CSS3 中的常用选择器
1. 根选择器 :root
1.1.1代码演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>根选择器</title></head><style>:root {background: green;}</style><body><div>:root选择器的演示</div></body></html>
1.1.2演示截图

2. 上下文选择器
2.1.1代码演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title></head><style>em {color:gray;}article p em{color:green;}aside p em{color:orange;}</style></head><body><p>php中文网</p><article><h1>pppppppppp <em>p</em>pppppppp</h1><p>hhhhhhhhhh<em>h</em>hhhhhhh</p></article><aside><p>pppppppppp <em>p</em> ppppppp</p></aside></body></html>
2.1.2演示截图

2.2.1子选择符 >
- 标签1 > 标签2
2.3.1紧邻同胞选择符 +
- 标签1 + 标签2
2.4.1一般同胞选择符 ~
- 标签1 ~ 标签2
2.5.1通用选择符 *
*(常称为星号选择符)是一个通配符,它匹配任何元素
代码演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>section > h2 {color: red;font-style: italic;} /* > 子选择符 */h2 + p {font-variant: small-caps;} /* + 紧邻同胞选择符*/h2 ~ a {color: brown;} /* ~ 一般同胞选择符*/section * a {color: red;} /*非子选择符,适用于section的非子元素a*/</style><body><section><h2>php中文网</h2><p>php中文网</p><p>php <a href="https://www.php.cn/">中文网</a> php中文网</p><a href="https://www.php.cn/">php中文网</a></section></body></html>
演示截图

3. 伪类选择器
3.1.1 不分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
3.1.1代码演示
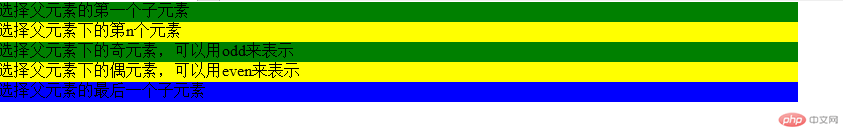
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style type="text/css">*{padding:0;margin:0;}ul{display:inline-block;width:800px;list-style-type:none;}ul li{height:20px;}ul li:first-child{background-color:red;}ul li:nth-child(2){background-color:orange;}ul li:nth-child(3){background-color:yellow;}ul li:nth-child(4){background-color:green;}ul li:last-child{background-color:blue;}/*奇偶是以下代码,对应上面的3/4填就行了*//* ul li:first-child{background-color:red;}ul li:nth-child(2){background-color:orange;}ul li:nth-child(even){background-color:yellow;}ul li:nth-child(odd){background-color:green;}ul li:last-child{background-color:blue;} */</style></head><body><ul><li>选择父元素的第一个子元素</li><li>选择父元素下的第n个元素</li><li>选择父元素下的奇元素,可以用odd来表示”</li><li>选择父元素下的偶元素,可以用even来表示”</li><li>选择父元素的最后一个子元素</li></ul></body></html>
3.1.1演示截图有明显的对比


3.2.1 分组匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
3.1.2代码演示
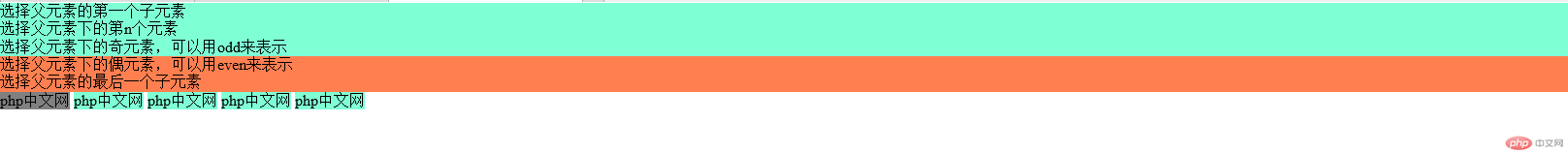
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style type="text/css">* {padding: 0;margin: 0;}.item {background-color: aquamarine;}.container span:nth-of-type(-n + 1) {background-color: grey;}.container p:nth-last-of-type(-n + 2) {background-color: coral;}</style><body><div class="container"><p class="item">选择父元素的第一个子元素</p><p class="item">选择父元素下的第n个元素</p><p class="item">选择父元素下的奇元素,可以用odd来表示</p><p class="item">选择父元素下的偶元素,可以用even来表示</p><p class="item">选择父元素的最后一个子元素</p><span class="item">php中文网</span><span class="item">php中文网</span><span class="item">php中文网</span><span class="item">php中文网</span><span class="item">php中文网</span></div></body></html>
3.1.2演示截图

课后总结:
- css3元素选择器基本能够理解,还需要多练习
- 还有很多知识需要掌握

