html元素是网页框架的最小组成单位
框模型则是每个元素的标准组织结构形式
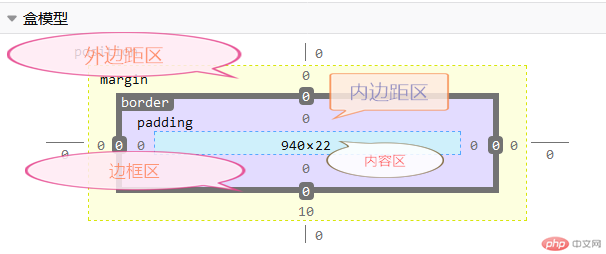
框模型具体由四个区组成(内容区、内边距区、边框区、外边距区)
1.1、内容区:是网页的具体内容,包括文本、图片、视频等等
1.2、内边距区(padding):是内容区到边框之间的距离
1.3、边框区(border):是内容区的外壳部份
1.4、外边距区(margin):是元素与元素之间的距离
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>我的登录界面</title> <style> body { margin: 0; background-color: blueviolet; } .firstt { width: auto; height: auto; background-color: rgb(0, 255, 234); border-radius: 15px; } .firstt { position: absolute; top: 20%; right: 25%; } h2 { margin-top: 26px; text-align: center; } label { margin-left: 65px; font-size: 2em; } input { margin-right: 30px; line-height: 2.5em; width: 18em; } .tijiao { margin-left: 5em; margin-top: 15px; margin-bottom: 20px; border-radius: 15px; font-size: 1.1em; } </style> </head> <body> <div class="firstt"> <h2>贾老板集团管理系统</h2> <section> <label for="mincheng">姓 名:</label> <input type="text" id="mincheng" /> </section> <section> <label for="xuhao">学 号:</label> <input type="text" id="xuehao" /> </section> <section> <label for="shouji">手 机:</label> <input type="text" id="shouji" /> </section> <section> <label for="youxiang">邮 箱:</label> <input type="text" id="youxiang" /> </section> <section> <label for="mima">密 码:</label> <input type="text" id="mima" /> </section> <section> <input type="button" value="登录" class="tijiao" /> </section> </div> </body></html>
学习总结:用一个人来比喻一个网页,内容相当于血肉,html相当于骨架,css 相当于外衣