写的布局有点乱,老师见谅
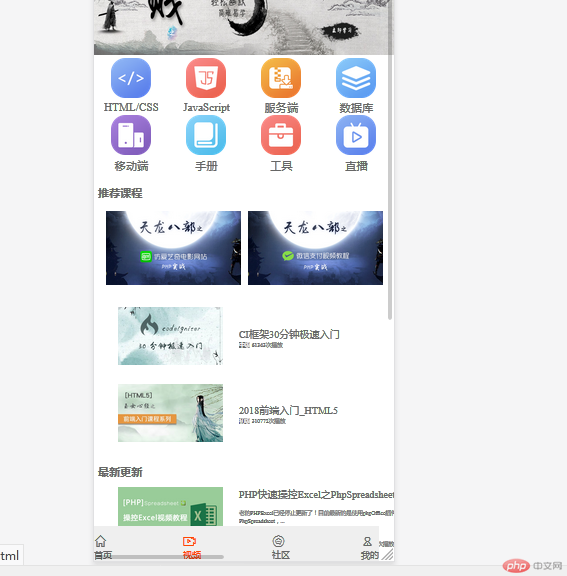
效果图


html 部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入字体文件 --><link rel="stylesheet" href="CSS/font-icon.css" /><link rel="stylesheet" href="CSS/phpweb.css" /><!-- <span class="iconfont"></span> --><title>仿php中文网移动端</title></head><body><!-- 页眉 --><header><!-- logo --><a href=""> LOGO</a><img src="images/logo.png" height="26px" alt="" /><span class="iconfont"></span></header><!-- 轮播图 --><div class="slider"><img src="images/slide.jpg" alt="" /></div><!-- 主导航区 --><nav><!-- 8个图标 --><div><a href=""><img src="images/html.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="images/JavaScript.png" alt="" /></a><a href="">JavaScript</a></div><div><a href=""><img src="images/code.png" alt="" /></a><a href="">服务端</a></div><div><a href=""><img src="images/sql.png" alt="" /></a><a href="">数据库</a></div><div><a href=""><img src="images/app.png" alt="" /></a><a href="">移动端</a></div><div><a href=""><img src="images/manual.png" alt="" /></a><a href="">手册</a></div><div><a href=""><img src="images/tool2.png" alt="" /></a><a href="">工具</a></div><div><a href=""><img src="images/live.png" alt="" /></a><a href="">直播</a></div></nav><!-- 推荐课程区域 --><h2 class="title">推荐课程</h2><div class="hot"><a href=""><img src="images/5d2426f409839992.jpg" alt="" /></a><a href=""><img src="images/5d242759adb88970.jpg" alt="" /></a></div><div class="hot2"><a href=""><img src="images/30.jpg" alt="" /> </a><a href="">CI框架30分钟极速入门<p><span class="level">中级</span><span>61343次播放</span></p></a></div><div class="hot2"><a href=""><img src="images/32.jpg" alt="" /> </a><a href="">2018前端入门_HTML5<p><span class="level">初级</span><span>310772次播放</span></p></a></div><!-- 最新更新区 --><h2 class="title">最新更新</h2><div class="newlist"><a href=""><img src="images/41.png" alt="" /> </a><a href="">PHP快速操控Excel之PhpSpreadsheet<span>老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsheet,...</span><p><span class="level">中级</span><span>61343次播放</span></p></a></div><div class="newlist"><a href=""><img src="images/42.png" alt="" /> </a><a href="">PHP快速操控Excel之PhpSpreadsheet<span>老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsheet,...</span><p><span class="level">中级</span><span>61343次播放</span></p></a></div><div class="newlist"><a href=""><img src="images/43.jpg" alt="" /> </a><a href="">PHP快速操控Excel之PhpSpreadsheet<span>老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsheet,...</span><p><span class="level">中级</span><span>61343次播放</span></p></a></div><div class="newlist"><a href=""><img src="images/44.png" alt="" /> </a><a href="">PHP快速操控Excel之PhpSpreadsheet<span>老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsheet,...</span><p><span class="level">中级</span><span>61343次播放</span></p></a></div><div class="newlist"><a href=""><img src="images/45.png" alt="" /> </a><a href="">PHP快速操控Excel之PhpSpreadsheet<span>老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsheet,...</span><p><span class="level">中级</span><span>61343次播放</span></p></a></div><!-- 页脚 --><footer><a href=""><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>视频</span></a><a href=""><span class="iconfont"></span><span>社区</span></a><a href=""><span class="iconfont"></span><span>我的</span></a></footer></body></html>
CSS 部分
/* 初始化 */* {margin: 0;padding: 0;}a {text-decoration: none;color: #666;}html {/* 可视区高度宽度 */width: 750px;height: 100vh;/* 在html中设置字体给后的rem用 */font-size: 14px;}body {/* 将整个body看成flex容器 */min-width: 350px;/* 背景色 */background-color: #fff;display: flex;/* 主轴垂直,不换行 */flex-flow: column nowrap;}/* 页眉样式 */body > header {display: flex;background-color: #333;color: white;height: 30px;width: 94vw;align-items: center;justify-content: space-between;padding: 0 15px;position: fixed;}/* 轮播图样式 */body > div > img {width: 100vw;height: 180px;}/* 导航样式 */nav {width: 100vw;display: flex;/* 多行容器 */flex-flow: row wrap;/* justify-content: space-between; */}nav > div {display: flex;width: 25%;flex-flow: column nowrap;align-items: center;}nav > div > a:first-of-type {text-align: center;}nav > div img {/* 图片样式 */width: 50px;}.title {color: #666;font-size: 0.99rem;margin-top: 15px;padding-left: 5px;}/* 推荐区格式 */.hot {display: flex;flex-flow: row nowrap;justify-content: center;width: 95vw;margin: 10px;}/* 推荐区图片格式 */.hot > a img {padding: 4px;width: 45vw;}/* 推荐区列表格式 */.hot2 {display: flex;flex-flow: row nowrap;margin: 10px;}/* 设置推荐区图片规格 */.hot2 > a:first-of-type img {width: 35vw;padding-left: 20px;}/* 设置推荐区文字布局 */.hot2 > a:last-of-type {color: #666;font-size: 0.9rem;align-self: center;display: flex;flex-flow: column nowrap;margin-left: 20px;}.hot2 > a:last-of-type p {font-size: 0.5rem;}/* 设置等级标签格式 */.level {background-color: #666;color: #fff;}/* 最新课程 */.newlist {display: flex;flex-flow: row nowrap;width: 100vw;margin: 10px;}/* 最新课程图片规格 */.newlist > a > img {width: 35vw;padding-left: 20px;}/* 最新推荐文字规格 */.newlist > a:last-of-type {color: #666;font-size: 0.9rem;align-self: center;display: flex;flex-flow: column nowrap;margin-left: 20px;}/* 等级字体样式 */.newlist > a:last-of-type p {display: flex;font-size: 0.5rem;margin: 10px;justify-content: space-between;}.newlist > a:last-of-type span {font-size: 0.5rem;margin-top: 10px;}/* 页脚样式 */footer {display: flex;flex-flow: row nowrap;width: 95vw;color: #666;background-color: #efefef;border: top 1px solid #ccc;justify-content: space-between;position: fixed;align-items: flex-end;bottom: 0;}body > footer > a {display: flex;flex-flow: column wrap;margin-top: 10px;font-size: 0.8rem;color: #666;}body > footer > a:hover {color: orangered;}

