网页布局实战演练
1. 网络相册
- grid布局,使用grid自动填充,适应页面展示。
- 全部源码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>我的相册</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;}body {background-color: #f3f3e6;}h1 {text-align: center;color: #0080ff;margin-top: 30px;letter-spacing: 5px;font-size: 2rem;font-weight: 650;text-shadow: 2px 2px 2px yellowgreen;}.container {min-width: 100vw;min-height: 100vh;padding: 50px;display: grid;grid-template-columns: repeat(auto-fill, 250px);grid-template-rows: repeat(auto-fill, 280px);justify-content: space-around;align-content: space-around;gap: 25px;}.container > .item {border-radius: 10px;background-color: #80ffff;padding: 10px;display: flex;flex-flow: column nowrap;align-items: center;justify-content: space-around;}.container img {width: 100%;}.container > .item:hover {box-shadow: 0 0 10px #0000ff;width: calc(100% * 1.02);background-color: rgb(223, 236, 150);}</style></head><body><h1>我的相册</h1><div class="container"><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div><div class="item"><a href=""><img src="images/1.jpg" alt="" /></a><a href="">太极</a></div></div></body></html>
效果图:

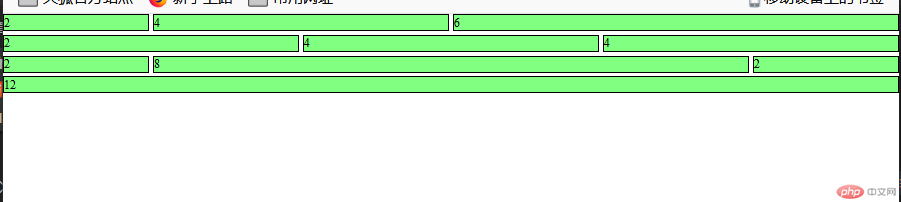
2. 仿栅格布局组件
- 使用grid布局中的网格区域选择填充,实现组件开发栅格布局
- 组件源代码:
* {margin: 0;padding: 0;box-sizing: border-box;}.body {max-width: 100vw;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {display: grid;gap: 5px 0;}.row {display: grid;grid-template-columns: repeat(12, 1fr);gap: 5px;}.row > .item {border: 1px solid;background-color: #80ff80;}.col-2 {grid-column-end: span 2;}.col-3 {grid-column-end: span 3;}.col-4 {grid-column-end: span 4;}.col-5 {grid-column-end: span 5;}.col-6 {grid-column-end: span 6;}.col-7 {grid-column-end: span 7;}.col-8 {grid-column-end: span 8;}.col-9 {grid-column-end: span 9;}.col-10 {grid-column-end: span 10;}.col-11 {grid-column-end: span 11;}.col-12 {grid-column-end: span 12;}
演示用HTML代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>栅格组件布局</title><link rel="stylesheet" href="col.css" /></head><body><div class="container"><div class="row"><div class="item col-2">2</div><div class="item col-4">4</div><div class="item col-6">6</div></div><div class="row"><div class="item col-4">2</div><div class="item col-4">4</div><div class="item col-4">4</div></div><div class="row"><div class="item col-2">2</div><div class="item col-8">8</div><div class="item col-2">2</div></div><div class="row"><div class="item col-12">12</div></div></div></body></html>
效果图:

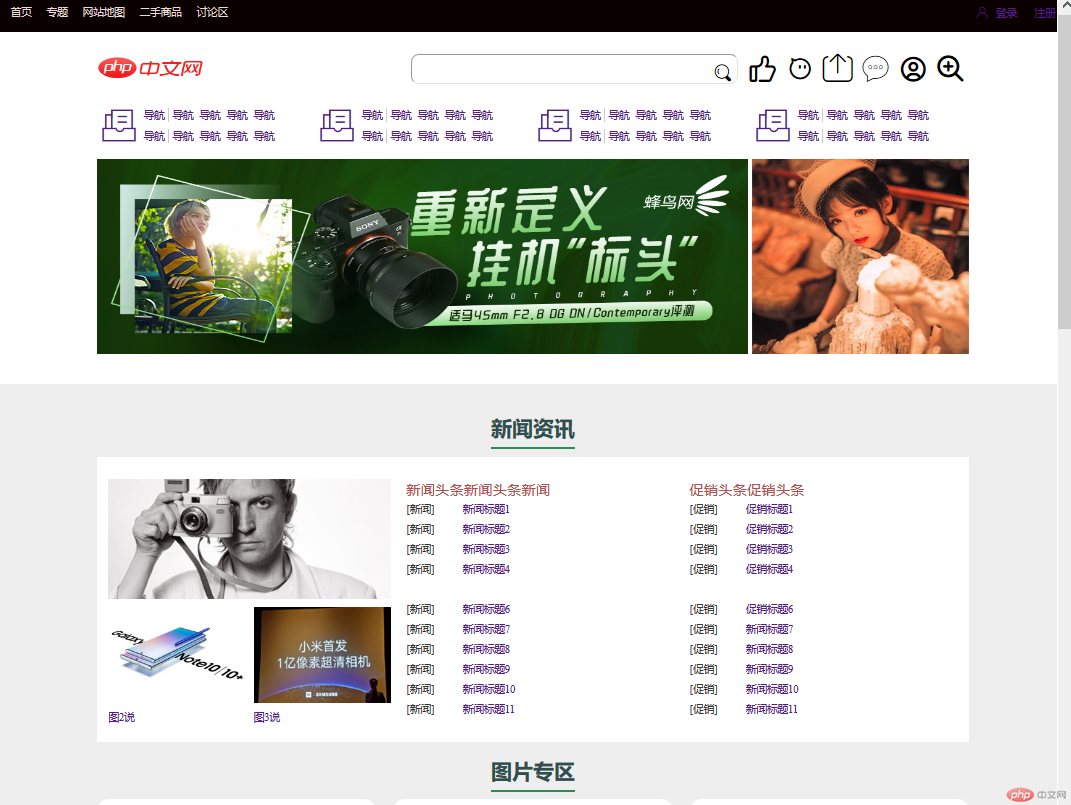
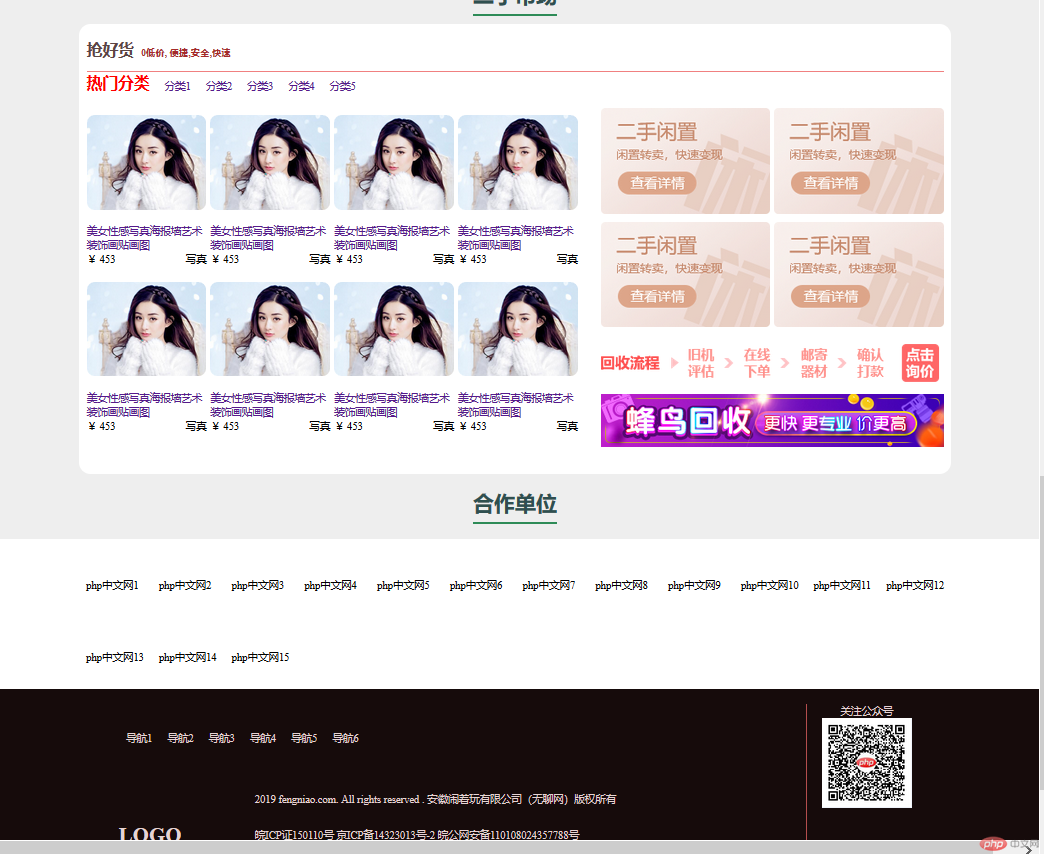
3. 仿实战项目首页布局
- flex和grid搭配使用,实现大部分网页布局
- html源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实战项目首页模仿</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/index.css" /></head><body><div class="head"><!-- 页眉 --><header><a href="">首页</a><a href="">专题</a><a href="">网站地图</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-shouye"></i>登录</a><a href="">注册</a></span></header><!-- 搜索导航区 --><section class="search-nav"><div class="logo-search"><a href=""><img src="images/logo.png" alt="logo" /></a><div class="search"><input type="search" id="search" /><label for="search" class="iconfont icon-sousuo"></label></div><div class="tu"><a href="" class="iconfont icon-zan"></a><a href="" class="iconfont icon-atm"></a><a href="" class="iconfont icon-shangchuan"></a><a href="" class="iconfont icon-yiliaohangyedeICON-"></a><a href="" class="iconfont icon-huiyuan"></a><a href="" class="iconfont icon-fangda"></a></div></div><!-- 导航区 --><nav><div class="nav"><a href="" class="tubiao"><i class="iconfont icon-wendang1"></i></a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a></div><div class="nav"><a href="" class="tubiao"><i class="iconfont icon-wendang1"></i></a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a></div><div class="nav"><a href="" class="tubiao"><i class="iconfont icon-wendang1"></i></a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a></div><div class="nav"><a href="" class="tubiao"><i class="iconfont icon-wendang1"></i></a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="" class="a2">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a><a href="">导航</a></div></nav></section><section class="tu-2"><a href=""><img src="images/2.jpg" alt="图1" /></a><a href=""><img src="images/banner-right.jpg" alt="图2" /></a></section></div><main><h1 class="main-title"><span> 新闻资讯</span></h1><div class="news"><div class="news-1"><a href=""><img src="images/news.jpg" alt="新闻图1" /> </a><a href=""><img src="images/n-2.jpg" alt="新闻图2" /> </a><a href="">图2说</a><a href=""><img src="images/n-3.jpg" alt="新闻图3" /> </a><a href="">图3说</a></div><div class="news-2"><a href="">新闻头条新闻头条新闻</a><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><span></span><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><span>[新闻]</span><a href="">新闻标题1</a><a href="">新闻标题2</a><a href="">新闻标题3</a><a href="">新闻标题4</a><a href=""></a><a href="">新闻标题6</a><a href="">新闻标题7</a><a href="">新闻标题8</a><a href="">新闻标题9</a><a href="">新闻标题10</a><a href="">新闻标题11</a></div><div class="news-2"><a href="">促销头条促销头条</a><span>[促销]</span><span>[促销]</span><span>[促销]</span><span>[促销]</span><span></span><span>[促销]</span><span>[促销]</span><span>[促销]</span><span>[促销]</span><span>[促销]</span><span>[促销]</span><a href="">促销标题1</a><a href="">促销标题2</a><a href="">促销标题3</a><a href="">促销标题4</a><a href=""></a><a href="">促销标题6</a><a href="">新闻标题7</a><a href="">新闻标题8</a><a href="">新闻标题9</a><a href="">新闻标题10</a><a href="">新闻标题11</a></div></div><h1 class="main-title"><span> 图片专区</span></h1><div class="photo"><div class="photo-area"><h2><a href="">美女</a><small>纵观艺术摄影</small></h2><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a></div><div class="photo-area"><h2><a href="">美女</a><small>纵观艺术摄影</small></h2><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a></div><div class="photo-area"><h2><a href="">美女</a><small>纵观艺术摄影</small></h2><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a><a href=""><img src="images/img2.jpg" alt="tu" /><span>愿你生活的都是每一天都是快快乐乐的</span></a></div></div><h1 class="main-title"><span> 二手市场</span></h1><div class="forsale"><h2><a href="">抢好货</a><small>0低价, 便捷,安全,快速</small></h2><div class="classify"><h2>热门分类</h2><a href="">分类1</a><a href="">分类2</a><a href="">分类3</a><a href="">分类4</a><a href="">分类5</a></div><div class="hot"><div class="star"><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div><div class="star-area"><a href=""><img src="images/shop5.jpg" alt="" /> </a><a href=""><img src="" alt="" />美女性感写真海报墙艺术装饰画贴画图</a><p><span class="price">¥ 453</span><span class="bj">写真</span></p></div></div><div class="other"><a href=""><img src="images/1.png" alt="" /> </a><a href=""><img src="images/1.png" alt="" /></a><a href=""><img src="images/1.png" alt="" /></a><a href=""><img src="images/1.png" alt="" /></a><a class="gg" href=""><img src="images/11.png" alt="" /></a><a class="gg" href=""><img src="images/12.jpg" alt="" /></a></div></div></div><h1 class="main-title"><span> 合作单位</span></h1></main><footer><div class="cooperation"><a href="">php中文网1</a><a href="">php中文网2</a><a href="">php中文网3</a><a href="">php中文网4</a><a href="">php中文网5</a><a href="">php中文网6</a><a href="">php中文网7</a><a href="">php中文网8</a><a href="">php中文网9</a><a href="">php中文网10</a><a href="">php中文网11</a><a href="">php中文网12</a><a href="">php中文网13</a><a href="">php中文网14</a><a href="">php中文网15</a></div><div class="foot"><div class="information"><div class="foot-nav"><a href="">导航1</a><a href="">导航2</a><a href="">导航3</a><a href="">导航4</a><a href="">导航5</a><a href="">导航6</a></div><div class="info"><h1>LOGO</h1><p>2019 fengniao.com. All rights reserved .安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div></div><div class="official"><label for="">关注公众号</label><img src="images/code.png" alt="" /></div></div></footer></body></html>
- css源码
/* 通用样式 */* {margin: 0;padding: 0;box-sizing: border-box;}body {display: flex;flex-flow: column nowrap;min-width: 1120px;align-items: center;font-size: 14px;width: 100vw;background-color: #eee;}a {text-decoration: none;}.head {width: 100%;height: 520px;display: flex;flex-flow: column nowrap;align-items: center;background-color: #fff;}/* 页眉 */header {width: 100%;height: 50px;background-color: rgb(10, 0, 0);display: flex;align-items: center;padding: 0 20px;}header > a {color: rgb(236, 217, 217);line-height: 50px;padding: 0 10px;}header > a:hover {color: yellow;}header > span {line-height: 50px;margin-left: auto;}header > span * {padding: 0 10px;}/* 搜索区*/.logo-search {display: flex;flex-flow: row nowrap;width: 100%;height: 60px;display: flex;flex-flow: row nowrap;justify-content: space-between;align-items: center;margin-top: 20px;}.search {display: flex;flex-flow: row nowrap;align-items: center;position: relative;left: 10vw;}.search > input {border-radius: 10px;width: 30vw;height: 40px;}.search > label {font-size: 25px;position: relative;top: 5px;left: -33px;}.logo-search > .tu {display: flex;flex-flow: row nowrap;align-items: center;}.logo-search > .tu > a {padding: 0 5px;font-size: 40px;align-self: start;color: #000;}.logo-search img {height: 60px;width: 10vw;}/* 导航区 */.search-nav {width: 80%;display: flex;flex-flow: column nowrap;align-items: center;}nav {width: 100%;height: 50px;display: flex;flex-flow: row nowrap;align-items: center;margin-top: 20px;}nav > .nav {width: 25%;display: grid;grid-template-columns: repeat(6, minmax(30px, auto));grid-template-rows: repeat(2, 1fr);justify-content: start;justify-items: center;align-items: center;}nav > .nav > a {padding: 0 4px;display: flex;flex-flow: row nowrap;}nav > .nav > .tubiao {grid-row-start: span 2;}nav > .nav > .a2 {border-right: 1px solid #ccc;padding-right: 5px;}nav > .nav i {font-size: 50px;font-stretch: wider;}.head > .tu-2 {margin-top: 20px;width: 80%;height: 250px;display: grid;gap: 5px;grid-template-columns: 3fr 1fr;/* justify-items: center; */}.head > .tu-2 img {width: 100%;height: 260px;}/* 主体区 */main {display: flex;flex-flow: column nowrap;margin-top: 20px;width: 80%;}main > * {margin-top: 20px;}.main-title {text-align: center;}.main-title > span {padding-bottom: 8px;color: darkslategrey;border-bottom: 3px solid seagreen;}.news {width: 100%;height: 380px;background-color: #fff;display: grid;grid-template-columns: repeat(3, 1fr);/* grid-template-rows: minmax(auto, 320px); */padding: 30px 15px;}.news > .news-1 {height: 320px;display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: 50% 40% 10%;justify-items: center;gap: 10px;grid-template-areas:"news-top news-top""mid-lfet mid-right""bottom-left bottom-right";}.news > .news-1 > a:nth-of-type(1) {grid-area: news-top;}.news > .news-1 > a:nth-of-type(2) {grid-area: mid-lfet;}.news > .news-1 > a:nth-of-type(3) {grid-area: bottom-left;}.news > .news-1 > a:nth-of-type(4) {grid-area: mid-right;}.news > .news-1 > a:nth-of-type(5) {grid-area: bottom-right;}.news a {width: 100%;}.news img {width: 100%;height: 100%;}.news-2 {display: grid;grid-template-columns: 2fr 7fr;grid-template-rows: repeat(12, 1fr);align-items: center;grid-auto-flow: column;padding: 0 20px;}.news-2 span {color: rgb(59, 54, 54);min-width: 30px;display: flex;flex-flow: row nowrap;}.news-2 > a:first-of-type {display: flex;flex-flow: row nowrap;grid-column-end: span 2;font-size: 1.2rem;color: rgb(180, 78, 78);}.photo {width: 100%;display: flex;flex-flow: row nowrap;justify-content: space-between;}.photo > .photo-area {width: 32%;height: 420px;background-color: #fff;padding: 15px;border-radius: 15px;display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: 1fr 3fr 3fr;gap: 5px;align-items: center;}.photo > .photo-area > h2 {width: 100%;grid-column-end: span 2;border-bottom: 1px solid red;padding-bottom: 10px;}.photo > .photo-area > h2 > small {font-size: 0.6em;color: brown;margin-left: 10px;}.photo > .photo-area > a {width: 100%;}.photo > .photo-area span {font-size: 0.9em;color: rgb(22, 17, 17);}.photo > .photo-area img {width: 100%;}.forsale {width: 100%;height: 600px;display: flex;flex-flow: column nowrap;background-color: #fff;border-radius: 15px;padding: 20px 10px;}.forsale > h2 {padding-bottom: 15px;border-bottom: 1px solid lightcoral;}.forsale > h2 > a {color: rgb(92, 68, 68);}.forsale > h2 > small {font-size: 0.6em;color: brown;margin-left: 10px;}.classify {display: flex;flex-flow: row nowrap;align-items: flex-end;}.classify > * {margin-right: 20px;}.classify > h2 {color: red;}.hot {width: 100%;margin-top: 20px;display: flex;flex-flow: row nowrap;justify-content: space-between;}.star {width: 56%;padding: 10px 0;display: grid;grid-template-rows: 50% 50%;grid-template-columns: repeat(4, 25%);gap: 5px;}.star-area {width: 100%;display: flex;flex-flow: column nowrap;}.star-area > p {display: flex;flex-flow: row nowrap;justify-content: space-between;}.star-area > a {width: 100%;}.star-area img {width: 100%;max-height: 140px;border-radius: 10px;}.other {width: 40%;display: grid;grid-template-rows: 2fr 2fr 1fr 1fr;grid-template-columns: 1fr 1fr;gap: 5px;}.other > a {width: 100%;}.other > a > img {max-height: 150px;width: 100%;}.other > .gg {grid-column-end: span 2;}.other > .gg > img {max-height: 70px;}footer {margin-top: 30px;width: 100%;height: 500px;background-color: #fff;display: flex;flex-flow: column nowrap;align-items: center;}.cooperation {height: 200px;padding-top: 20px;display: grid;grid-template-columns: repeat(12, 1fr);grid-template-rows: 1fr 1fr;gap: 10px;align-items: center;}.cooperation > a {padding: 5px;color: #000;}.foot {width: 100%;height: 300px;background-color: rgb(22, 11, 11);display: flex;flex-flow: row nowrap;justify-content: space-evenly;padding: 20px 70px;}.information {display: flex;flex-flow: column nowrap;justify-content: space-around;width: 60%;}.foot-nav {display: flex;flex-flow: row nowrap;}.foot-nav > a {padding: 10px;color: rgb(231, 212, 212);}.information > .info {display: grid;grid-template-columns: 1fr 4fr;grid-template-rows: 1fr 1fr 1fr;align-items: center;gap: 30px;}.information > .info > p {color: rgb(231, 212, 212);}.information > .info > h1 {grid-row-end: span 3;color: rgb(231, 212, 212);}.official {border-left: 1px solid rgb(180, 78, 78);display: flex;flex-flow: column nowrap;align-items: center;padding-left: 20px;}.official > label {color: rgb(231, 212, 212);}.official > img {width: 120px;height: 120px;}
效果图:


4. 总结
- grid和flex配合使用可以实现大部分的网页布局功能
- 复杂的网页布局中提前做好页面规划非常重要
- 容器的宽高如果不是固定值,要注意内容是否溢出

