
服务器测试地址:http://116.196.116.164/19/homework.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="http://116.196.116.164/19/dist/css/bootstrap.css">
<script src="http://116.196.116.164/19/jquery-3.2.1.js"></script>
<script src="http://116.196.116.164/19/dist/js/bootstrap.js"></script>
<title>HomeWork</title>
<style>
.grid{
border: 1px solid #696969;
border-radius: 5px;
background-color: #00a0e9;
min-height: 30px;
text-align: center;
line-height: 30px;
}
.green {
background-color: #00B83F;
}
.pink {
background-color:pink;
}
.coral {
background-color: coral;
}
.sky{
background-color: #2f96b4;
}
h3{
color: #00CC99;
}
</style>
</head>
<body>
<div class="container">
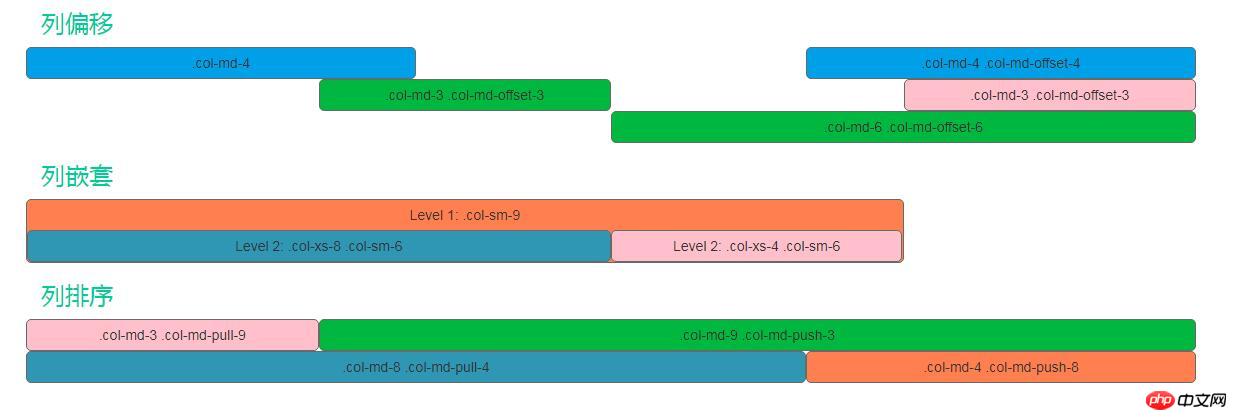
<h3>列偏移</h3>
<div class="row">
<div class="col-md-4 grid">.col-md-4</div>
<div class="col-md-4 grid col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 grid green col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 grid pink col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 grid green col-md-offset-6">.col-md-6 .col-md-offset-6</div>
</div>
<h3>列嵌套</h3>
<div class="row">
<div class="col-sm-9 grid coral">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-4 grid sky col-sm-8">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-8 grid pink col-sm-4">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
<h3>列排序</h3>
<div class="row">
<div class="col-md-9 grid green col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 grid pink col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
<div class="row">
<div class="col-md-4 grid coral col-md-push-8">.col-md-4 .col-md-push-8</div>
<div class="col-md-8 grid sky col-md-pull-4">.col-md-8 .col-md-pull-4</div>
</div>
</div>
</body>
</html>
