css框模型
1. 元素框与框模型属性
框模型,也称盒模型
- 网页中无论什么元素,css 都会生成一个矩形框来显示,称为元素框
- 当前css技术只支持矩形框
- 元素框的中心区域为:内容区,必须要有的
- 其它区域,如内边距、外边距、边框,都是可选的,因为其宽度允许为0

1.1 元素框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
padding,margin,border的每一条边都可以单独设置padding和margun背景是透明的,所以只能设置宽带,不能设置颜色和样式
1.2 内边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
1.3 外边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
1.4 边框
边框border比较特殊,除了可以设置宽度,还可以设置样式,有更多属性
- 边框样式属性:
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
| 5 | border-right-width: 1px |
右边框宽度 |
| 6 | border-right-style: solid |
右边框样式 |
| 7 | border-right-color: green |
右边框前景色 |
| 8 | border-right: 1px solid green |
右边框属性简写 |
| 9 | border-bottom-width: 1px |
下边框宽度 |
| 10 | border-bottom-style: solid |
下边框样式 |
| 11 | border-bottom-color: grey |
下边框前景色 |
| 12 | border-bottom: 1px solid grey |
下边框属性简写 |
| 13 | border-left-width: 1px |
左边框宽度 |
| 14 | border-left-style: solid |
左边框样式 |
| 15 | border-left-color: skyblue |
左边框前景色 |
| 16 | border-left: 1px solid skyblue |
左边框属性简写 |
- 所有边框样式简写:
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
小提示:
- 轮廓
outline: 位于border与margin之间,因为不占空间, 可暂时忽略 - 轮廓没有针对各条边的属性,只能统一设置
- 默认,内容区的背景色会延伸到内边距范围内,内边距是透明的
- 外边距始终是透明的,可能透过它看到父元素
- 内边距,边框不允许是负值, 而外边距允许
内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
- 如果边框是虚线,是可以透过边框线的间隙看到内容区元素的背景色
2. 重要术语
2.1 常规流
- 默认从左到右,从上到下渲染页面
- 可以通过:
float / position / flex / grid等布局方式,改变元素的默认行为
2.2 非置换元素
- 内容包含在当前文档中的元素,如
<p>,段落文本就在当前html文档中
2.3 置换元素
- 作为其它内容的占位符的元素,如`<img>
2.4 根元素
- 在HTML文档中,根元素指
<html>。xml文档中,可以是任何元素
2.5 块级框
- 元素框在页面中,只有水平和垂直排列两种方式
- 块级元素生成的框,前后换行。垂直排列
- 如:段落
<p>、标题<h3> - 任何元素通过属性:
display:block;都可声明为块级框
2.6 行内框
- 前后不换行的元素,
- 任何元素通过
display:inline;可声明为行内框
2.7 行内块级框
- 内部特征像块级框,外部特征像行内框,既可以设置宽高,又可以设置样式
- 行内块级元素与置换元素非常相似,声明方式:
display:inline-block;
2.8 容纳块
- 容纳块是特殊的元素框,专门用来充当其它元素框的父级元素款
- 每个元素框都必须相对于一个容纳块来放置
- 常规流布局中,容纳块,是由里元素最近的那个父级元素的边界构成。
3. 调整元素框的大小
3.1 display属性
- display: 属性, 默认值
inline,适用所有元素, 不能继承 - display 改变的是显示方式, 并不能改变元素的本质
- 例如,块级元素不允许做为行内元素后代, 并不会因为它显示为行内块而改变
3.2 块级框
- 块级框宽度,其实就是内容区宽度,由左内边界到右内边界的距离, 高度也一样
- 元素内容宽度可以用
box-sizing进行调整,默认为内容宽度(content-box)
3.3 box-sizing属性
box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度- 盒模型中,元素的
width/height默认只会应用到”内容区” - 当盒子中存在
padding/border时,计算盒子总大小非常麻烦
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 2 | border-box |
width/height还包括padding,border |
- 即
width总宽度是不变的, 宽度计算边界在边框上,所以width=broder+padding+content box-sizing: 适用于所有能设置width和height的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素
4. 横向格式化
涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
- 这七个属性影响着块级框的横向布局
- 本个属性相加应该等于父元素容纳块的宽度,而这个宽度就是父元素的 width 值
- 七个属性中,只有内容区和左右外边距,允许设置
auto,其它属性要么0,要么具体值
5. 纵向格式化
与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
5.1 纵向外边距两大特征
1). 上下外边距的auto会被解析为0
- 横向格式化是,左右外边距值为
auto时,浏览器根据其父元素宽度自动计算。 - 纵向格式化,上下外边距值为
auto时,浏览器会令其为0 - 所以块级元素无法直接设置’垂直居中‘
2). 纵向外边距会出现重叠现象
- 多个元素垂直方向排列时,会出现外边距重叠现象
- 上下两个元素之间的距离由其中外边距值大的决定
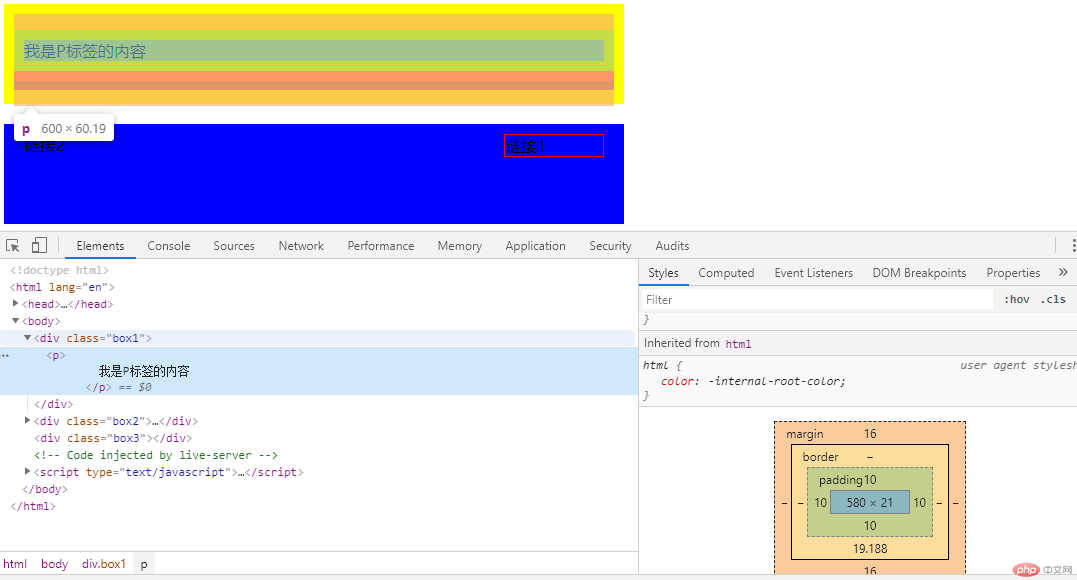
6. auto的用法示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Auto</title><style>div {width: 600px;padding: 10px;height: 80px;}.box1 {background-color: #ffff00;padding: 10px;margin-bottom: 10px;}.box2 {background-color: #0000ff;margin-top: 20px;}p {border-bottom-color: red;border-bottom-style: ridge;border-bottom-width: 1.2em;padding: 10px;width: 200px;/* margin: auto; */margin-right: 100;margin-left: 100;width: auto;/* margin-left: 200px; *//* margin-right: auto; */}a {display: inline-block;width: 100px;box-sizing: border-box;margin: 0 10px;}a:nth-of-type(1) {margin-left: 200px;float: right;border: 1px solid red;}</style></head><body><div class="box1"><p>我是P标签的内容</p></div><div class="box2"><a>链接1</a><a>链接2</a></div><div class="box3"></div></body></html>