选择器
1. 简单选择器
1.1 种类
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 2 | 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 3 | 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 4 | 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 5 | 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| 6 | id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
- 元素是使用标签和属性进行描述,所以使用标签和属性来选择元素非常自然和直观
- 以上 6 种,其实可分为二类: 元素选择器和属性选择器, 其它的只是二者的特例罢了
- 最常用的是: 元素选择器, 类选择器, id 选择器
- 当 class,id 选择器不限定被修改的元素类型时, 星号”
*“可以省略
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>简单选择器</title><style>.container{width:300px;height:300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.container div{background-color: #e4defe;font-size: 2rem;display: flex;justify-content: center;align-items: center;}/* 元素选择器 */body{background-color: #86bdce;}/* 群组选择器 */span,p{background-color: #818726;}/* 通配选择器 */*{color:lemonchiffon}/* 属性选择器 */.item[name='aba']{background-color: #eeccbb;}/* 类选择器 */.item{color: mediumblue;}/* id选择器 */#second{background-color: #6aa97a;}</style></head><body><div class="container"><div class="item">1</div><div class="item" id='second'>2</div><div class="item" name='glootie'>3</div><div class="item">4</div><div class="item center">5</div><div class="item" name='aba'>6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div><span>span</span><p>p</p></body></html>

2. 上下文选择器
- html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的
- 每一个元素, 在文档中, 都有自己的位置,即上下文关系
- 所以, 完全可以根据元素的上下文关系,来获取到它们
2.1 一个元素的四种角色
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
2.2 四种上下文选择器
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
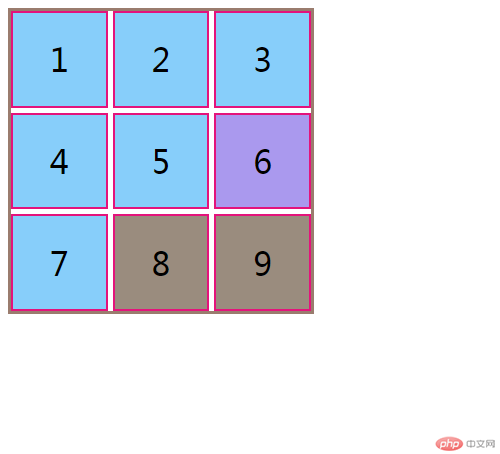
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}/* 类选择器 */.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 后代选择器 */*.container div {border: 2px solid #e4137b;}/* 父子选择器,只有外层的div受影响 */body > div {border: 3px solid #aceb32;}/* 使用后代选择器模拟父子选择器 */body div.container {border: 3px solid #9a7c6e;}/* 同级相邻选择器 *//* 选择与第5个相邻的,即后面的"一个"元素 */.item.center + .item {background-color: #aa99ee;}/* 同级所有选择器 *//* 选择与第5个后面的,有共同父级的所有兄弟元素 */.item.seven ~ .item {background-color: #9a8c7e;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item seven">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

3. 伪类选择器
- 学习之前,先分析上下文选择器的局限性,例如选择同一个父级下的第二个子元素,就没那么简单
- 而伪类就正好弥补了上下文选择器的短板, 所以伪类,大多数是基于文档中元素结构的
- 伪: 本意是假的,不存在的意思, 这里是特指, 不需要在元素上添加额外的属性来获取元素
- 类: 暗指伪类的级别, 仍然是属于”class”级别, 仍然属于属性选择器范畴,级别高于元素选择器
我们重点放在伪类最重要的应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
3.1 结构伪类
3.1.1 不分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类: 不分组匹配</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配第一个子元素 */.container :first-child{background-color: #cefe9a;}/* 匹配最后一个子元素 */.container :last-child{background-color: #123867;}/* 选择唯一子元素 */.only :only-child{background-color: #febacd;}/* 匹配任意位置子元素(下标从1开始) */.container :nth-child(4){background-color: rgb(50, 197, 241);}/* 匹配倒数任意位置子元素 */.container :nth-last-child(2){background-color: rgb(235, 182, 68);}/* 匹配前3个子元素 */.container :nth-child(-n+3){color:orchid}/* 匹配后三个子元素 */.container :nth-last-child(-n+3){color:yellow}/* 匹配奇数 */.container :nth-child(2n-1){font-size: 10px;}/* 匹配偶数 */.container :nth-child(2n){font-size: 40px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div><div class='only'><span>only</span></div></body></html>

3.1.2 分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
- 允许使用表达式来匹配一组元素,表达式中的”n”是从”0”开始计数,且必须写到前面
- “-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>结构伪类: 分组匹配</title><style>.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightskyblue;display: flex;justify-content: center;align-items: center;}/* 匹配分组后的第一个元素,如果不指定类型,则选中所有分组的第一个元素 */.container :first-of-type{color:palevioletred}.container div:first-of-type{background-color: #2718fa;}.container span:first-of-type{background-color: #1fc6f0;}/* 匹配分组后的最后一个元素 */.container div:last-of-type{background-color: #ec6083;}.container div:nth-of-type(3){background-color: #1ce27f;}.container span:nth-last-of-type(3){background-color: #1c93e2;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><!-- 分为二组 --><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>

3.3 其它伪类
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |
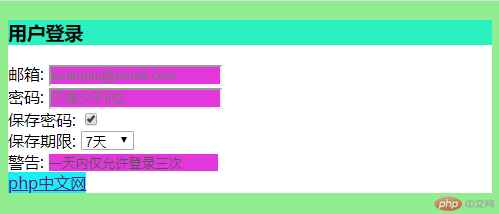
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>其他伪类</title><style>:root {background-color: lightgreen;}input:enabled {background-color: blanchedalmond;}input:disabled {background-color: lightgreen;}input:required {background-color: yellow;}input:active {background-color: #af1717;}input:focus {background-color: #443ace;}h3:hover {background-color: rgb(41, 241, 191);}a:link {background-color: rgb(210, 172, 228);}a:visited {background-color: rgb(26, 238, 245);}input:empty {background-color: rgb(226, 55, 218);}:not(input) {background-color: #fff;}</style></head><body><h3>用户登录</h3><form action="" method="post"><div><label for="email">邮箱:</label><input type="email" id="email" name="email" required placeholder="example@email.com" /></div><div><label for="password">密码:</label><input type="password" id="password" name="password" required placeholder="不得少于6位" /></div><div><label for="save">保存密码:</label><input type="checkbox" id="save" name="save" checked readonly /></div><div><label for="save_time">保存期限:</label><select name="save_time" id="save_time"><option value="7" selected>7天</option><option value="30">30天</option></select></div><div><input type="hidden" name="login_time" value="登陆时间戳" /></div><div><label for="warning">警告:</label><input type="text" id="warning" value="一天内仅允许登录三次" style="border: none;" disabled /></div><a href="">php中文网</a><script>document.querySelector('[type="hidden"]').value = new Date().getTime();</script></form></body></html>

4.总结
复习了一遍选择器,知道了类、id选择器前面是省略了元素类型*

