css 基础,选择器
1. 简单选择器
- 简单选择器的种类
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 2 | 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 3 | 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 4 | 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 5 | 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| 6 | id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
1.1 元素选择器示例
- 根据元素标签名称进行匹配,列:
<head><style>body {background-color: rgb(200, 202, 180);}h3 {color: crimson;}</style></head><body><div class="title"><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4></div></body>

1.2 群组选择器示例
- 同时选择多个不同类型的元素
<style>h2,h4 {color: darkturquoise;}</style><body><div class="title"><h2>标题2</h2><h4>标题4</h4></div></body>

1.3 通配选择器示例
- 选择全部元素,不区分类型
<style>* {border-style: solid;border-color: rgb(245, 236, 213);}</style><body><div class="title"><h2>标题2</h2><h2>标题3</h2><h4>标题4</h4></div></body>

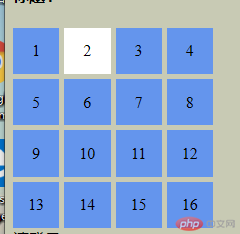
1.4 属性选择器示例
- 根据元素属性进行匹配
<style>.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}div[name="second"] {background-color: rgb(255, 255, 255);}</style><body><div class="container"><div class="item" id="first">1</div><div class="item" name="second">2</div><div class="item">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div></body>

1.5 类选择器示例
- 根据元素 class 属性进行匹配
<style>.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}</style><body><div class="container"><div class="item" id="first">1</div><div class="item" name="second">2</div><div class="item">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div></body>

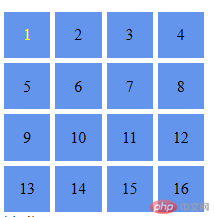
1.6 id 选择器示例
- 根据元素 id 属性进行匹配
<style>.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}#first {color: #ffff00;}</style><body><div class="container"><div class="item" id="first">1</div><div class="item" name="second">2</div><div class="item">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div></body>

2. 上下文选择器
- html 文档有层级机构,每个元素都有自己的相对位置,即上下文关系
- 所以,我们可以根据元素的相对位置来获取它
2.1 元素的四种角色
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
2.2 四种上下文选择器
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
2.3 后代选择器示例
<style>div label {color: darkmagenta;}</style><body><div class="login"><form action=""><label>请登录</label><section><label for="username">账 号:</label><input type="text" id="username" /></section><section><label for="password">密 码:</label><input type="password" id="password" /></section><section><label for="verify">验证码:</label><inputtype="text"id="verify"disabledplaceholder="从大到小点击黄色单元格"/></section><section><button>登录</button><button type="reset">重置</button></section></form></div></body>

2.4 父子选择器示例
<style>form > label {font-size: 1.5rem;color: darkolivegreen;}</style><body><div class="login"><form action=""><label>请登录</label><section><label for="username">账 号:</label><input type="text" id="username" /></section><section><label for="password">密 码:</label><input type="password" id="password" /></section><section><label for="verify">验证码:</label><inputtype="text"id="verify"disabledplaceholder="从大到小点击黄色单元格"/></section><section><button>登录</button><button type="reset">重置</button></section></form></div></body>

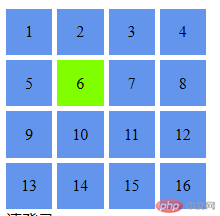
2.5 同级相邻选择器示例
<style>/*类选择器*/.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}/* 同级相邻选择器 ,相邻的后一个*/.item.five + div {background-color: #80ff00;}</style><body><div class="login"><div class="container"><div class="item" id="first">1</div><div class="item" name="second">2</div><div class="item">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div></div></body>

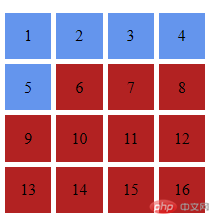
2.6 同级所有选择器示例
<style>/*类选择器*/.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}/* 同级相邻选择器 ,相邻的后一个*/.item.five ~ div {background-color: firebrick;}</style><body><div class="login"><div class="container"><div class="item" id="first">1</div><div class="item" name="second">2</div><div class="item">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div></div></body>

3. 伪类选择器
- 伪类选择器可以弥补上下文选择器的局限性
- 伪类大多数基于文档的元素结构
- 伪类的重要应用场景
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
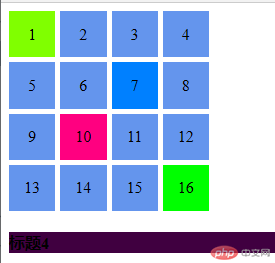
3.1 结构伪类
3.1.1 不分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
示例:
<style>/*类选择器*/.container {display: grid;width: 200px;height: 200px;grid-template-columns: repeat(4, 1fr);gap: 5px;}.item {background-color: cornflowerblue;display: flex;align-items: center;justify-content: center;}/*匹配第一个子元素*/.container > :first-child {background-color: #80ff00;}/*匹配最后一个子元素 */.container > :last-child {background-color: #00ff00;}/*匹配唯一的子元素,只有一个子元素时 */.only > :only-child {background-color: #400040;}/*匹配任意位置的子元素 */.container > :nth-child(10) {background-color: #ff0080;}/*匹配任意位置的子元素 */.container > :nth-last-child(10) {background-color: #0080ff;}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="item">13</div><div class="item">14</div><div class="item">15</div><div class="item">16</div></div><div class="only"><h4>标题4</h4></div></body>

3.1.2 分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
- 允许使用表达式来匹配一组元素,表达式中的”n”是从”0”开始计数,且必须写到前面
- “-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
示例:
<style>/* 为了防止递归,应该在具体的父元素上调用伪类 *//*匹配分组第一个子元素 */.container div:first-of-type {background-color: rgb(179, 238, 130);}.container span:first-of-type {background-color: rgb(179, 238, 130);}/*匹配分组最后一个子元素 */.container div:last-of-type {background-color: rgb(33, 26, 94);}.container span:last-of-type {background-color: rgb(33, 26, 94);}/*匹配分组前四个子元素 后边的样式覆盖了前边的 */.container span:nth-of-type(-n + 4) {background-color: rgb(94, 39, 39);}/*匹配分组倒数第三个元素 */.container DIV:nth-last-of-type(3) {background-color: rgb(185, 221, 25);}.container span:nth-last-of-type(3) {background-color: rgb(185, 221, 25);}</style><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><span class="item">9</span><span class="item">10</span><span class="item">11</span><span class="item">12</span><span class="item">13</span><span class="item">14</span><span class="item">15</span><span class="item">16</span></div></body>

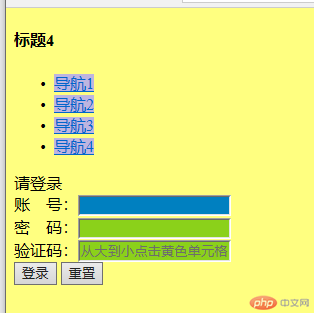
3.2 其它伪类
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |
示例:
<style>/* 向未被访问的链接添加样式 */a:link {background-color: rgb(190, 181, 224);}/* 向已被访问的链接添加样式 */a:visited {background-color: rgb(213, 240, 63);}/* 当鼠标悬浮在元素上方时,向元素添加样式 */a:hover {background-color: blue;}/* 向被激活的元素添加样式 */a:active {background-color: rgb(126, 17, 17);}/* 根元素,通常是`html` */*:root {background-color: #ffff80;}/* 向拥有键盘输入焦点的元素添加样式 */input:focus {background-color: #0080c0;}/* 选择没有任何子元素的元素(含文本节点) ,示例中的input元素 */*:empty {background-color: rgb(139, 209, 26);}</style><body><div class="only"><h4>标题4</h4></div><ul><li><a href="">导航1</a></li><li><a href="">导航2</a></li><li><a href="">导航3</a></li><li><a href="">导航4</a></li></ul><div class="login"><form action=""><label>请登录</label><section><label for="username">账 号:</label><input type="text" id="username" /></section><section><label for="password">密 码:</label><input type="password" id="password" /></section><section><label for="verify">验证码:</label><inputtype="text"id="verify"disabledplaceholder="从大到小点击黄色单元格"/></section><section><button>登录</button><button type="reset">重置</button></section></form></div></body>

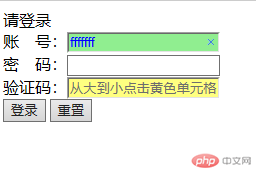
4. 表单伪类
- 根据表单控件的属性匹配表单元素
- 表单伪类示例
<style>/* disabled属性匹配元素 */input:disabled {color: #ffff80;background-color: #ffff80;}/*根据 required属性匹配元素 */input:required {color: blue;}/* 匹配有输入焦点的元素 */form *:focus {background-color: lightgreen;}</style><body><div class="login"><form action=""><label>请登录</label><section><label for="username">账 号:</label><input type="text" id="username" required /></section><section><label for="password">密 码:</label><input type="password" id="password" required /></section><section><label for="verify">验证码:</label><inputtype="text"id="verify"disabledplaceholder="从大到小点击黄色单元格"/></section><section><button>登录</button><button type="reset">重置</button></section></form></div></div></body>

5. 课程总结
- css 选择器是通过元素的各种特征来匹配对应的元素,为其添加样式。如:属性、类、标签名、状态、位置等。
- 多个选择器有时会发生重叠,后边的样式会覆盖前边的样式。

