选择器
1. 简单选择器
1.1 种类
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
元素选择器 |
根据元素标签名称进行匹配 |
div {...} |
| 2 |
群组选择器 |
同时选择多个不同类型的元素 |
h1,h2,h3{...} |
| 3 |
通配选择器 |
选择全部元素,不区分类型 |
* {...} |
| 4 |
属性选择器 |
根据元素属性进行匹配 |
*[...] |
| 5 |
类选择器 |
根据元素 class 属性进行匹配 |
*.active {...} |
| 6 |
id 选择器 |
根据元素 id 属性进行匹配 |
*#top {...} |
- 元素是使用标签和属性进行描述,所以使用标签和属性来选择元素非常自然和直观
- 以上 6 种,其实可分为二类: 元素选择器和属性选择器, 其它的只是二者的特例罢了
- 最常用的是: 元素选择器, 类选择器, id 选择器
- 当 class,id 选择器不限定被修改的元素类型时, 星号”
*“可以省略 - id,class 可以添加到任何元素上,前面的元素限定符默认就是*,所以可以不写
- id 页面中只用一次
- 标签 < class 属性 < id 属性
演示代码如下

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>使用九宫格演示简单选择器案例</title> <style> /* 元素选择器案例 */ body { background-color: rgb(212, 190, 190); } /* 群组选择器案例 */ h1, h2, h3, p { background-color: rgb(255, 255, 255); } /* 通配符选择器案例, */ *.item { background-color: oldlace; } /* 属性选择器案例 */ /* .item[title="练习属性选择器"] { */ /* 有多个title属性的时候下面的就应用到多个属性 */ .item[title="练习属性选择器"] { background-color: orange; } /* 类选择器案例 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } /* 多个类选择器案例 */ .item.five { background-color: limegreen; } /* id选择器案例 */ #eight { background-color: maroon; } </style> </head> <body> <h1>大家好,我的php中文网的一名学生</h1> <h2>我学习的是PHP中文网第11期课程</h2> <h3>我叫昊天</h3> <p>初来乍到,多多指点</p> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item" title="练习属性选择器">3</div> <div class="item">4</div> <div class="item five">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item" id="eight">8</div> <div class="item">9</div> </div> </body></html>
2. 上下文选择器
- html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的
- 每一个元素, 在文档中, 都有自己的位置,即上下文关系
- 所以, 完全可以根据元素的上下文关系,来获取到它们
2.1 一个元素的四种角色
| 序号 |
角色 |
描述 |
| 1 |
祖先元素 |
拥有子元素,孙元素等所有层级的后代元素 |
| 2 |
父级元素 |
仅拥有子元素层级的元素 |
| 3 |
后代元素 |
与其它层级元素一起拥有共同祖先元素 |
| 4 |
子元素 |
与其它同级元素一起拥有共同父级元素 |
2.2 四种上下文选择器
| 序号 |
选择器 |
操作符 |
描述 |
举例 |
| 1 |
后代选择器 |
空格 |
选择当前元素的所有后代元素 |
div p, body * |
| 2 |
父子选择器 |
> |
选择当前元素的所有子元素 |
div > h2 |
| 3 |
同级相邻选择器 |
+ |
选择拥有共同父级且相邻的元素 |
li.red + li |
| 4 |
同级所有选择器 |
~ |
选择拥有共同父级的后续所有元素 |
li.red ~ li |
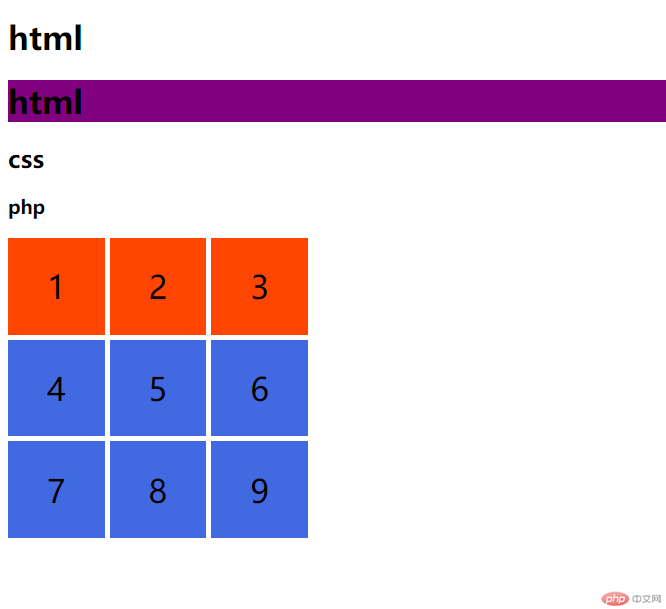
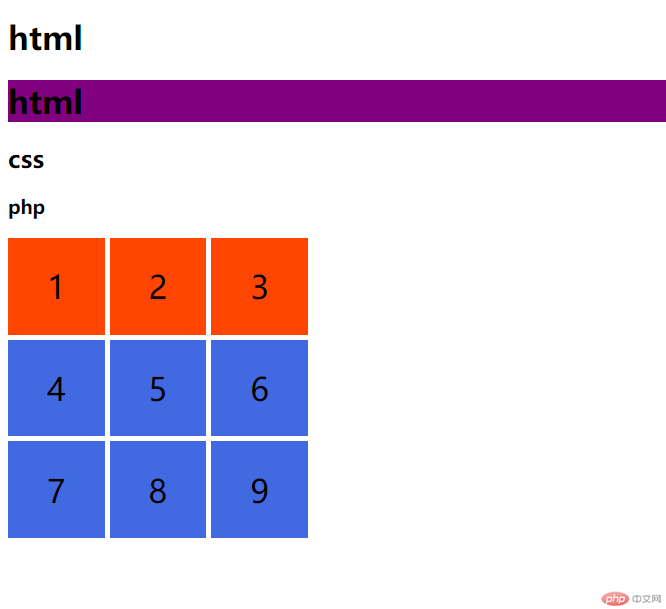
演示代码

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } /* 父子选择器 */ div > .item { background-color: orangered; } /* 同级相邻选择器 */ /* 选择第4个 */ .item.center + .item { background-color: #ffffff; } h1 + h1 { background-color: purple; } /* 同级所有选择器 */ /* 选择3后面的所有有共同父级的 */ .item.center ~ .item { background-color: royalblue; } </style> </head> <body> <div> <h1>html</h1> <h1>html</h1> <h2>css</h2> <h3>php</h3> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item center">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
3. 伪类选择器
- 学习之前,先分析上下文选择器的局限性,例如选择同一个父级下的第二个子元素,就没那么简单
- 而伪类就正好弥补了上下文选择器的短板, 所以伪类,大多数是基于文档中元素结构的
- 伪: 本意是假的,不存在的意思, 这里是特指, 不需要在元素上添加额外的属性来获取元素
- 类: 暗指伪类的级别, 仍然是属于”class”级别, 仍然属于属性选择器范畴,级别高于元素选择器
我们重点放在伪类最重要的应用场景:
| 场景 |
描述 |
| 结构伪类 |
根据子元素的位置特征进行选择 |
| 表单伪类 |
根据表单控件状态特征进行选择 |
3.1 结构伪类
3.1.1 不分组匹配
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
:first-child |
匹配第一个子元素 |
div :first-child |
| 2 |
:last-child |
匹配最后一个子元素 |
div :last-child |
| 3 |
:only-child |
选择元素的唯一子元素 |
div :only-child |
| 4 |
:nth-child(n) |
匹配任意位置的子元素 |
div :nth-child(n) |
| 5 |
:nth-last-child(n) |
匹配倒数任意位置的子元素 |
div :nth-last-child(n) |
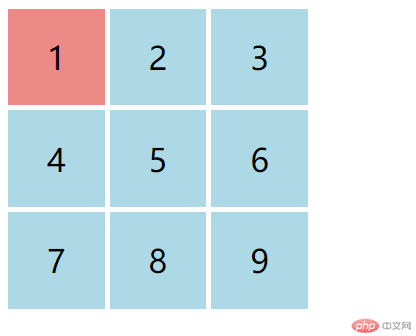
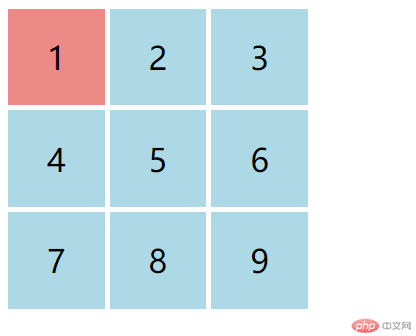
匹配第一个子元素案例
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > :first-child { background-color: rgb(235, 138, 135); } </style> </head> <body> <div> <h1>1</h1> <h1>2</h1> <h1>3</h1> <h1>4</h1> <h1>5</h1> <h1>6</h1> <h2>css</h2> <h3>php</h3> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
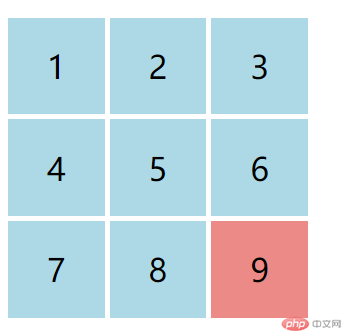
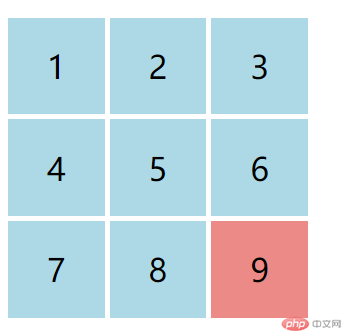
匹配最后一个子元素案例
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > :last-child { background-color: rgb(235, 138, 135); } </style> </head> <body> <div> <h1>1</h1> <h1>2</h1> <h1>3</h1> <h1>4</h1> <h1>5</h1> <h1>6</h1> <h2>css</h2> <h3>php</h3> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
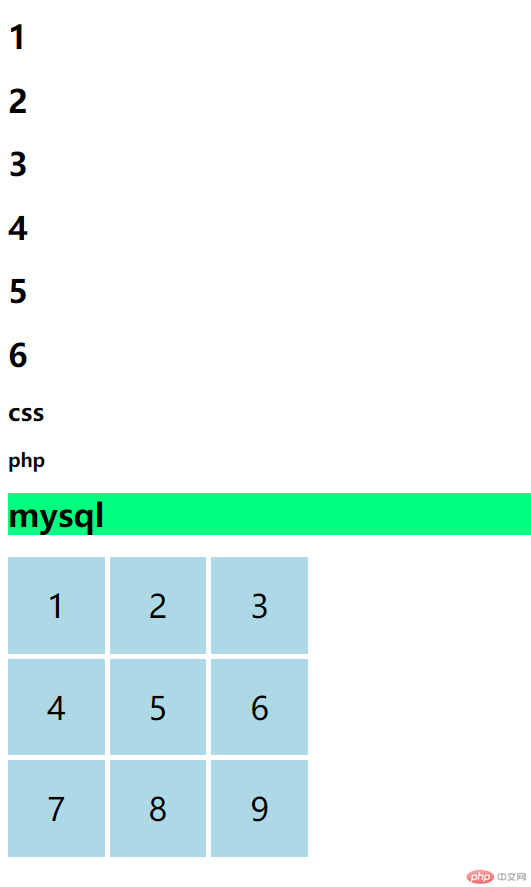
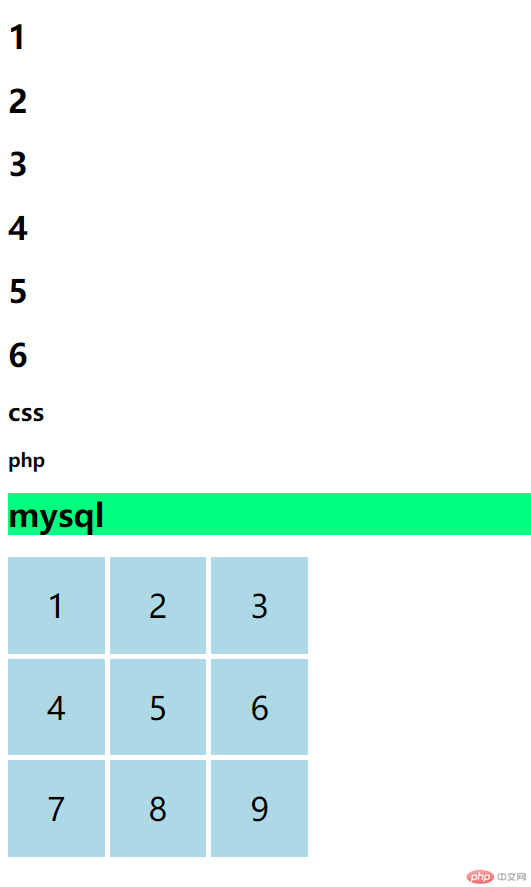
选择元素的唯一子元素
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } /* 选择元素的唯一子元素 */ h1:only-child { background-color: springgreen; } </style> </head> <body> <div> <h1>1</h1> <h1>2</h1> <h1>3</h1> <h1>4</h1> <h1>5</h1> <h1>6</h1> <h2>css</h2> <h3>php</h3> </div> <div> <h1>mysql</h1> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
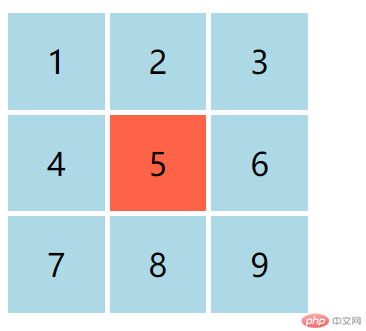
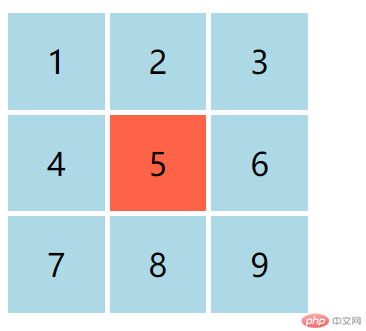
匹配任意位置子元素
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > .item:nth-child(5) { background-color: tomato; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
匹配倒数任意位置的子元素
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > .item:nth-last-child(2) { background-color: tomato; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
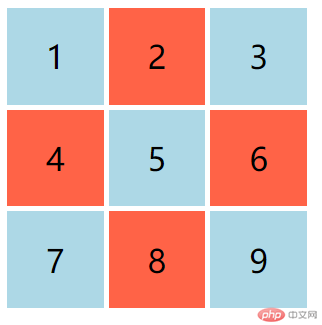
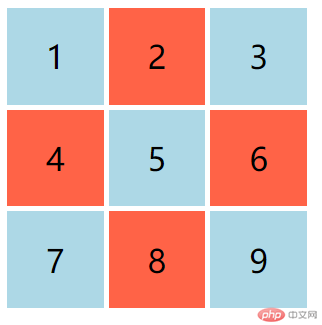
选择偶数子元素
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > .item:nth-of-type(2n) { background-color: tomato; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
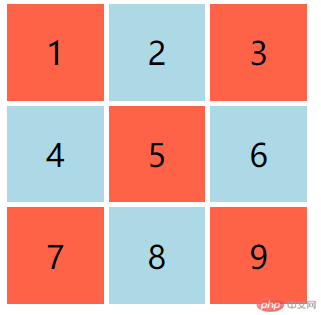
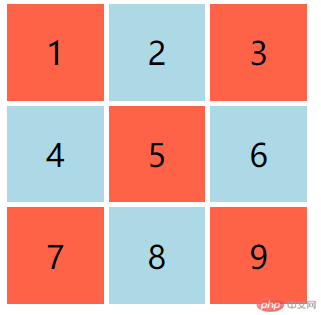
选择奇数子元素
- 截图如下

- 代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } .container > .item:nth-of-type(2n-1) { background-color: tomato; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>
3.1.2 分组匹配
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
:first-of-type |
匹配按类型分组后的第一个子元素 |
div :first-of-type |
| 2 |
:last-of-type |
匹配按类型分组后的最后一个子元素 |
div :last-of-type |
| 3 |
:only-of-type |
匹配按类型分组后的唯一子元素 |
div :only-of-type |
| 4 |
:nth-of-type() |
匹配按类型分组后的任意位置的子元素 |
div :nth-of-type(n) |
| 5 |
:nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 |
div :nth-last-of-type(n) |
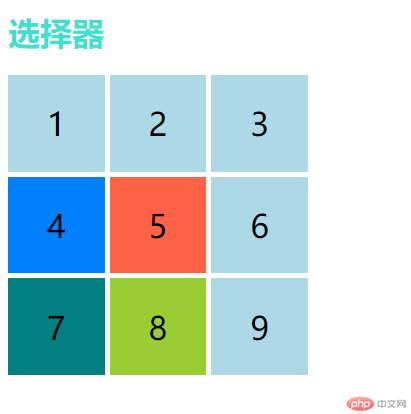
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>分组选择器案例</title> <style> /* 后代选择器 */ .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } .item { font-size: 2rem; background-color: lightblue; display: flex; justify-content: center; align-items: center; } /* 选择当前分组的第一个元素 */ .container > span:first-of-type { background-color: tomato; } /* 选择当前分组的最后一个元素 */ /* 选择的是div的最后一个元素哦 */ .container div:last-of-type { background: #0080ff; } /* 选择分组后的唯一子元素 */ div h1:only-of-type { color: turquoise; } /* 选择当前分组span的第三个元素也就是 7 */ .container span:nth-of-type(3) { background-color: teal; } /* 选择当前分组span的倒数第二个元素 */ .container span:nth-last-of-type(2) { background-color: yellowgreen; } </style> </head> <body> <div> <h1>选择器</h1> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <!-- 分为2组 --> <span class="item">5</span> <span class="item">6</span> <span class="item">7</span> <span class="item">8</span> <span class="item">9</span> </div> </body></html>
3.3 其它伪类
| 序号 |
选择器 |
描述 |
| 1 |
:active |
向被激活的元素添加样式 |
| 2 |
:focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 |
:link |
向未被访问的链接添加样式 |
| 5 |
:visited |
向已被访问的链接添加样式 |
| 5 |
:root |
根元素,通常是html |
| 5 |
:empty |
选择没有任何子元素的元素(含文本节点) |
| 5 |
:not() |
排除与选择器参数匹配的元素 |
总结
- n 表达式(-n + 3)就是获取前 3 个,(n + 4)就是获取从 4 个开始后面全部
- 偶数是 even=2n ,奇数是 add=2n-1
- 没想到 css 还可以用这样的方式来写,感觉好牛逼的样子
- css 选择器 class id 这些是简单的,不高级,伪类选择器,以前都没有听说过,写完感觉也没有多难,主要是那些单词得记住