HTML基础知识 2
1. 语义化元素/标签
| 序号 |
标签 |
描述 |
| 1 |
<h1>-<h6> |
划分段落 |
| 2 |
<header></header> |
页眉 |
| 3 |
<footrt></footrt> |
页脚 |
| 4 |
<main></main> |
主体 |
| 5 |
<aside></aside> |
边栏 |
| 6 |
<section></section> |
区块 |
| 7 |
<nav></nav> |
导航 |
| 8 |
<div></div> |
通用容器 |
截图如下

截图如下

2.语义化的文本元素
<p></p>,<pre></pre>,<br>,<spam></spam><tinme></tinme>,<abbr></abbr>,<address></address>,<codr></codr>截图如下

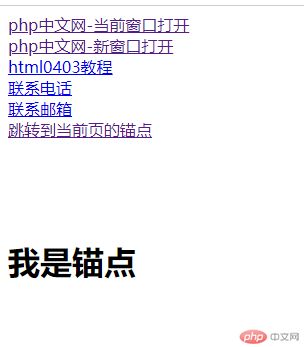
3.链接,列表与图像
<a></a>:链接<ui><li>无序列表</li></ui>,<ol><li>有序列表</li></ol>:列表<img>:图像截图如下

截图如下

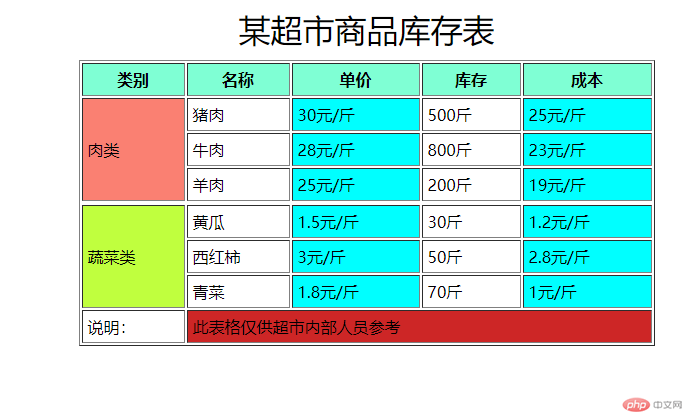
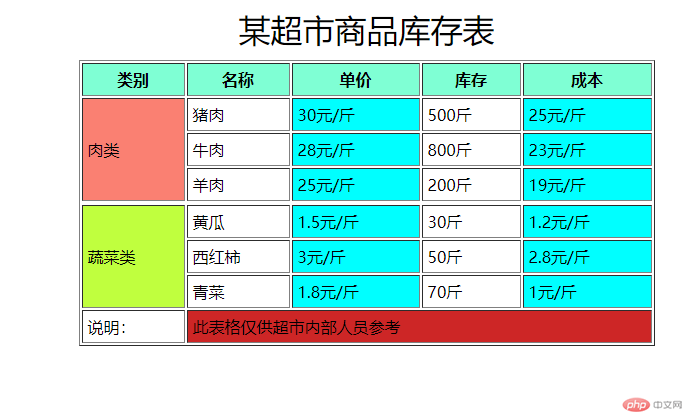
4.表格与框架
截图如下

实例表格代码如下
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>某超市商品库存表案例</title> </head> <body> <!-- 表格主体 --> <table border="1" cellpadding="5" width="80%" align="center"> <style> .tname{ background-color: #00ffff; } </style> <colgroup> <col> <col> <col class="tname"> <!-- <col bgcolor="yellow" span="2"> --> <!-- 上面的span="2"代表跨越2列 --> <col> <col class="tname"> </colgroup> <!-- 表格头部 --> <caption style="font-size: 2rem;margin-bottom: 10px;"> 某超市商品库存表 </caption> <thead bgcolor="#7FFFD4"> <th>类别</th> <th>名称</th> <th>单价</th> <th>库存</th> <th>成本</th> </tr> </thead> <!-- 表格头部结束 --> <!-- 表格主体内容 --> <tbody> <tr> <td rowspan="3" bgcolor="#FA8072">肉类</td> <!-- 上面着行的意思是合并3个表格 --> <td>猪肉</td> <td>30元/斤</td> <td>500斤</td> <td>25元/斤</td> </tr> <tr> <!-- <td>分类</td> --> <td>牛肉</td> <td>28元/斤</td> <td>800斤</td> <td>23元/斤</td> </tr> <tr> <!-- <td>分类</td> --> <td>羊肉</td> <td>25元/斤</td> <td>200斤</td> <td>19元/斤</td> </tr> <tr> </tbody> <tbody> <td rowspan="3" bgcolor="#coff3e">蔬菜类</td> <td>黄瓜</td> <td>1.5元/斤</td> <td>30斤</td> <td>1.2元/斤</td> </tr> <tr> <!-- <td>分类</td> --> <td>西红柿</td> <td>3元/斤</td> <td>50斤</td> <td>2.8元/斤</td> </tr> <tr> <!-- <td>分类</td> --> <td>青菜</td> <td>1.8元/斤</td> <td>70斤</td> <td>1元/斤</td> </tr> </tbody> <!-- 表格主体内容结束 --> <!-- 表格尾部(页脚) --> <tfoot> <tr> <td>说明:</td> <td colspan="4" bgcolor="#CD2626">此表格仅供超市内部人员参考</td> </tr> </tfoot> <!-- 表格尾部(页脚)结束 --> </table> <!-- 表格主体结束 --> </body></html>