列偏移、列嵌套、列排序
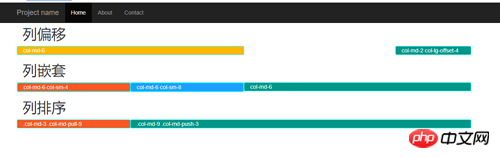
效果图如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" />
<style>
.starter-template {
padding: 40px 15px;
}
.border{
border: 1px solid aqua;
border-radius: 3px;
}
.bg-1{
background: #FFB800;
color: #fff;
}
.bg-2{
background: #009688;
color: #fff;
}
.bg-3{
background: #FF5722;
color: #fff;
}
.bg-4{
background: #1E9FFF;
color: #fff;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div>
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div>
<div>
<h1>列偏移</h1>
<div>
<div class="col-md-6 border bg-1">col-md-6</div>
<div class="col-md-2 col-lg-offset-4 border bg-2">col-md-2 col-lg-offset-4</div>
</div>
<h1>列嵌套</h1>
<div>
<div class="col-md-6 border gray">
<div>
<div class="col-md-6 col-sm-4 border bg-3">col-md-6 col-sm-4</div>
<div class="col-md-6 col-sm-8 border bg-4">col-md-6 col-sm-8</div>
</div>
</div>
<div class="col-md-6 border bg-2">col-md-6</div>
</div>
<h1>列排序</h1>
<div>
<div class="col-md-9 col-md-push-3 border bg-2">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9 border bg-3">.col-md-3 .col-md-pull-9</div>
</div>
</div>
</div><!-- /.container -->
<script src="js/jquery-3.2.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</body>
</html>
