> : 侧边栏<section> : 区段<nav> : 导航<div> : 通用
<!-- 页眉 --> <header> <nav> <a href="">nemu1</a> <a href="">nemu2</a> <a href="">nemu3</a> </nav> </header> <!-- 内容主体区 --> <div class="container"> <!-- 边栏 --> <aside> <section class="ads">广告位</section> </aside> <!-- 主体区 --> <main> <div class="article"> <h2>PHP中文网</h2> <p>...</p> </div> </main> </div> <!-- 页脚 --> <footer> <section class="link"> <a href="">Copyright © 2013-2020</a> </section> </footer>
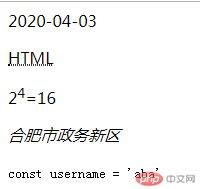
2.语义化文本元素
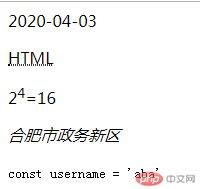
<p>,<span>,<br>,<span>,<time>,<abbr>,<address>,<code>...
<time>2020-04-03</time> <p> <abbr title="超文本标记语言">HTML</abbr> </p> <p> 2<sup>4</sup>=16 </p> <footer> <address>合肥市政务新区</address> </footer> <p> <code> const username = 'aba' </code> </p>

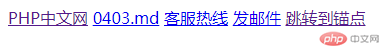
3.链接、列表与图像
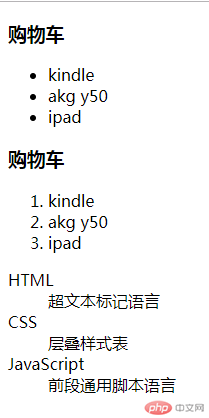
<a> : 链接<ul><li>无序列表</li></ul><ol><li>有序列表</li></ol><img> : 图像
<a href="https://www.php.cn" target="_blank">PHP中文网</a> <a href="0403.md" download='html教程.md'>0403.md</a> <a href='tel:13132...'>客服热线</a> <a href='mailto:13132..@qq.com'>发邮件</a> <a href="#maodian">跳转到锚点</a> <h1 id = 'maodian' style='margin-top:1000px'>锚点</h1>

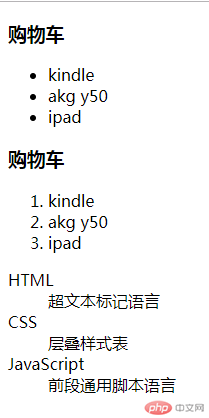
<!-- 无序列表 --> <h3>购物车</h3> <ul> <li>kindle</li> <li>akg y50</li> <li>ipad</li> </ul> <!-- 有序列表 --> <h3>购物车</h3> <ol> <li>kindle</li> <li>akg y50</li> <li>ipad</li> </ol> <!-- 自定义列表 --> <dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>CSS</dt> <dd>层叠样式表</dd> <dt>JavaScript</dt> <dd>前段通用脚本语言</dd> </dl>

4.表格与框架
<table> + <tr> + <td>
<table border="1" cellpadding='5' cellspacing='0' width=500> <colgroup bgcolor='lightyellow'> <col bgcolor='lightpink'> <col> <col bgcolor='lightgreen' span="2"> <col> <col> </colgroup> <caption style='font-size: 1.5em;margin-bottom:10px'> 学生信息表 </caption> <thead> <tr bgcolor='lightblue'> <th>班级</th> <th>姓名</th> <th>学号</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td rowspan="2">1</td> <td>小明</td> <td>101</td> <td>15</td> <td>男</td> </tr> <tr> <!-- <td>1</td> --> <td>小刚</td> <td>102</td> <td>15</td> <td>男</td> </tr> </tbody> <tbody <tr> <td>2</td> <td>小红</td> <td>201</td> <td>15</td> <td>女</td> </tr> </tbody> <tfoot> <tr> <td colspan="5" align="center" bgcolor="yellow">备注:........</td> </tr> </tfoot> </table>

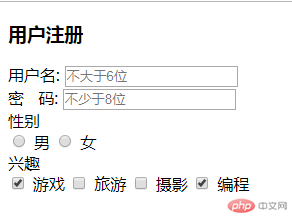
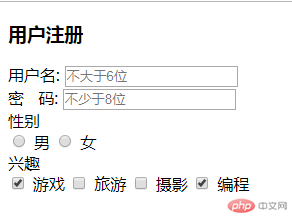
5.表单
<form action=''> <input type='text'><input type='password'><input type='radio'><input type='checkbox'>
<h3>用户注册</h3> <form action=""> <section> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="不大于6位" required> </section> <section> <label for="password">密 码:</label> <input type="password" name="password" id="password" placeholder="不少于8位" required> </section> <!-- 单选框 --> <section> <label for="">性别</label> <div class='box'> <input type="radio" name="gender" id="male" value='male'> <label for="male">男</label> <input type="radio" name="gender" id="famale" value='famale'> <label for="famale">女</label> </div> </section> <!-- 复选框 --> <section> <label for="">兴趣</label> <div class="box"> <input type="checkbox" name="hobby[]" id="game" value="game" checked> <label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="travel" value="travel"> <label for="travel">旅游</label> <input type="checkbox" name="hobby[]" id="shoot" value="shoot"> <label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" id="program" value="program" checked> <label for="program">编程</label> </div> </section> </form>